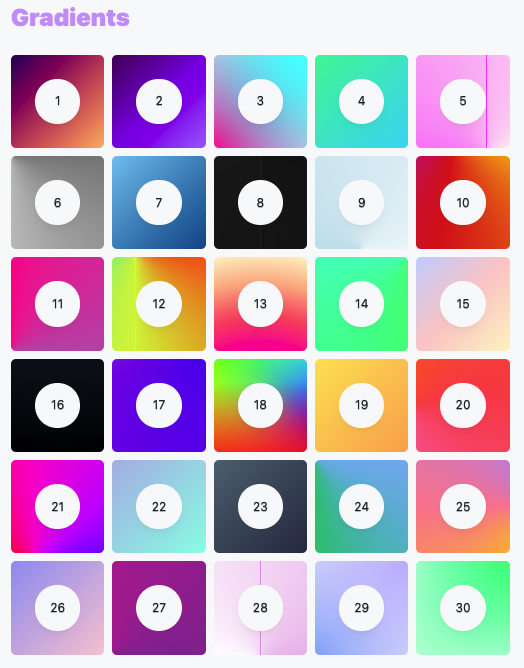
The gradient 5 and gradient 28 has a line.
handycode opened this issue · comments
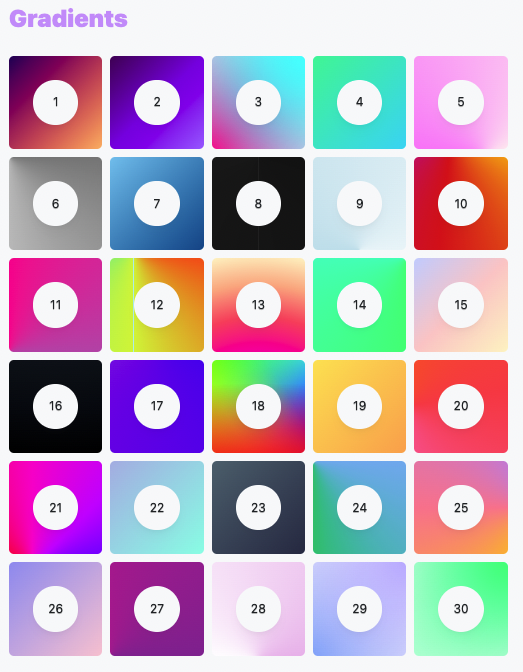
Is this issue still relevant? I don't see any lines in the gradients currently on ff or chrome. What browser are the screenshots from?
12 in your example also has a line.
it's odd/fishy that the lines are only on conics and seem random.
can you create a link that reproduces the issue for us to preview? look like you've removed the overflow styles in your screenshot and made swatches from the list 🙂
closing for now, feel free to reopen if/when you find more or have clear reproduction steps