Example Cypress tests going from page objects to app actions
This repo was used as an example in these blog posts:
- Stop using Page Objects and Start using App Actions
- Convert Cypress Specs from JavaScript to TypeScript.
- Run Just The Failed Tests In Cypress
Each step is a Git tag. You can check out particular tag, install dependencies and run application and tests. Usually it would be:
git checkout <tag>
npm install
npm start
# from another terminal
npm run cypress00-startjust TodoMVC application running atlocalhost:888801-first-testadds Cypress and first end-to-end test in spec.js02-testsbrings a lot of tests from cypress-example-todomvc to spec.js. All tests work through UI (page), sometimes using custom commands defined in cypress/support/commands.js03-page-objectdrives app via page object todo.page.js04-app-actionscontrols application by mostly directly calling the model instance directly to avoid always going through the page.05-typesadds TypeScript model interface so our tests know the app actions they can trigger06-splitsplits all tests into multiple spec files.07-grepadded tags and the @bahmutov/cy-grep plugin.08-tagstags the features and creates the ways to run CircleCI and GitHub Actions by selecting the tags to run.09-regressiontags some tests as@regressionand updates the CI workflows.10-typescriptshows all specs written in TypeScript and passing the static types check.11-config-tsmovescypress.config.jsto TypeScript
All tests are in folder cypress/integration. Common test settings are in cypress.json file.
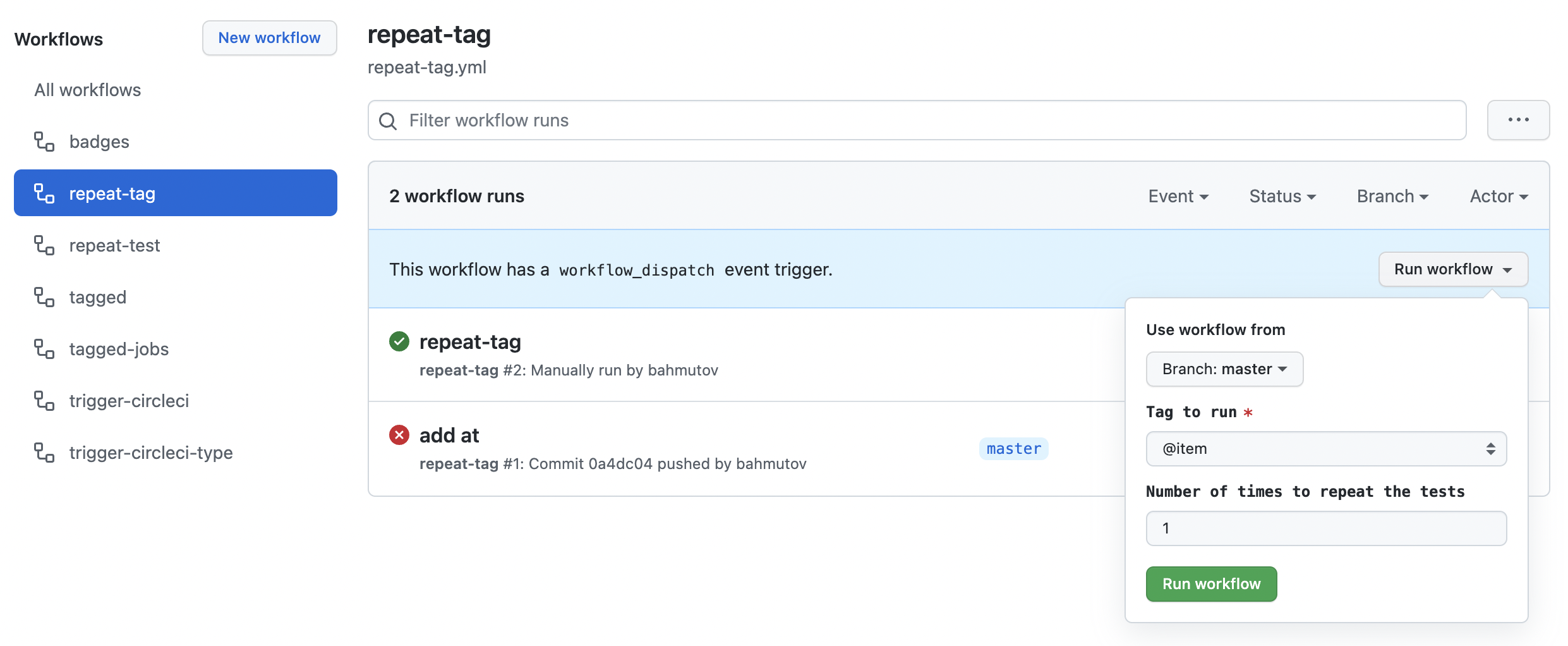
This repo shows how to use manual workflows to select the tests to run.
- repeat-test.yml lets you run a test N times by entering part of the test's title
- repeat-tag.yml lets you run all tests tagged with specific tag
- repeat-spec.yml lets you repeat the same spec multiple times
- Stop using Page Objects and Start using App Actions
- How To Tag And Run End-to-End Tests
- Convert Cypress Specs from JavaScript to TypeScript
In the application code js/app.jsx we set window.model = ... to expose our model instance for app actions to work. If we use TypeScript check via // @ts-check directive, we need to "tell" TS compiler that there is a new property model on the global window object. We can do this by writing file cypress/integration/model.d.ts with interface definition for TodoModel and window update. Something like this
interface TodoModel {
todos: unknown[]
addTodo(...todos: string[])
// more methods
}
// During tests there we set "window.model" property
// now cy.window() returns Window instance with
// the "model" property that has TodoModel interface
interface Window {
model: TodoModel
}From our JavaScript spec files, we need to load this model.d.ts file, and we can do this using special /// <reference> comment.
// type definitions for Cypress object "cy"
/// <reference types="cypress" />
// type definition for out TodoModel
/// <reference path='./model.d.ts' />
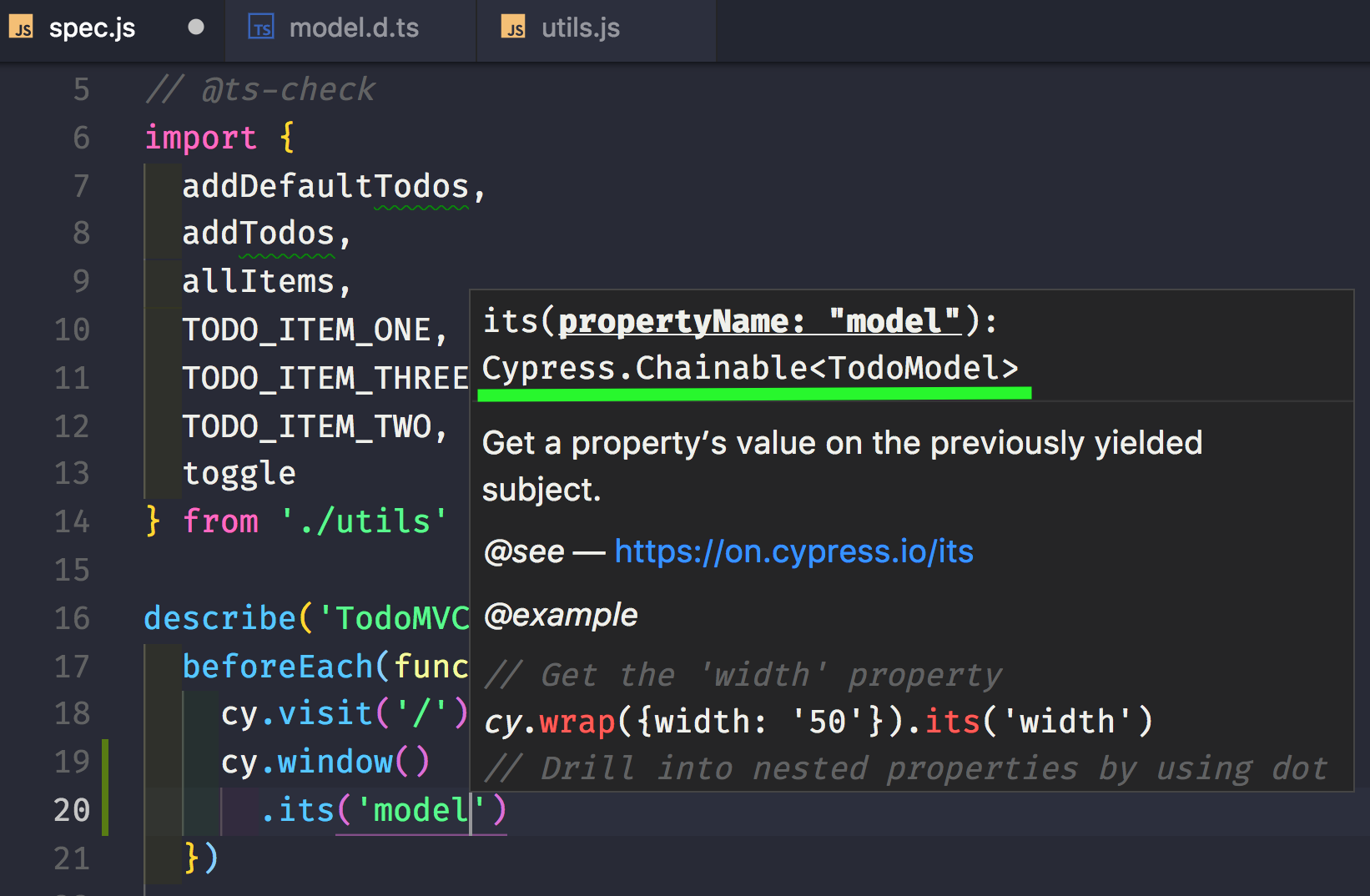
// @ts-checkNow whenever you use cy.window().its('model') command, IntelliSense will correctly suggest the "model" property.
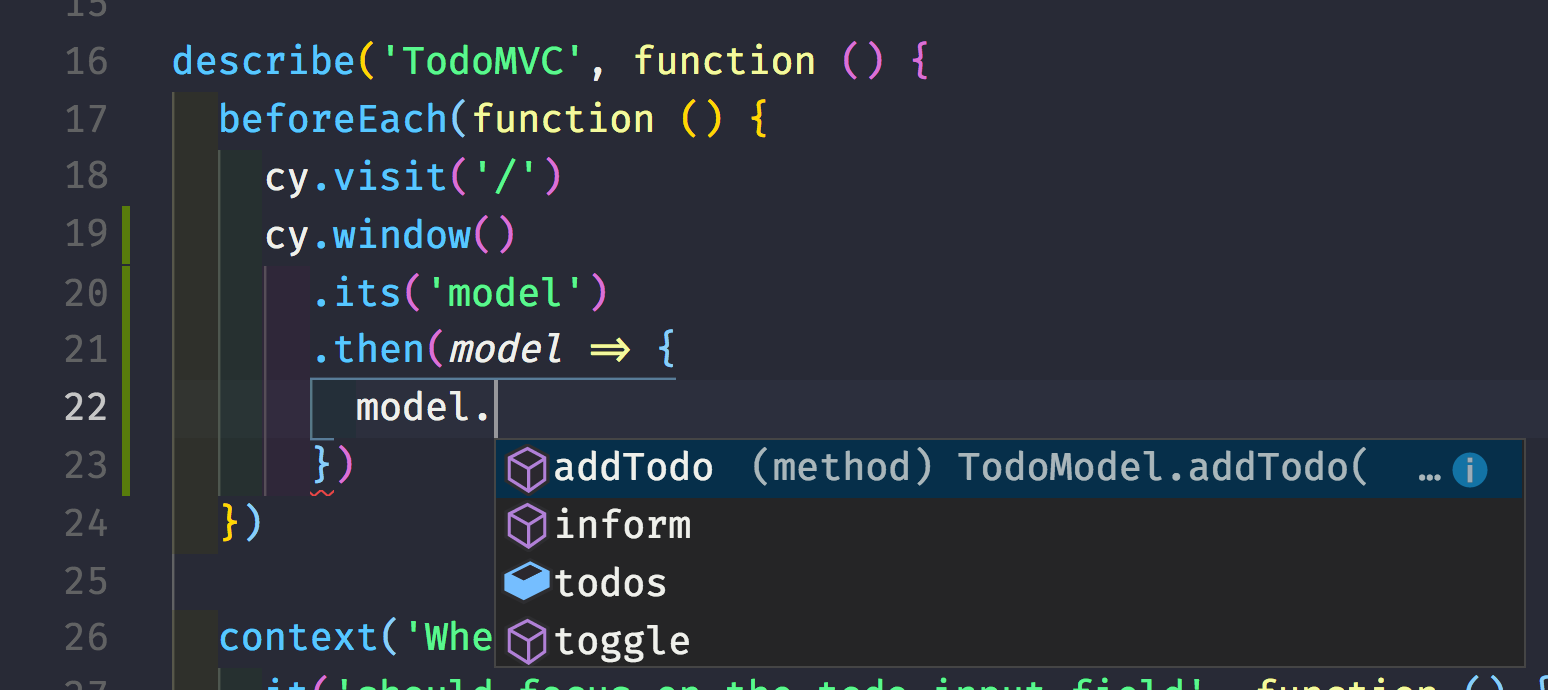
And you can invoke the right methods on the window.model
Read more about intelligent code completion in Cypress.
Using spec-change utility we update the dependencies between the Cypress spec files and save them into deps.json. See the spec-dependencies workflow
Author: Gleb Bahmutov <gleb.bahmutov@gmail.com> © 2022
- @bahmutov
- glebbahmutov.com
- blog
- videos
- presentations
- cypress.tips
- Cypress Tips & Tricks Newsletter
- my Cypress courses
License: MIT - do anything with the code, but don't blame me if it does not work.
Support: if you find any problems with this module, email / tweet / open issue on Github
Copyright (c) 2022 Gleb Bahmutov <gleb.bahmutov@gmail.com>
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.