Color-scheme is missing class from example
schroef opened this issue · comments
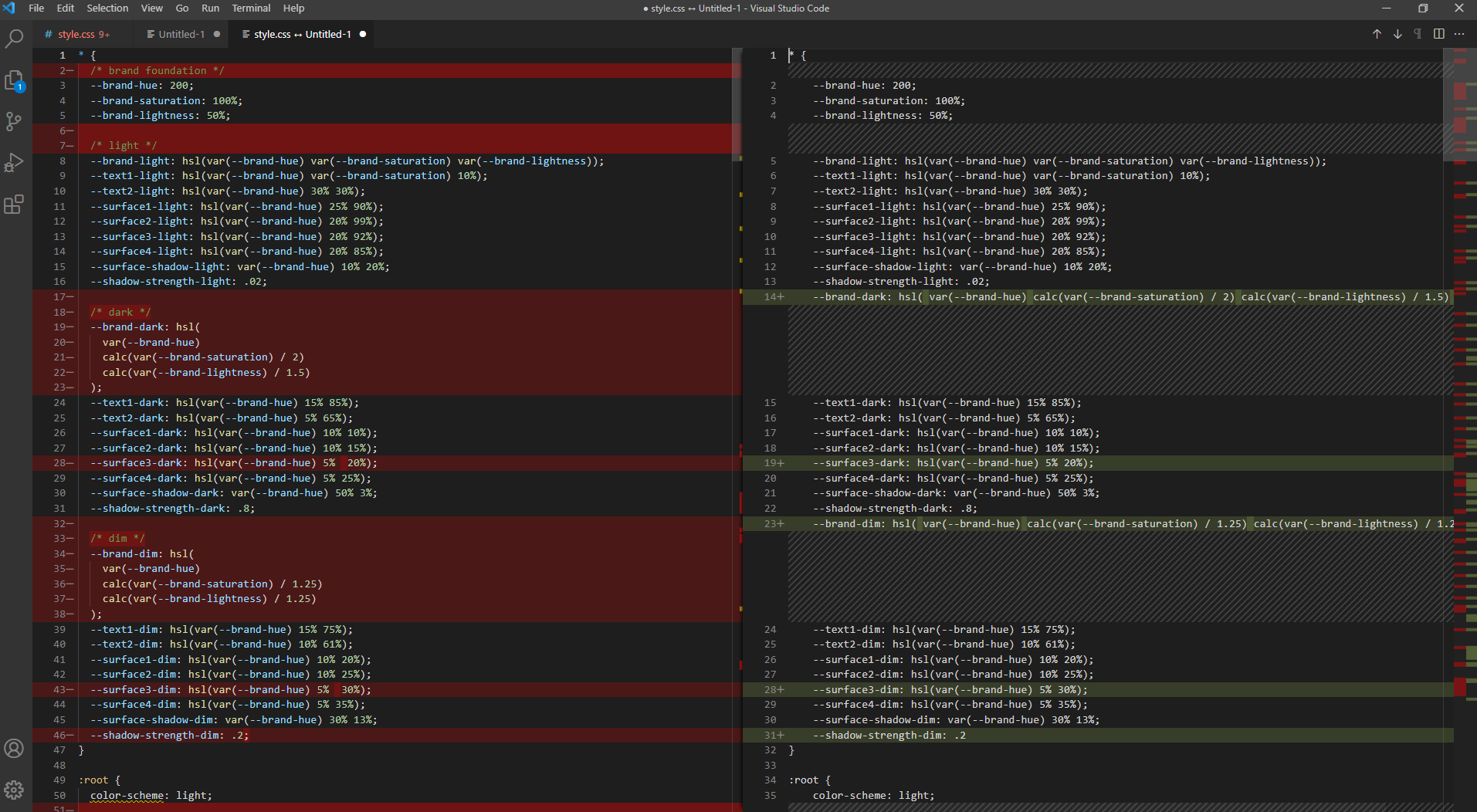
Im looking at the color-scheme setup i noticed some classes seem to be missing. Forking the this project and check the css i noticed some class are missing.
When i checked the css from the example and compare this. Look how much is different,

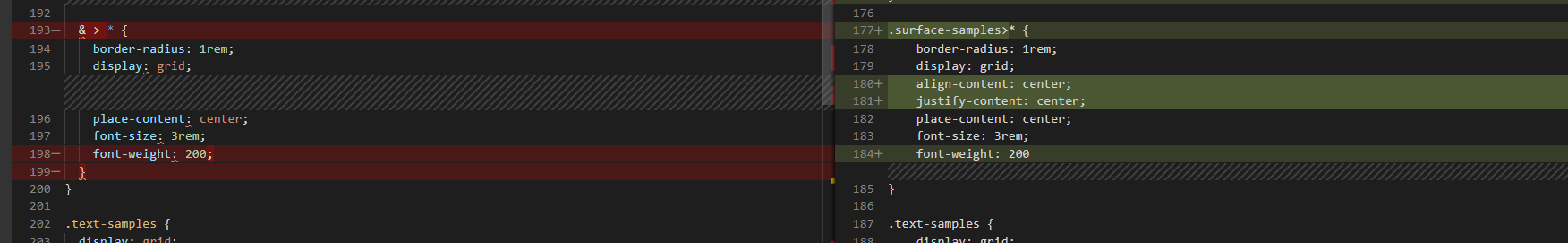
I see the part for the base of the divs is added, but its incorrect, this only works in scss if im correct

yo! the color-schemes project uses Vite to build the CSS. Things like, place-content: center becoming also align-content: center and justify-content: center are results of PostCSS preprocessor build work. Do you have Nodejs installed?
if you wanted to peep just the vanilla output, check out the hosted demo! https://gui-challenges.web.app/color-schemes/dist/ it's the result of a build, so you wont need to comb through any PostCSS stuff 👍🏻

