RITMural
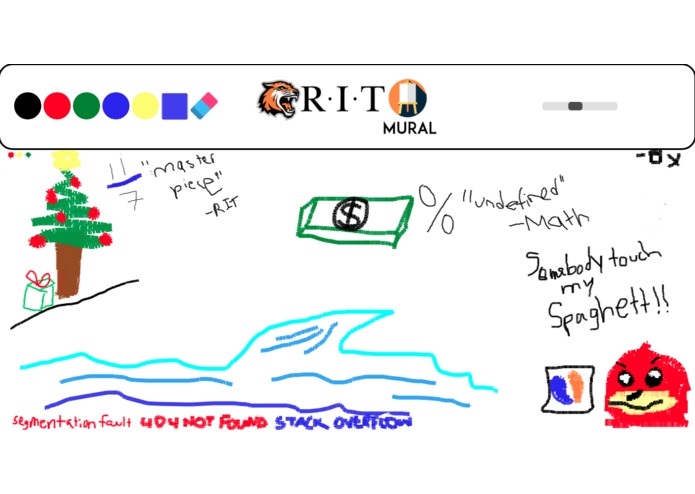
Web Canvas
Description
The project RITMural was completed in under 24 hours as part of the hackathon challenge in January 2018. The team members who participated in the challenge are the following individuals:
- Alexander Wall
- Bahdah Shin
- Kevin Bastian
- Vincent Li
The project is a web application that allows users to interact with each other in real time on a painting canvas. The features include the following:
- multiple pen colors
- eraser
- pen size
- canvas replay from start to finish
- canvas clean slate after 24 hours
The website was built using the following technologies:
- Node.js
- MongoDB
- Socket.IO
- HTML Canvas
- HTML
- CSS
- JavaScript
- Heroku
After the launch, the website received traffic of 100 concurrent users in the first week. Most of the users seem to be participants of the hackathon and students of RIT. The concurrent users diminished the following week to 70 users. Traffic was reduced to about 10 concurrent users after the first month. It seems that the novelty within the campus died out after a month.
We learned a lot during the 24 hours since all of the technologies mentioned above were new to us. We struggled with getting the web application hosted on Google Cloud Platform so we opted for Heroku. We wanted to add a feature that allows us to zoom. I don't think we realized at the time the difference between rasterization and vectorization. Looking back, we could have tackled the zoom problem differently.
Links
The links are old so they may not work, but I wanted to add them for reference.
The Source Code
https://github.com/kevuno/RITMural
The Hackathon Profile Page
https://devpost.com/software/ritmural
The Heroku Link to the Web App
https://ritmural.herokuapp.com/