微信小程序显示二维码
用于在微信小程序展示二维码,可以长按识别加微信。
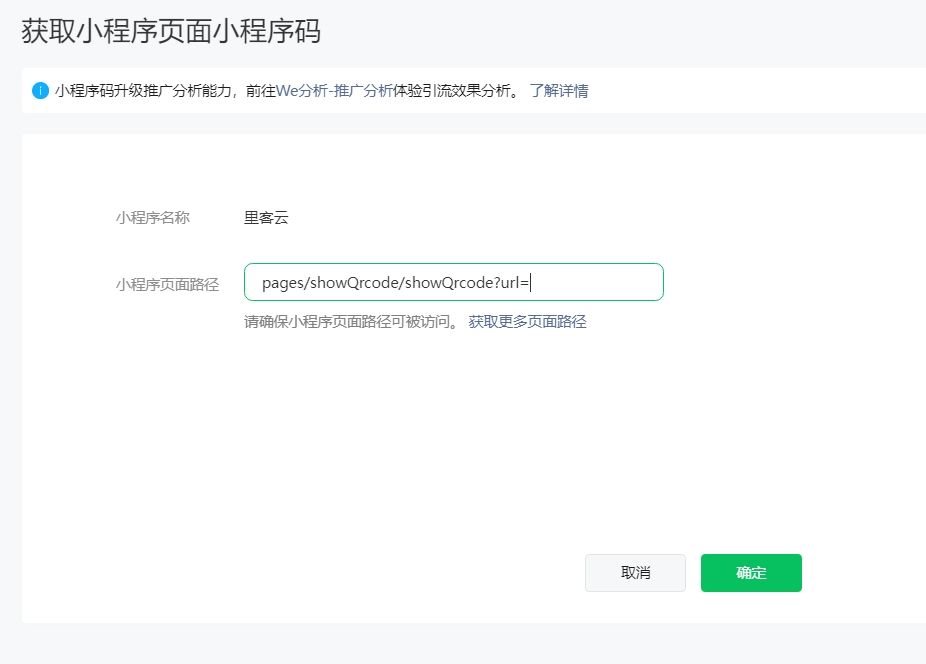
请前往小程序后台点击右上角的工具,生成小程序码,路径如下:
pages/showQrcode/showQrcode?url=图片地址&title=标题&desc=摘要
其中title和摘要可以不传。
如果你要使用明文 URL Scheme,你得按照明文 URL Scheme的拼接参数方式拼接。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
1、你需要开启明文路径,在MP平台->设置->隐私与安全->明文Scheme拉起此小程序声明后,可自行根据如下格式拼接appid和path等参数,作为明文 URL Scheme 链接。
2、按照以下规则拼接明文URLScheme
weixin://dl/business/?appid=你的APPID&path=你配置的路径&query=如果有参数则在这里传递&env_version=ENV_VERSION
ENV_VERSION:要打开的小程序版本,正式版为release,体验版为trial,开发版为develop,仅在微信外打开时生效。注意:若不填写,则默认打开正式版小程序。
真实示例:
假设你配置的路径是:pages/wv/h5
参数是:url=https://www.qq.com
生成小程序码的完成路径和参数是:pages/wv/h5?url=https://www.qq.com
那么明文URLScheme拼接如下:
weixin://dl/business/?appid=你的APPID&path=pages/wv/h5&query=url=https://www.qq.com&env_version=release
这个使用了Webview加载图片地址,仅限白名单域名加载,因此更加安全。