A simple blog-like / forum project, inspired by the one for the Rails tutorial. Its goal is to train/refamiliarize me with popular web development frameworks in node.js. Currently, it uses an express API and two front-ends : one in Vue.js and the other in React.
This project uses :
- Node.js 16.4
- Sqlite 3
Packages must be installed for each subfolder, eg :
> cd api
> yarn
In order to be able to launch the API a blog-dev.sqlite3 database must be created in the api/ folder (as well as a blog-test.sqlite3 for running tests).
One API must be launched (currently on port 3000), then a client can be served and interacted with.
> cd api
> yarn start
// In another shell
> cd client-vue
> yarn serve
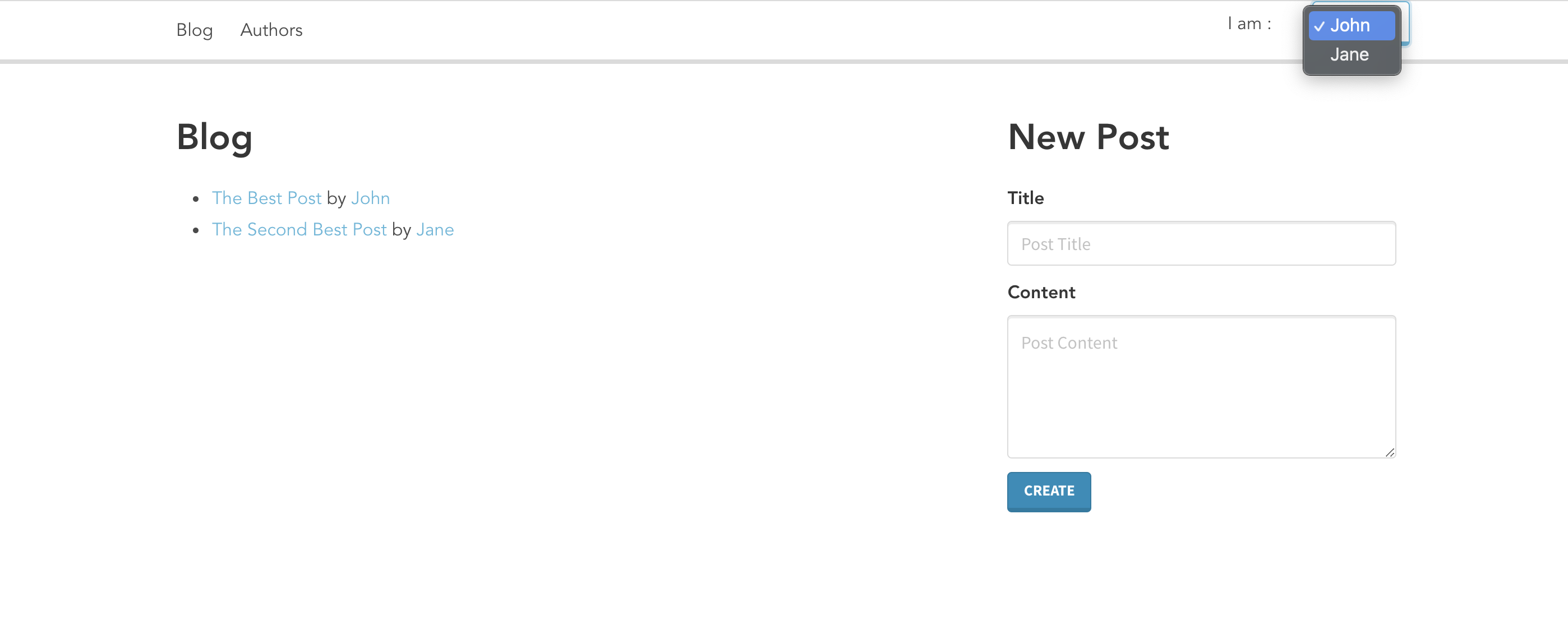
The project is a very basic blogging/forum app. It has a list of users that can make posts. The main idea was to have a basic CRUD structure.
All projects use eslint for linting and prettier for code formatting. I also decided to try out the Conventional Commits convention for this project.
For the moment there is only one API, my main focus was to train with front-end frameworks so I'm not sure whether I'll make any alternative version.
It uses Express and Sequelize with SQLite. I chose Sequelize because it seems to be very popular and I hadn't ever tried it so far. Now that I have, I would probably choose another one if I had to make a project (I liked Objection and although I haven't tried it yet I've heard good things about TypeORM). SQLite3 was chosen for its ease of use, any SQL would have worked (since my main goal was to test Sequelize).
The next time I make a node API I might try a fully-fledged out framework instead, like NestJS or AdonisJS.
I decided to switch from MVC to a module/component architecture similar to the one described in this blog post. For the code, I was heavily inspired by n9-node-micro and n9-micro-starter.
I find that it makes more sense for the different files to be organized by concern rather than category in an API project. The model, controller, service and route files of a database table will be far more interconnected one with another than with those of external tables. Having an explicit mention of a file's type in its name (e.g. users.controller.js) also makes searching for them a lot easier.
This might cause a few issues with the sequelize-cli scaffolder since it seems to assume an MVC structure, but I think it's worth it.
Having already used Mocha + Chai and AVA in the past I decided to try Jest this time around. I also use factory-girl to avoid bloating end-to-end tests with database initialization or using redundant seeders which can make it hard to know exactly what is being tested.
All the front-ends use Axios to make requests to the API and Bulma as a CSS framework (with a custom theme from bulmaswatch).
The front-ends use the same e2e test suite thanks to the awesome Cypress.io.
In order to run these you need to have the api running as well as the front you want to test. Then you have to run cypress with the correct base url env variable (i.e. yarn cypress:react or yarn cypress:vue). I'll make the front ends read their port from an env file at some point, this way restarting Cypress won't be required (although the current running front will have to be shutdown and the new one started, so there'll still be some wait time).
The Vue client is made with Vue 3, Vue Router, Vuex and VeeValidate.
The React client is made with React 17, React Router Dom, Redux Toolkit and React Hook Forms.
The Angular client is made with Angular 12. Unfortunately Angular 12 doesn't support Node v16 for the moment, so the client-angular directory uses Node v14.17 thanks to nvm instead.