Upgrading to @mui/material ^5.10.11 the styling isn't working with TextFieldsProps `size: small` option
fedu opened this issue · comments
In case you're upgrading to @mui/material ^5.10.11 and you're using the TextFieldProps={{ size: 'small' }} ie.
<MuiOtpInput
TextFieldsProps={{ size: 'small', placeholder: '-' }}
length={6}
validateChar={validateChar}
value={otp}
onChange={setOtp}
onComplete={onOtpComplete}
/>
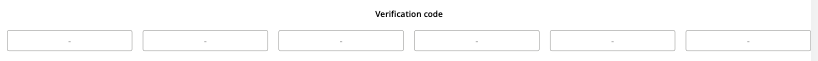
It might look something like this:

Here's one possible HOTFIX. Add this to your globals.css or similar:
.MuiInputBase-sizeSmall {
min-width: 2rem !important;
}
For me, it fixed the issue.