- Demo: https://nextjs-typescript-react-stripe-js.now.sh/
- CodeSandbox: https://codesandbox.io/s/github/stripe-samples/nextjs-typescript-react-stripe-js
- Tutorial: https://dev.to/thorwebdev/type-safe-payments-with-next-js-typescript-and-stripe-4jo7
This is a full-stack TypeScript example using:
- Frontend:
- Next.js and SWR
- react-stripe-js for Checkout and Elements
- Backend
Demo
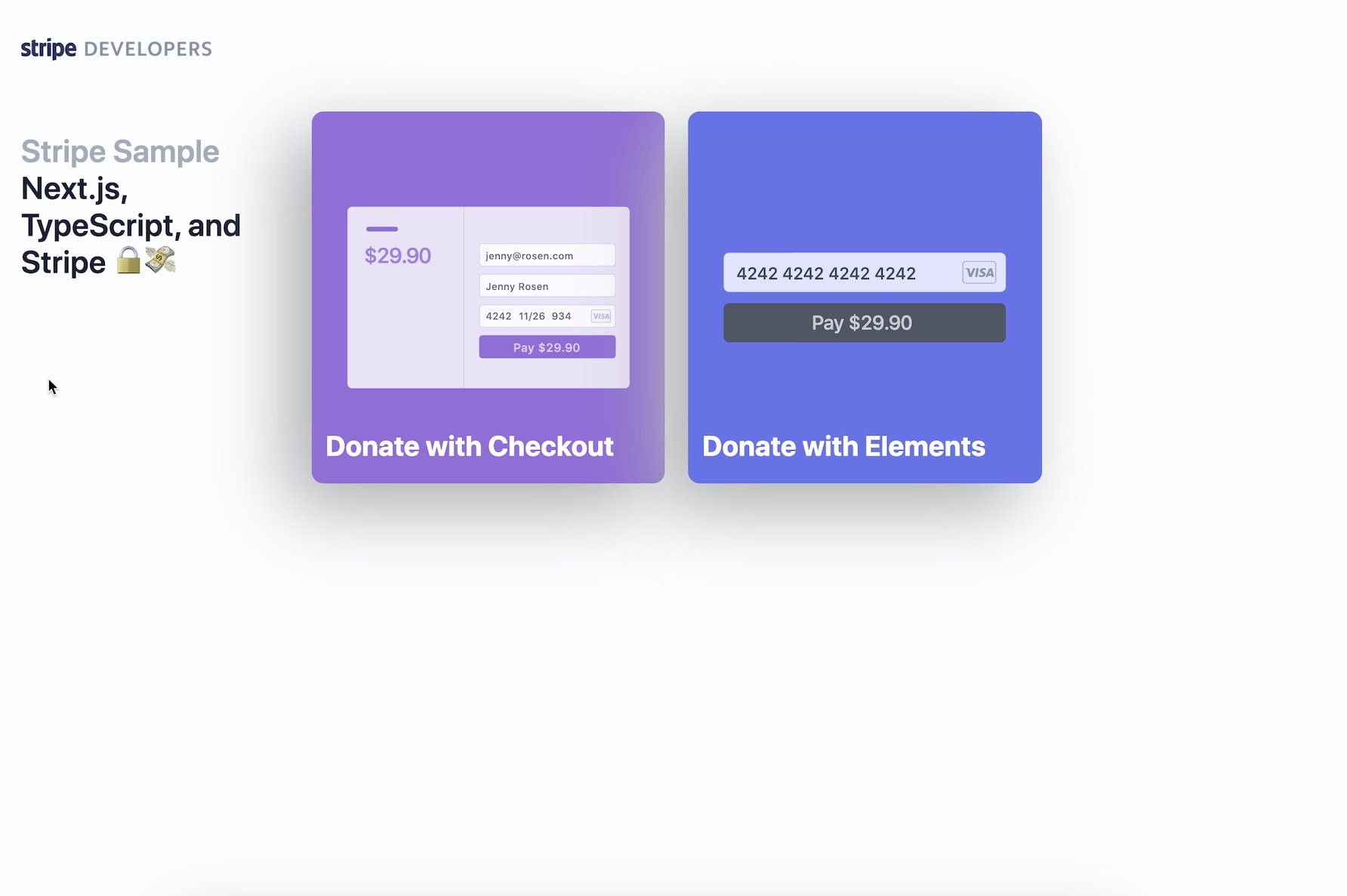
See the sample live or fork on CodeSandbox.
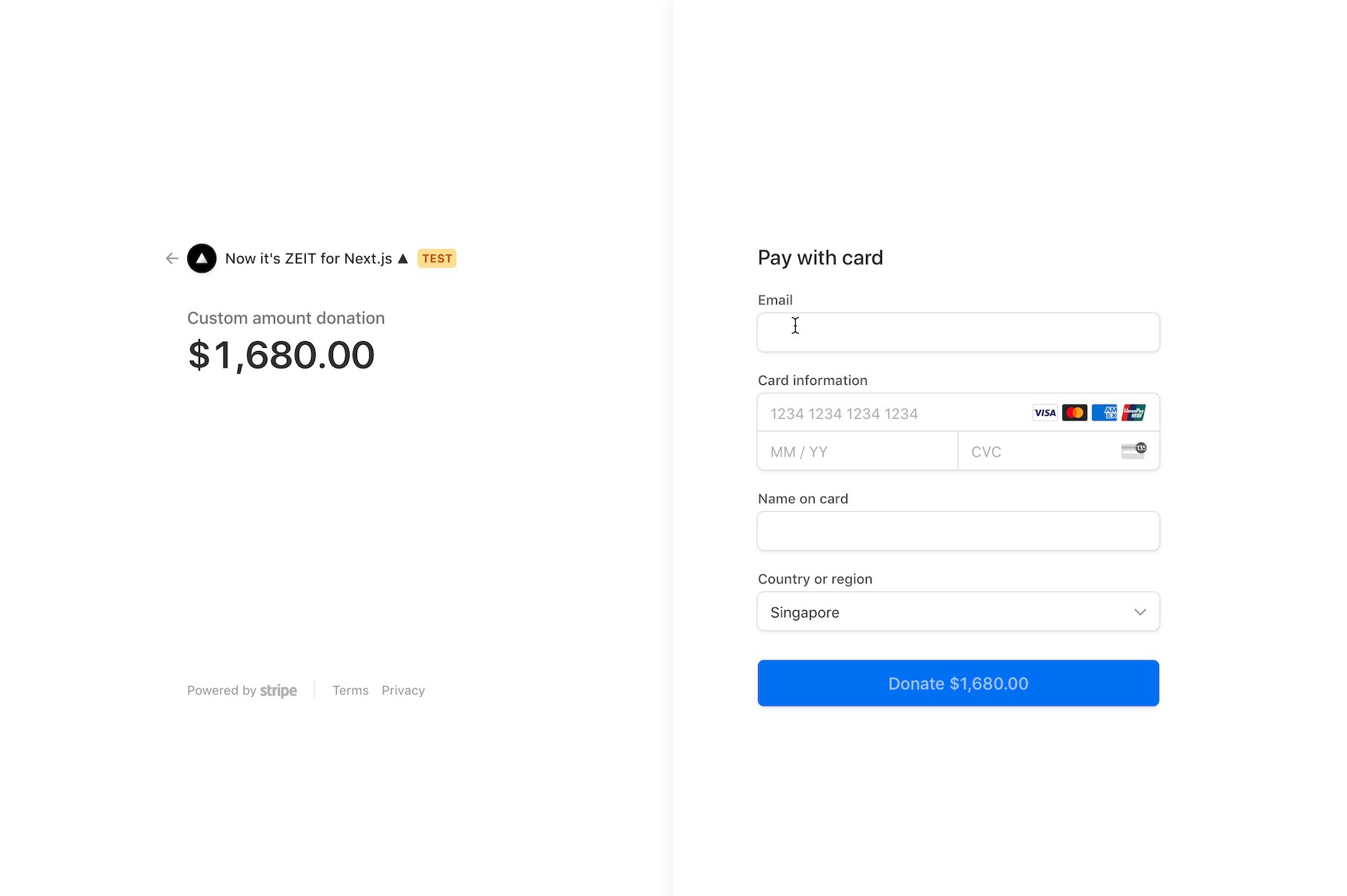
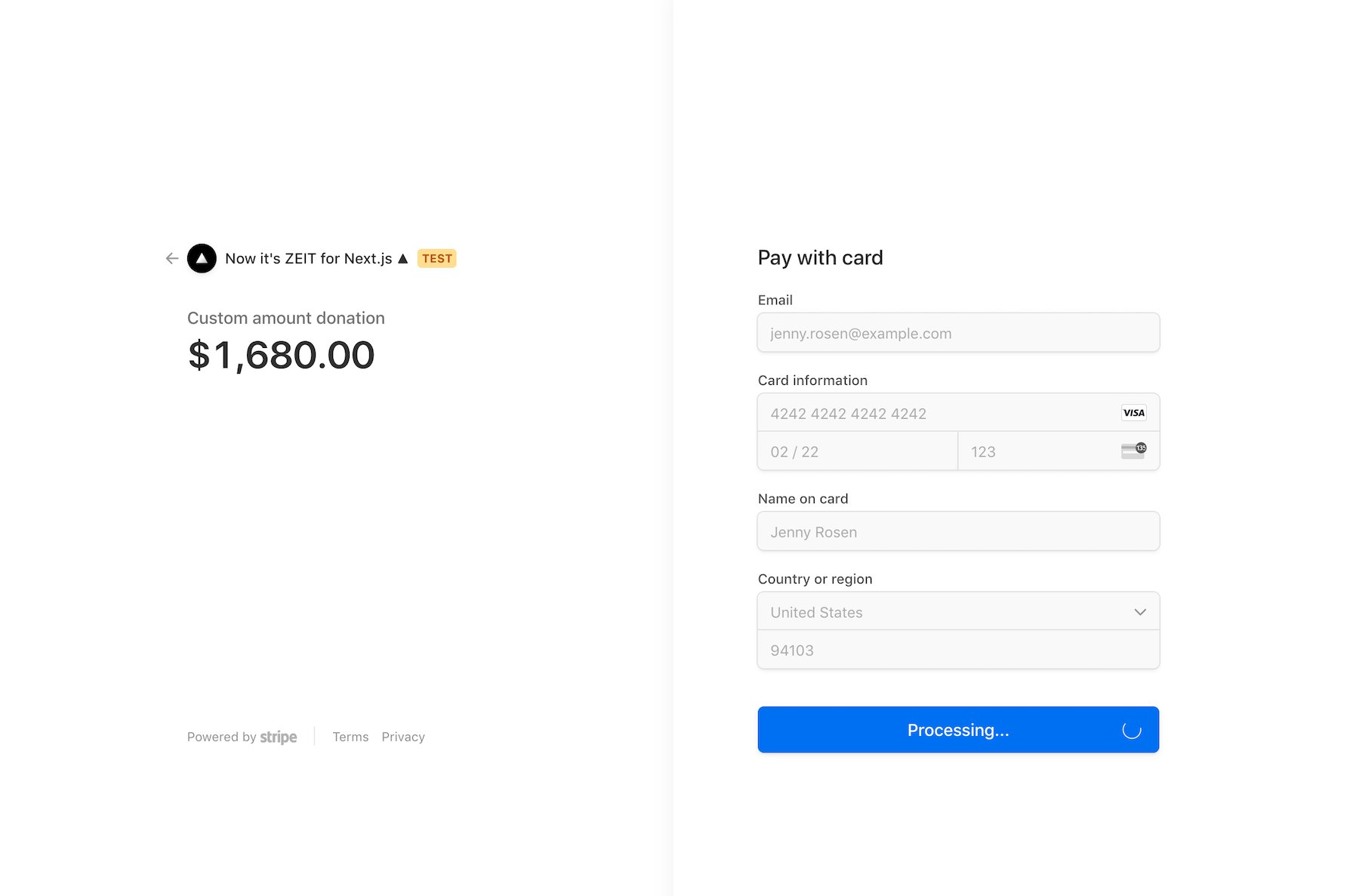
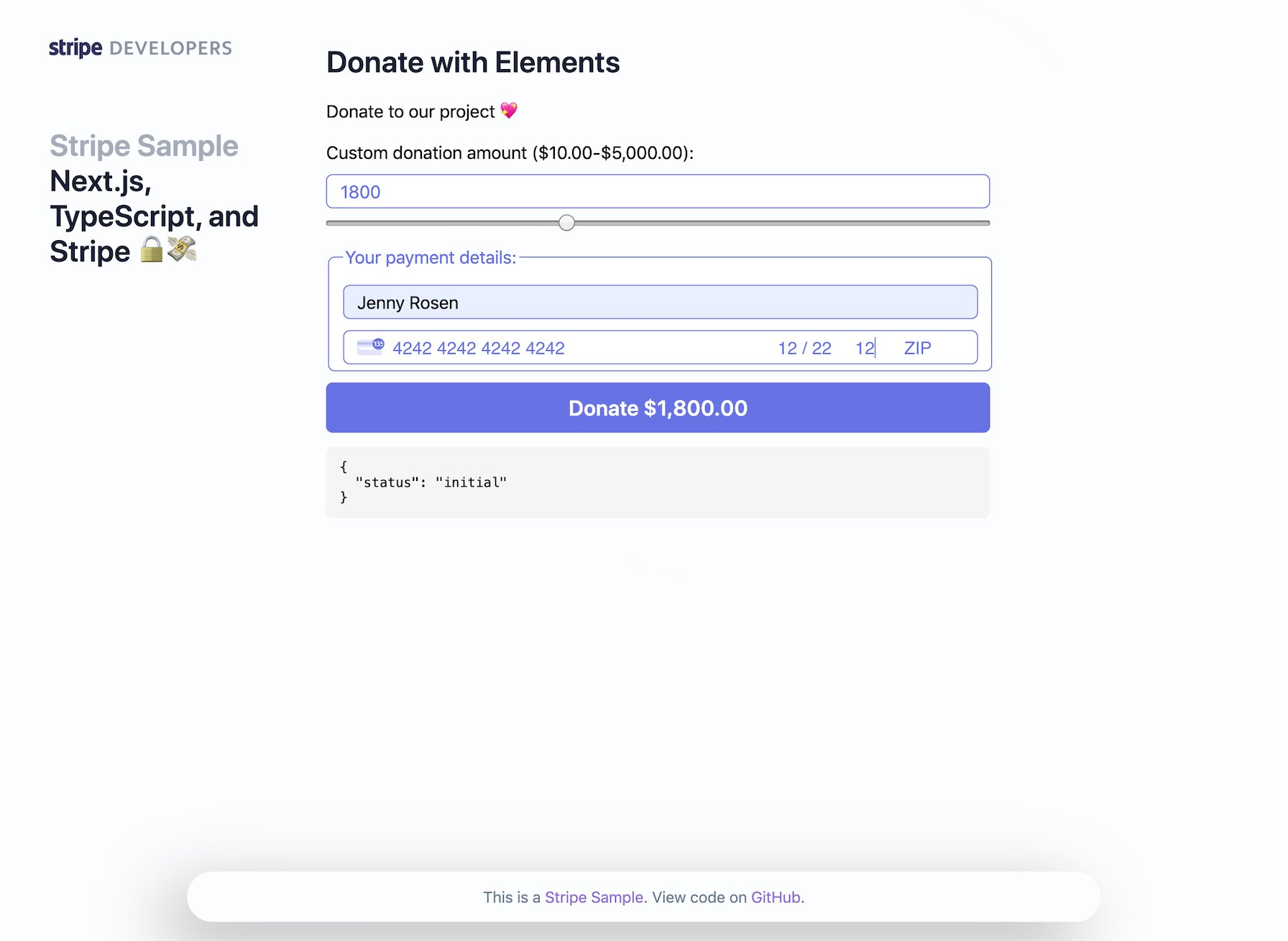
The demo is running in test mode -- use 4242424242424242 as a test card number with any CVC + future expiration date.
Use the 4000000000003220 test card number to trigger a 3D Secure challenge flow.
Read more about testing on Stripe at https://stripe.com/docs/testing.
- Making
.envvariables available to next: next.config.js- Note: When deploying with Now you need to add your secrets and specify a now.json file.
- Implementation of a Layout component that loads and sets up Stripe.js and Elements for usage with SSR via
loadStripehelper: components/Layout.tsx. - Stripe Checkout
- Custom Amount Donation with redirect to Stripe Checkout:
- Frontend: pages/donate-with-checkout.tsx
- Backend: pages/api/checkout_sessions/
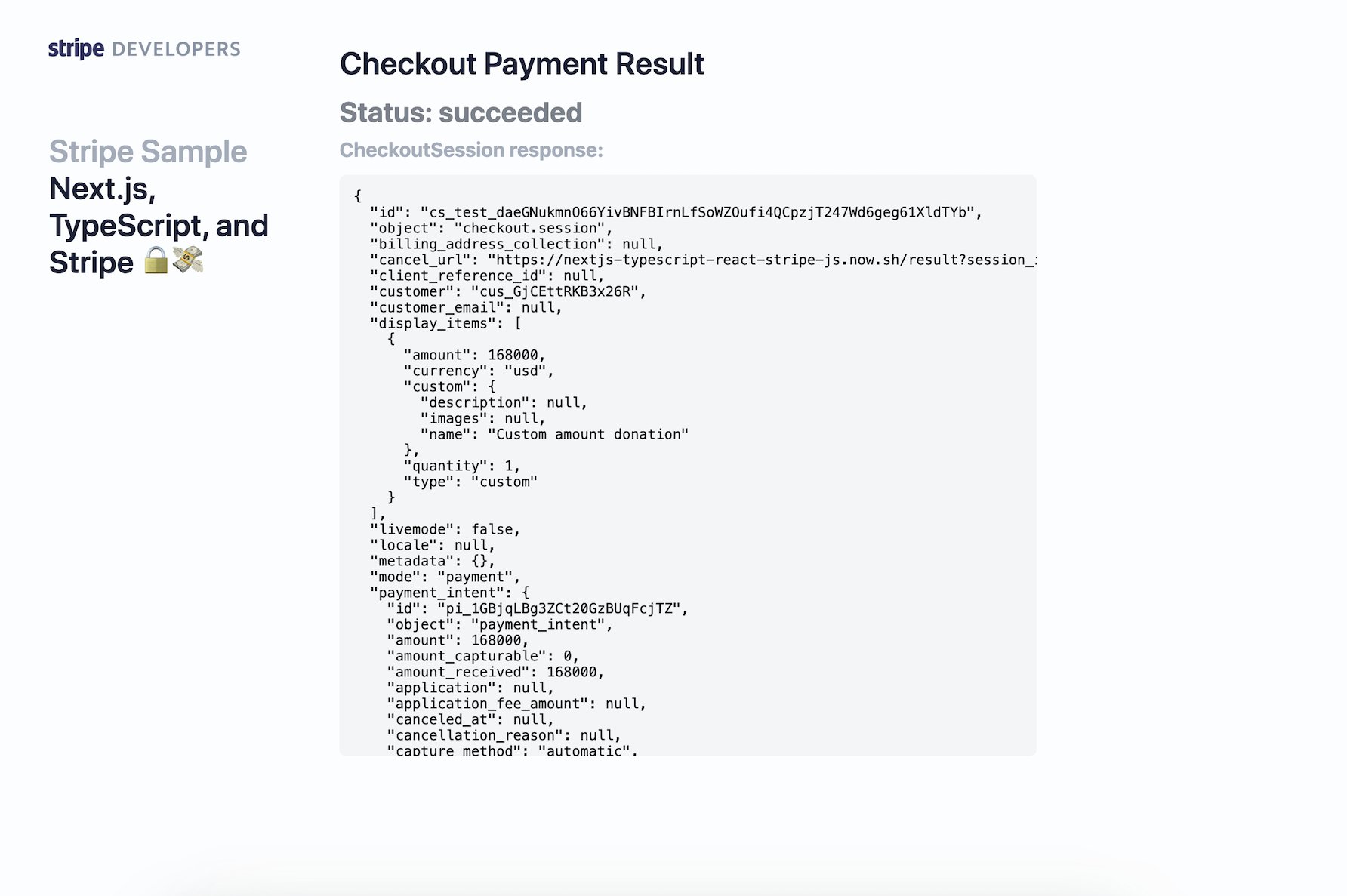
- Checkout payment result page that uses SWR hooks to fetch the CheckoutSession status from the API route: pages/result.tsx.
- Custom Amount Donation with redirect to Stripe Checkout:
- Stripe Elements
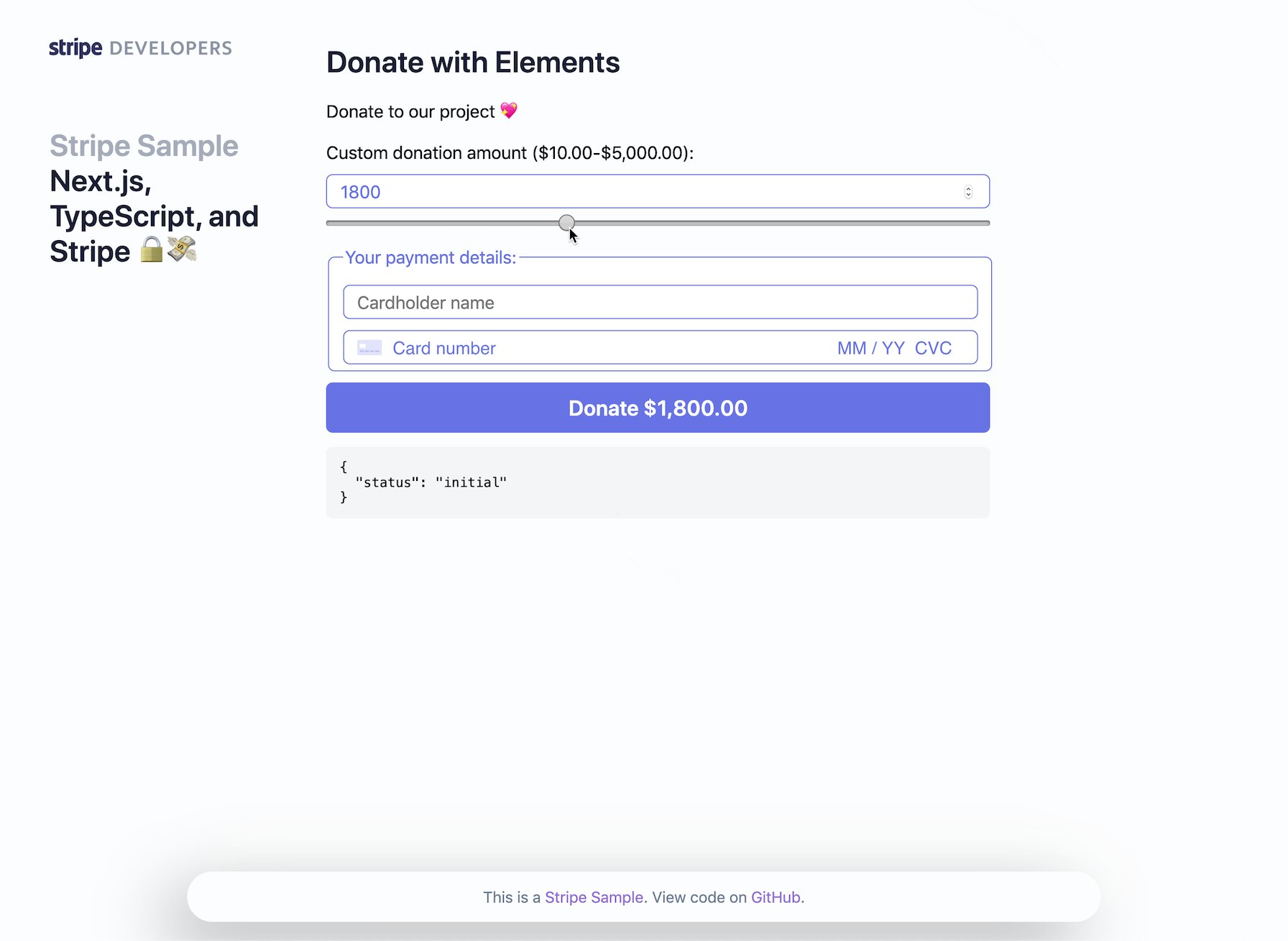
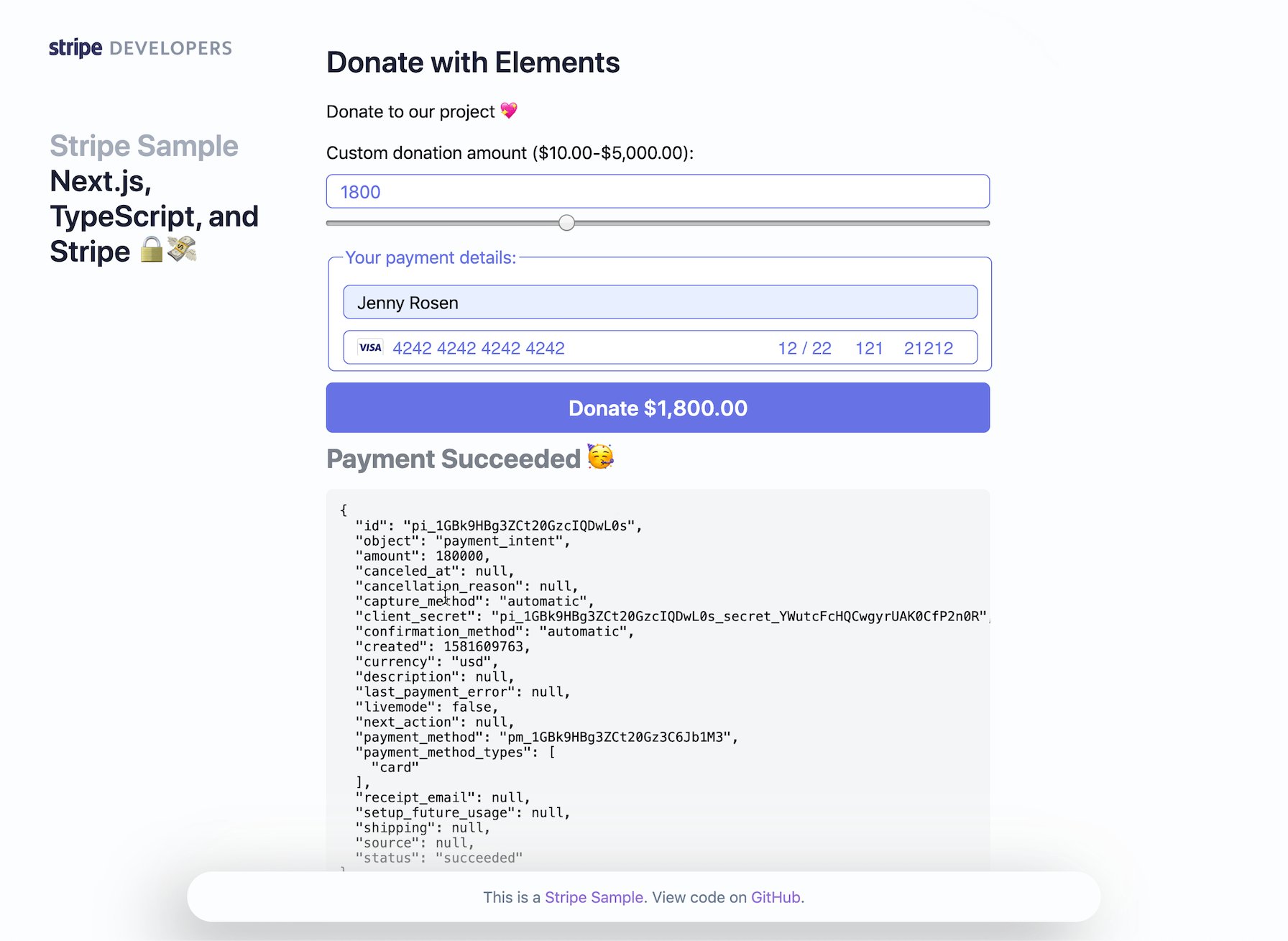
- Custom Amount Donation with Stripe Elements & PaymentIntents (no redirect):
- Frontend: pages/donate-with-elements.tsx
- Backend: pages/api/payment_intents/
- Custom Amount Donation with Stripe Elements & PaymentIntents (no redirect):
- Webhook handling for post-payment events
- By default Next.js API routes are same-origin only. To allow Stripe webhook event requests to reach our API route, we need to add
micro-corsand verify the webhook signature of the event. All of this happens in pages/api/webhooks/index.ts.
- By default Next.js API routes are same-origin only. To allow Stripe webhook event requests to reach our API route, we need to add
- Helpers
- utils/api-helpers.ts
- helpers for GET and POST requests.
- utils/stripe-helpers.ts
- Format amount strings properly using
Intl.NumberFormat. - Format amount for usage with Stripe, including zero decimal currency detection.
- Format amount strings properly using
- utils/api-helpers.ts
Execute create-next-app with npm or Yarn to bootstrap the example:
npm init next-app --example with-stripe-typescript with-stripe-typescript-app
# or
yarn create next-app --example with-stripe-typescript with-stripe-typescript-appDownload the example:
curl https://codeload.github.com/zeit/next.js/tar.gz/canary | tar -xz --strip=2 next.js-canary/examples/with-stripe-typescript
cd with-stripe-typescriptCopy the .env.example file into a file named .env in the root directory of this project:
cp .env.example .envYou will need a Stripe account (register) to run this sample. Go to the Stripe developer dashboard to find your API keys and replace them in the .env file.
STRIPE_PUBLISHABLE_KEY=<replace-with-your-publishable-key>
STRIPE_SECRET_KEY=<replace-with-your-secret-key>Now install the dependencies and start the development server.
npm install
npm run dev
# or
yarn
yarn devFirst install the CLI and link your Stripe account.
Next, start the webhook forwarding:
stripe listen --forward-to localhost:3000/api/webhooksThe CLI will print a webhook secret key to the console. Set STRIPE_WEBHOOK_SECRET to this value in your .env file.
Deploy it to the cloud with ZEIT Now (Documentation).
Note: You must add your Stripe secrets using the ZEIT Now CLI (Download here):
now secrets add stripe_publishable_key pk_***
now secrets add stripe_secret_key sk_***
now secrets add stripe_webhook_secret whsec_***After deploying, copy the deployment URL with the webhook path (https://your-url.now.sh/api/webhooks) and create a live webhook endpoint in your Stripe dashboard.
Note: Your live webhook will have a different secret. To update it in your deployed application you will need to first remove the existing secret and then add the new secret:
now secrets rm stripe_webhook_secret
now secrets add stripe_webhook_secret whsec_***As the secrets are set as env vars in the project at deploy time, we will need to redeploy our app after we made changes to the secrets.