Build a React Hooks CRUD Application to consume Web API with Axios, display and modify data with Router & Bootstrap.
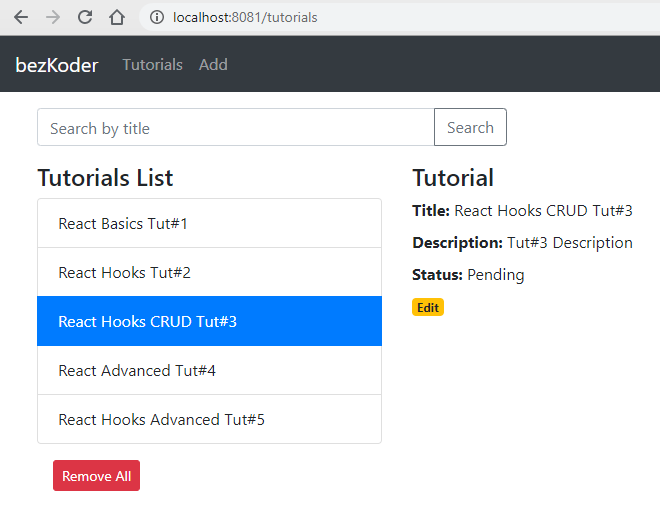
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- There is a Search bar for finding Tutorials by title.
For instruction, please visit:
More Practice:
React Hooks (Typescript) CRUD example with Axios and Web API
React + Redux + Hooks: JWT Authentication & Authorization example
Fullstack with Node.js Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless with Firebase:
React Firebase Hooks: CRUD App with Realtime Database example
This project was bootstrapped with Create React App.
.env
PORT=8081
In the project directory, you can run:
npm install
# or
yarn install
or
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.