django-bootstrap-datepicker-plus
This django widget contains Bootstrap 3, Bootstrap 4 and Bootstrap 5 Date-Picker, Time-Picker, DateTime-Picker, Month-Picker and Year-Picker input with date-range-picker functionality for django version >= 2.0. The widget implements bootstrap-datetimepicker v4 to show bootstrap-datepicker in django model forms and custom forms which can be configured easily for date-range selection.
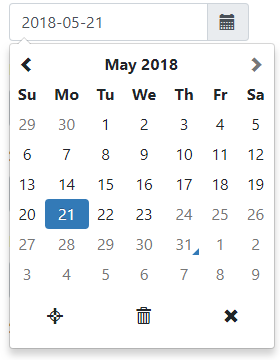
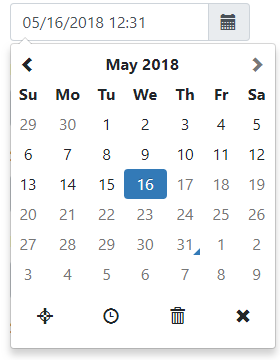
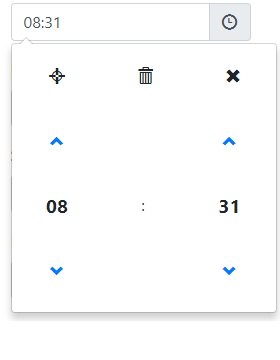
Demo
Getting Started
Prerequisites
- Python >= 3.6
- Django >= 2.0
- Bootstrap >= 3
- jquery >= 1.7.1
Installing
Install the PyPI package via pip
pip install django-bootstrap-datepicker-plus
Add bootstrap_datepicker_plus to the list of INSTALLED_APPS in your settings.py file.
INSTALLED_APPS = [
# Add the following
'bootstrap_datepicker_plus',
]This installation instruction assumes you have jQuery and Bootstrap JS/CSS files present in your template
and you are using form.media in your django template. If not you have to configure your template.
Next Steps
Usage
Usage in Generic View
# File: views.py
from bootstrap_datepicker_plus.widgets import DateTimePickerInput
from django.views import generic
from .models import Question
class CreateView(generic.edit.CreateView):
model = Question
fields = ['question_text', 'pub_date']
def get_form(self):
form = super().get_form()
form.fields['pub_date'].widget = DateTimePickerInput()
return formAdvanced Usage
Types of DatePickers
The widget contains all types of date-picker you may ever need.
# File: forms.py
from bootstrap_datepicker_plus.widgets import DatePickerInput, TimePickerInput, DateTimePickerInput, MonthPickerInput, YearPickerInput
from django import forms
class EventForm(forms.ModelForm):
class Meta:
model = Event
fields = ['start_date', 'start_time', 'start_datetime', 'start_month', 'start_year']
widgets = {
'start_date': DatePickerInput(),
'start_time': TimePickerInput(),
'start_datetime': DateTimePickerInput(),
'start_month': MonthPickerInput(),
'start_year': YearPickerInput(),
}Implement date-range-picker
DatePickers can be linked to select a date-range or time-range.
# File: forms.py
from bootstrap_datepicker_plus.widgets import DatePickerInput, TimePickerInput
from django import forms
class EventForm(forms.ModelForm):
class Meta:
model = Event
fields = ['name', 'start_date', 'end_date', 'start_time', 'end_time']
widgets = {
'start_date':DatePickerInput().start_of('event days'),
'end_date':DatePickerInput().end_of('event days'),
'start_time':TimePickerInput().start_of('party time'),
'end_time':TimePickerInput().end_of('party time'),
}Customization
Contributing
License
This project is licensed under Apache License 2.0 - see the LICENSE file for details.
Acknowledgments
This project implements Eonasdan/bootstrap-datetimepicker to display date-pickers. The project was initially forked from pbucher/django-bootstrap-datepicker.