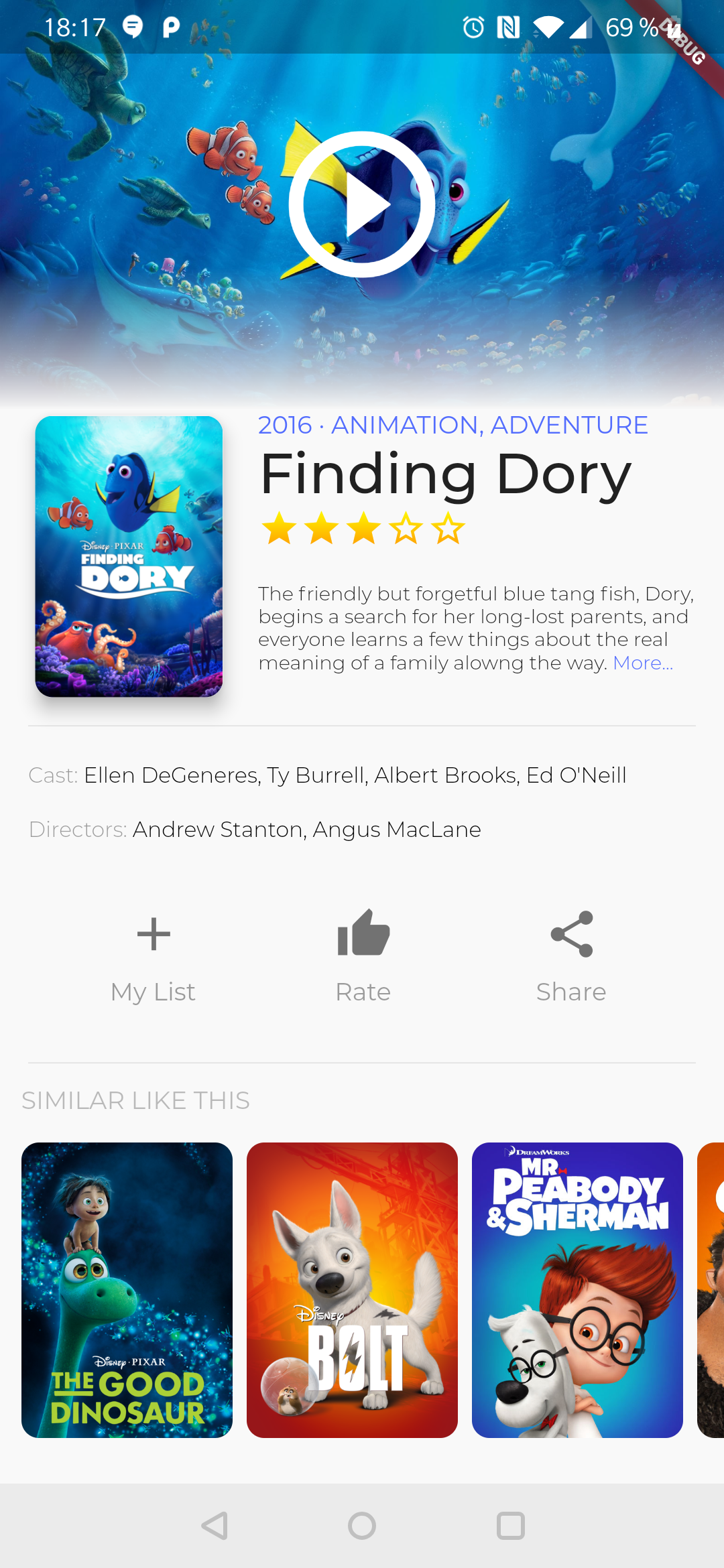
This repository is an implementation step-by-step of the following UI
This is based in the Zuva Video Stream design by vijay verma in Dribbble
This code is intended to be followed with this presentation
Check the project commits to see all steps followed to create this code