The project uses react components and redux store to display a list of meals fetched from TheMealDB API with the following features:
- Fetch list of meals and store using a redux store.
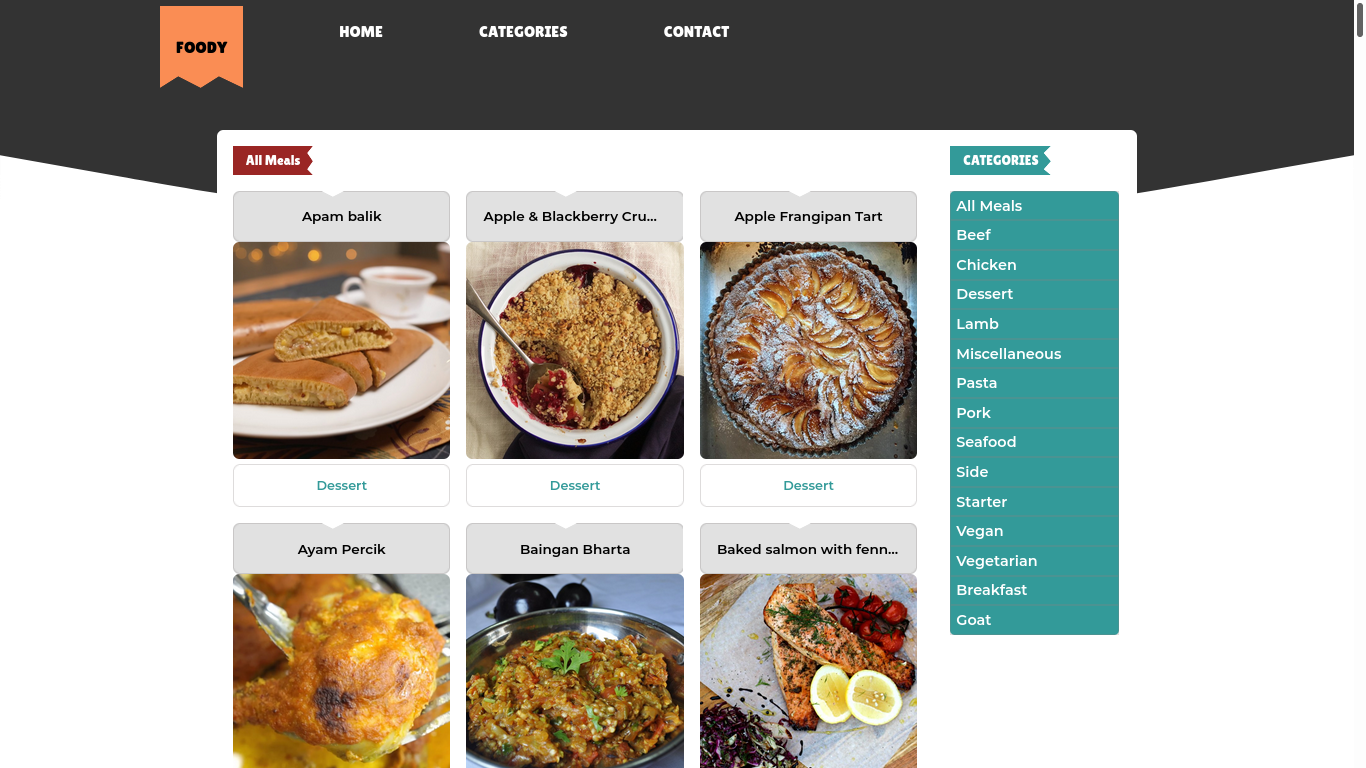
- Displays all meals fetched from the API.
- Filters and displays meals based on available categories.
- Displays further details about each meal on meal page.
- Routing between main page and meal page using react router (SPA).
- About the Project
- Built With
- Live Demo
- Prerequisite
- How to use
- How to run tests
- Authors
- Contributing
- Show your support
- License
- Acknowledgements
- Open a command line and navigate to a directory you want to locally host the project.
- Run
git@github.com:bini-i/Foody-React-Redux.gitto clone the project to your computer. - Run
npm installto install all dependencies. - Run
npm startto locally start and serve the react application. - Navigate to
localhost:3000in your browser to open the applcation.
- Open a command line
- Run
npm installto install all dependencies needed for testing. - Exectue
npm testto run the tests
👤 Binyam Hailemeskel
- GitHub: @bini-i
- Twitter: @binyamshewa
- LinkedIn: binyam hailemeskel
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Give a ⭐️ if you like this project!
This project is MIT licensed.