Create a React app that mimics a simple calculator
- Please use
create-react-appto generate your project - Break your application down to necessary components
Example project: https://www.coreyladovsky.com/calculator/
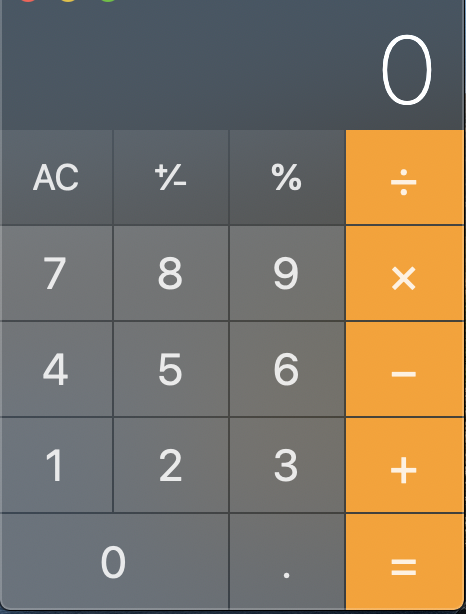
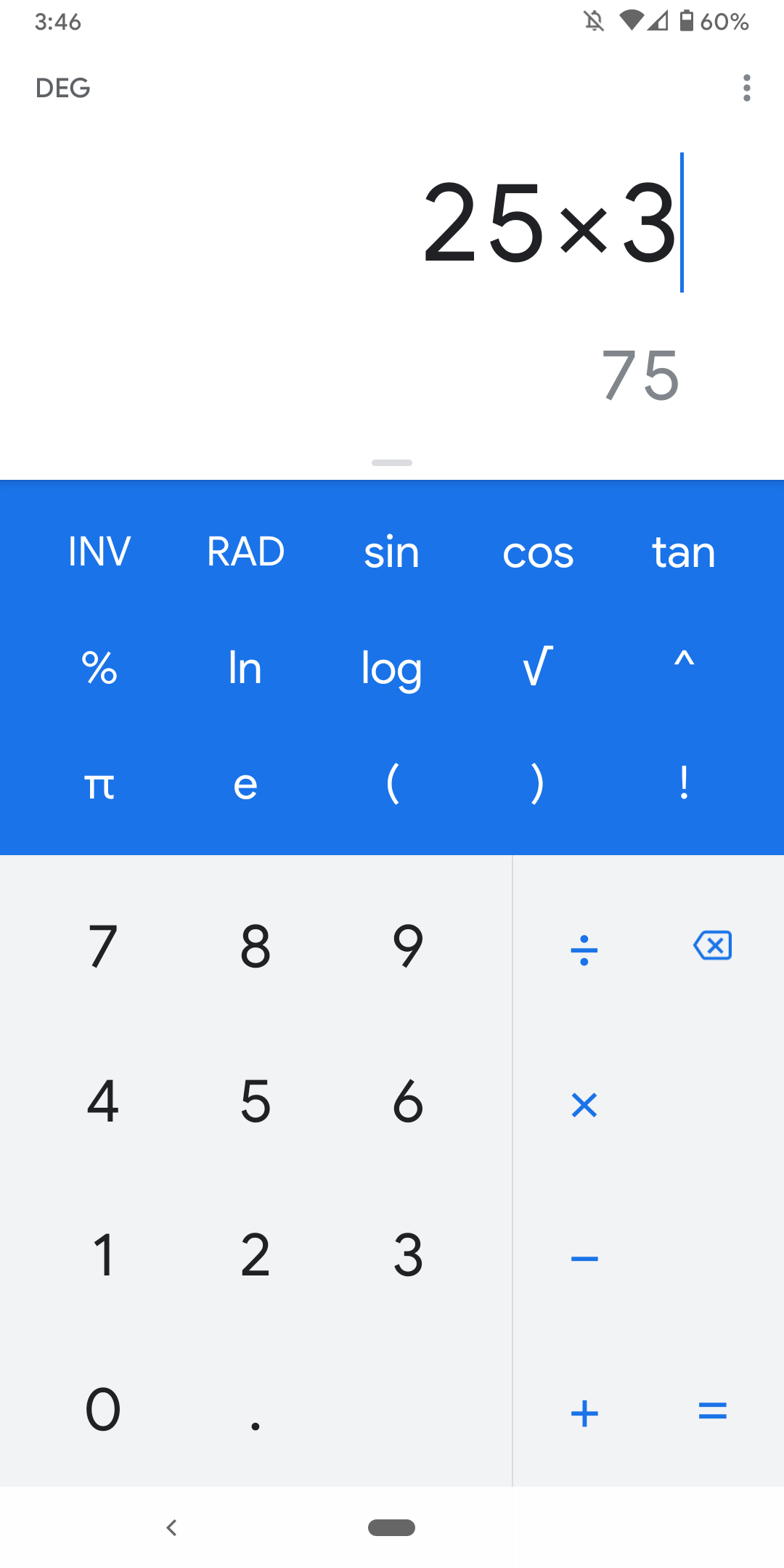
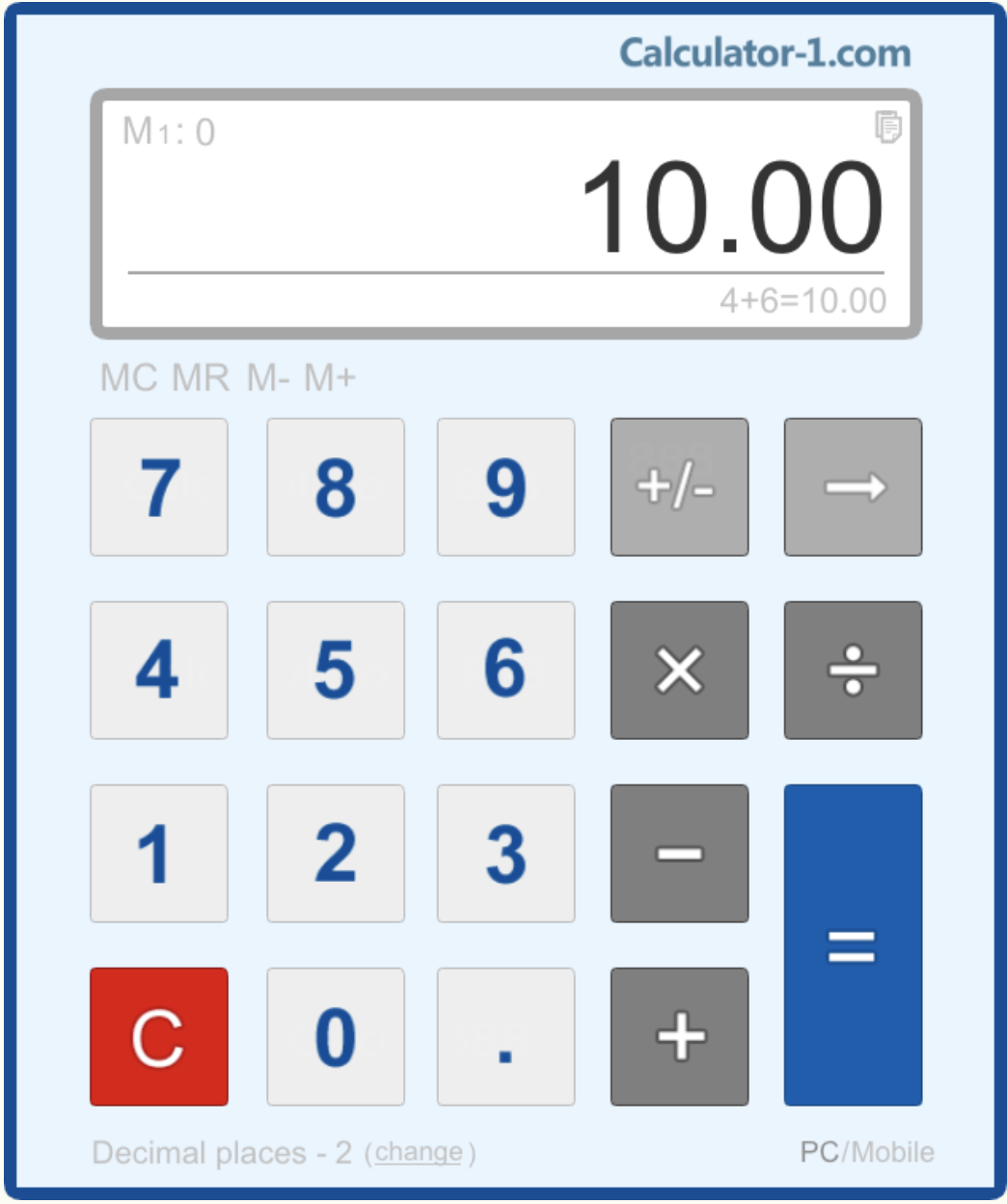
Feel free to make the design your own. Here are some real calculator UIs that you can use for inspiration.
You must implement all of the user stories and acceptance criteria below. After those are completed, look at and implement as many of the stretch features as you want to.
- I can see a calculator UI.
- I can enter and see positive and negative integers.
- I can add, subtract, multiply, and divide.
- I can clear my input to reset everything.
- I can visit the calculator on the Internet.
I can see a calculator UI.
- I can see a number keypad on the calculator with the numbers 0-9.
- I can see keys for the plus, subtract, multiple, and divide operators.
- I can see an equals
=key. - I can see a
+/-key. - I can see an all clear key
AC. - I can see a "screen" which shows a default value of 0.
I can enter readable positive and negative integers.
- I can click a number key and see the number on the screen.
- I can enter multi-digit numbers on the keypad and see them on the screen.
- When I enter a number of 1,000 or more, I see commas appear in the right place to format the number. (Example: 14,563,024)
- I can make a positive number negative (or vice versa) with the
+/-key.
I can add, subtract, multiply, and divide.
- I can enter a number,
+, another number, then=and see the correct addition result. - I can enter a number,
-, another number, then=and see the correct subtraction result. - I can enter a number,
x, another number, then=and see the correct multiplication result. - I can enter a number,
x, another number, then=and see the correct division result rounded to the nearest integer.
I can clear my input to reset everything.
- When I click the clear key, the number on the screen is removed.
- When I click the clear key, I see a default number
0on the screen. - When I click the clear key during a calculation in progress, the full state is reset. (When I push
=, the screen should still say0)
I can visit the calculator on the Internet.
- A working public URL is submitted that loads the project.
- Use JSX to create components
- Use create-react-app to build React applications
- Respond to user input to update the views in a React app
- Use state to build stateful React applications
- Use Flexbox and/or Grid to lay out a page
.button that adds a decimal point to the current number%button that converts the current value into a percentage- Support exponentiation and square roots
- Support geometric operations (
sin,cos,tan, etc.)
- Write Cypress tests for your calculator!
- Support large and small numbers with scientific notation
- Change the clear button to toggle between:
- AC Clears all of the data in the screen and all the history
- C: Clears only what is being displayed
- Chain together multiple operands
- ex: 5 + 5 + 5
- Chain together multiple equals sign button pushes
- ex:
5+5===should display20
- ex:
()buttons to support order of operations- Implement Dijkstra's famous two-stack algorithm to calculate expressions with
()
Helpful Libraries for Decimals:
State will be an important component of your application. It may be helpful to think about incorporating the following elements into your state:
- displayValue (What the screen currently displays)
- previousValue (What value the user selected before pressing an operation button)
- operation (What operation the user is performing (+/-/÷/x))
Deploy your app following these instructions