This library is inspired by PageMenu
See CHANGELOG for details
- default page index to show as a first view
defaultPage: Int- scrollEnabled for paging view. Set false in case of using swipe-to-delete on your table view
scrollEnabled: Bool- background color for menu view
backgroundColor: UIColor- background color for selected menu item
selectedBackgroundColor: UIColor- text color for menu item
textColor: UIColor- text color for selected menu item
selectedTextColor: UIColor- font for menu item text
font: UIFont- font for selected menu item text
selectedFont: UIFont- menu position
menuPosition: MenuPosition
public enum MenuPosition {
case Top
case Bottom
}- height for menu view
menuHeight: CGFloat- margin for each menu item
menuItemMargin: CGFloat- divider image to display right aligned in each menu item
menuItemDividerImage: UIImage?- duration for menu item view animation
animationDuration: NSTimeInterval- decelerating rate for menu view
deceleratingRate: CGFloat- menu item position
menuSelectedItemCenter: Bool- menu display mode and scrolling mode
menuDisplayMode: MenuDisplayMode
public enum MenuDisplayMode {
case Standard(widthMode: MenuItemWidthMode, centerItem: Bool, scrollingMode: MenuScrollingMode)
case SegmentedControl
case Infinite(widthMode: MenuItemWidthMode, scrollingMode: MenuScrollingMode) // Requires three paging views at least
}
public enum MenuItemWidthMode {
case Flexible
case Fixed(width: CGFloat)
}
public enum MenuScrollingMode {
case ScrollEnabled
case ScrollEnabledAndBouces
case PagingEnabled
}if centerItem is true, selected menu item is always on center
if MenuScrollingMode is ScrollEnabled or ScrollEnabledAndBouces, menu view allows scrolling to select any menu item
if MenuScrollingMode is PagingEnabled, menu item should be selected one by one
- menu item mode
public var menuItemMode = MenuItemMode.Underline(height: 3, color: UIColor.whiteColor(), horizontalPadding: 0, verticalPadding: 0)
public enum MenuItemMode {
case None
case Underline(height: CGFloat, color: UIColor, horizontalPadding: CGFloat, verticalPadding: CGFloat)
case RoundRect(radius: CGFloat, horizontalPadding: CGFloat, verticalPadding: CGFloat, selectedColor: UIColor)
}- number of lazy loading pages
public var lazyLoadingPage: LazyLoadingPage = .Three
public enum LazyLoadingPage {
case One // Currently sets false to scrollEnabled at this moment. Should be fixed in the future.
case Three
}import PagingMenuController to use PagingMenuController in your file.
let viewController = self.storyboard?.instantiateViewControllerWithIdentifier("ViewController") as! ViewController
viewController.title = "Menu title"
let viewControllers = [viewController]
let pagingMenuController = self.childViewControllers.first as! PagingMenuController
let options = PagingMenuOptions()
options.menuHeight = 60
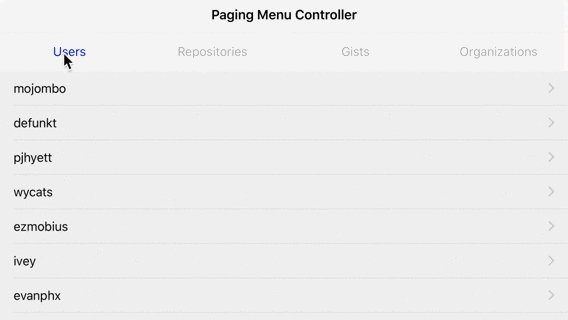
options.menuDisplayMode = .Standard(widthMode: .Flexible, centerItem: true, scrollingMode: .PagingEnabled)
pagingMenuController.setup(viewControllers: viewControllers, options: options)- You should add
ContainerViewinto your view controller's view and setPagingMenuControlleras the embedded view controller's class
See PagingMenuControllerDemo target in demo project for more details
let viewController = UIViewController()
viewController.title = "Menu title"
let viewControllers = [viewController]
let options = PagingMenuOptions()
options.menuItemMargin = 5
options.menuDisplayMode = .SegmentedControl
let pagingMenuController = PagingMenuController(viewControllers: viewControllers, options: options)
self.addChildViewController(pagingMenuController)
self.view.addSubview(pagingMenuController.view)
pagingMenuController.didMoveToParentViewController(self)See PagingMenuControllerDemo2 target in demo project for more details
pagingMenuController.delegate = selffunc willMoveToPageMenuController(menuController: UIViewController, previousMenuController: UIViewController) {
}
func didMoveToPageMenuController(menuController: UIViewController, previousMenuController: UIViewController) {
}// if you pass a nonexistent page number, it'll be ignored
pagingMenuController.moveToMenuPage(1, animated: true)Call setup method with new options again.
It creates a new paging menu controller. Do not forget to cleanup properties in child view controller.
iOS8+
Swift 2.0+
Xcode 7.3+
Please use 0.8.0 tag for Swift 1.2
PagingMenuController is available through CocoaPods. To install it, simply add the following line to your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod "PagingMenuController"Then, run pod install
In case you haven't installed CocoaPods yet, run the following command
$ gem install cocoapodsPagingMenuController is available through Carthage.
To install PagingMenuController into your Xcode project using Carthage, specify it in your Cartfile:
github "kitasuke/PagingMenuController"Then, run carthage update
You can see Carthage/Build/iOS/PagingMenuController.framework now, so drag and drop it to Linked Frameworks and Libraries in General menu tab with your project.
Add the following script to New Run Script Phase in Build Phases menu tab.
/usr/local/bin/carthage copy-frameworksAlso add the following script in Input Files
$(SRCROOT)/Carthage/Build/iOS/PagingMenuController.frameworkIn case you haven't installed Carthage yet, run the following command
$ brew update
$ brew install carthageCopy all the files in Pod/Classes directory into your project.
PagingMenuController is available under the MIT license. See the LICENSE file for more info.