A Node.js package that generates clean, responsive HTML e-mails for sending transactional mail.
Programmatically create beautiful e-mails using plain old JavaScript.
First, install the package using npm:
npm install mailgen --saveThen, start using the package by importing and configuring it:
var Mailgen = require('mailgen');
// Configure mailgen by setting a theme and your product info
var mailGenerator = new Mailgen({
theme: 'default',
product: {
// Appears in header & footer of e-mails
name: 'Mailgen',
link: 'https://mailgen.js/'
// Optional product logo
// logo: 'https://mailgen.js/img/logo.png'
}
});Next, generate an e-mail using the following code:
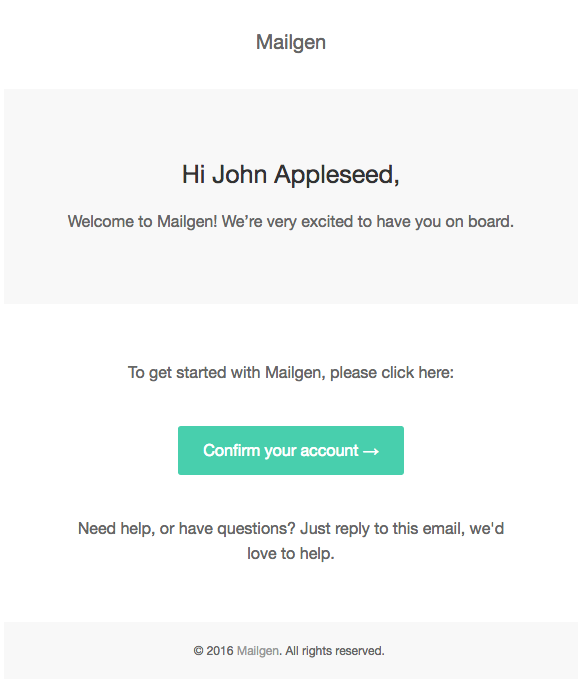
// Prepare email contents
var email = {
body: {
name: 'John Appleseed',
intro: 'Welcome to Mailgen! We’re very excited to have you on board.',
action: {
instructions: 'To get started with Mailgen, please click here:',
button: {
color: 'green',
text: 'Confirm your account',
link: 'https://mailgen.js/confirm?s=d9729feb74992cc3482b350163a1a010'
}
},
outro: 'Need help, or have questions? Just reply to this email, we\'d love to help.'
}
};
// Generate an HTML email using mailgen
var emailBody = mailGenerator.generate(email);
// `emailBody` now contains the HTML body.
// It's up to you to send the e-mail.
// Check out nodemailer to accomplish this:
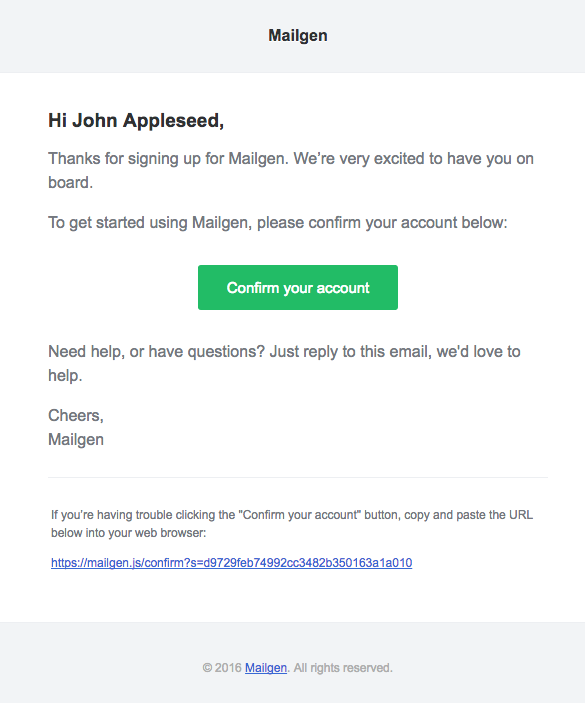
// https://nodemailer.com/This code would output the following HTML template:
To generate a plaintext version of the e-mail, simply call generatePlaintext():
// Generate plaintext email using mailgen
var emailText = mailGenerator.generatePlaintext(email);The following open-source themes are bundled with this package:
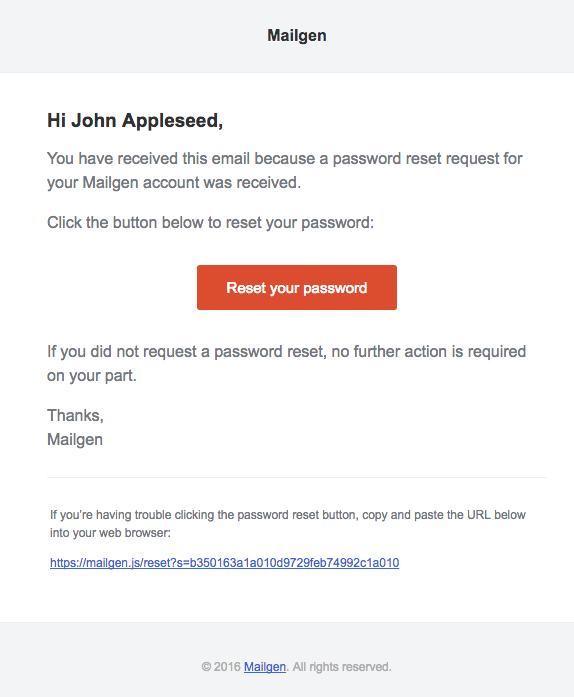
defaultby Postmark Transactional Email Templates
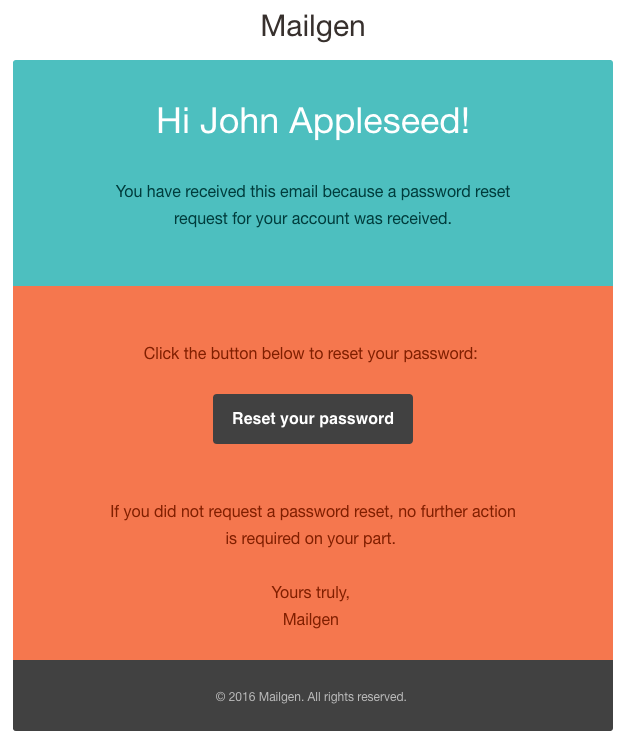
neopolitanby Send With Us
saltedby Jason Rodriguez
We thank the contributing authors for creating these themes.
If you want to supply your own custom theme or add a new built-in theme, check out THEME.md for instructions.
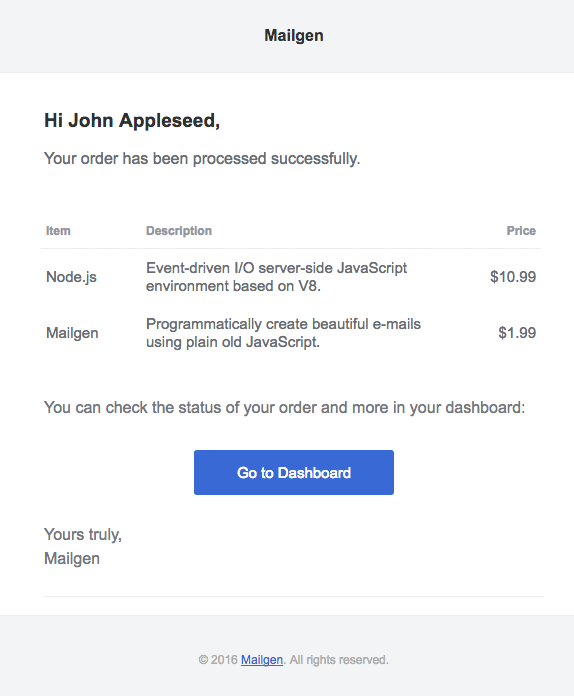
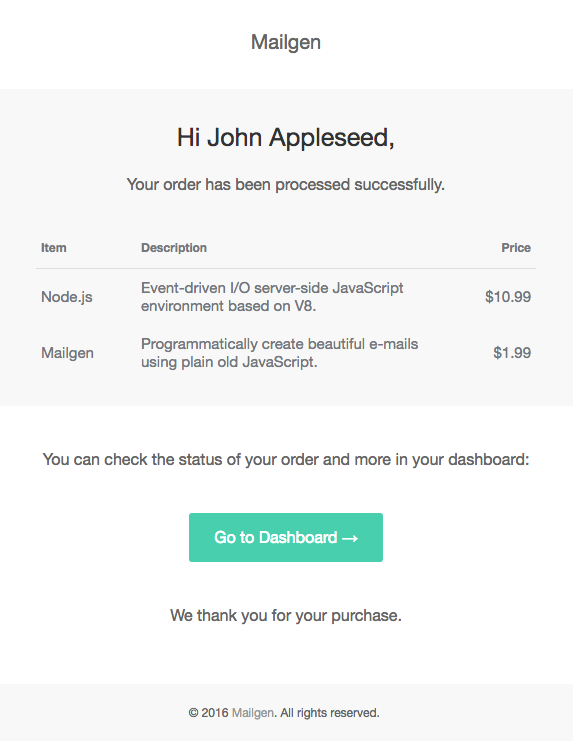
You can make use of Gmail's Go-To Actions within your e-mails by suppling the goToAction object as follows:
var email = {
body: {
// Optionally configure a Go-To Action button
goToAction: {
text: 'Go to Dashboard',
link: 'https://mailgen.com/confirm?s=d9729feb74992cc3482b350163a1a010',
description: 'Check the status of your order in your dashboard'
}
}
};Note that you need to get your sender address whitelisted before your Go-To Actions will show up in Gmail.
- After sending multiple e-mails to the same Gmail / Inbox address, they become grouped and truncated since they contain similar text, breaking the responsive e-mail layout.
Simply sending the
X-Entity-Ref-IDheader with your e-mails will prevent grouping / truncation.
Thanks so much for wanting to help! We really appreciate it.
- Have an idea for a new feature?
- Want to add a new built-in theme?
Excellent! You've come to the right place.
- If you find a bug or wish to suggest a new feature, please create an issue first
- Make sure your code & comment conventions are in-line with the project's style
- Make your commits and PRs as tiny as possible - one feature or bugfix at a time
- Write detailed commit messages, in-line with the project's commit naming conventions
Check out THEME.md if you want to add a new built-in theme to Mailgen.
Apache 2.0