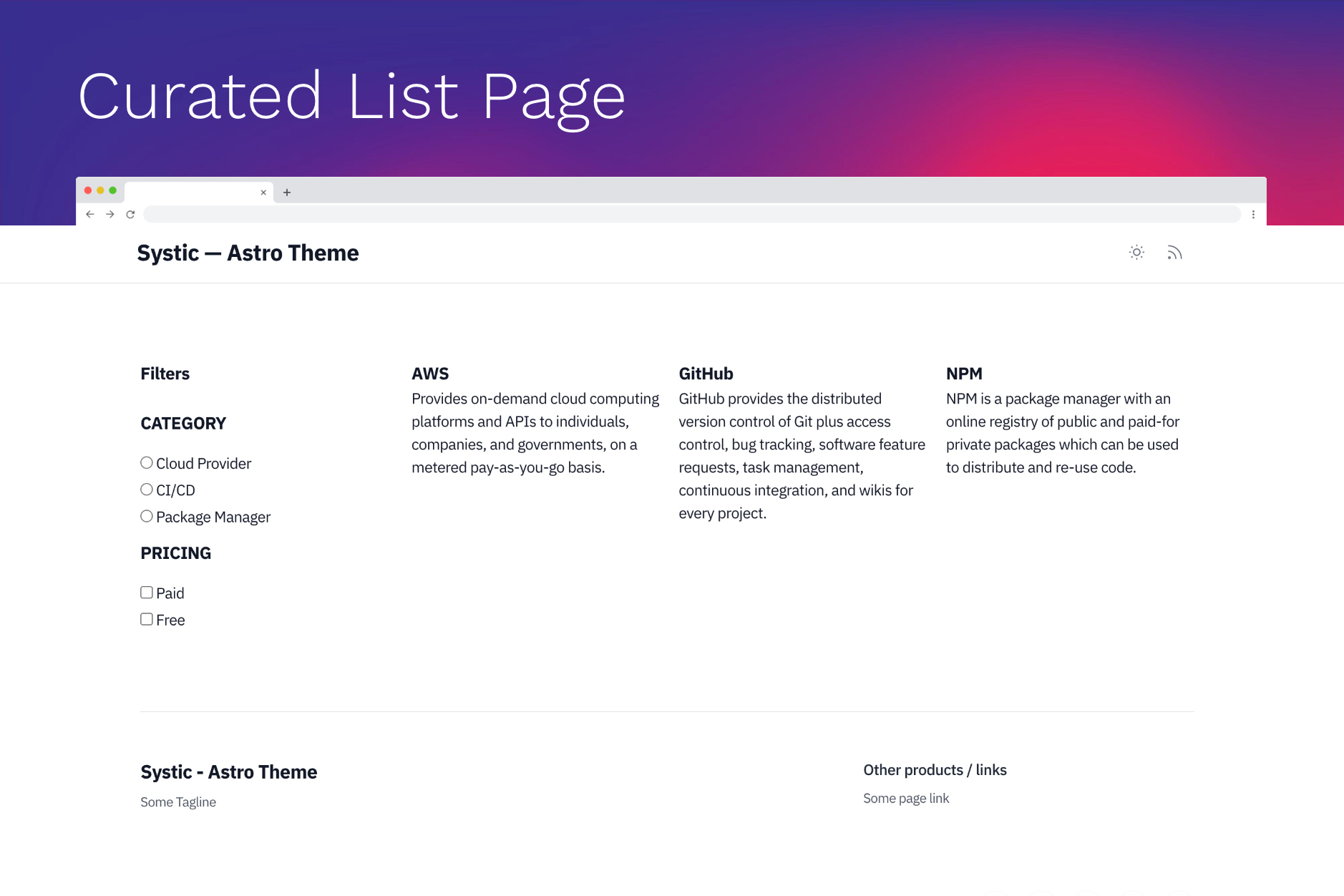
Systic is an Astro theme to create a curated list page.
- ✅ Integration with Tailwind CSS (@astrojs/tailwind).
- ✅ Supports Dark mode.
- ✅ Fast and SEO friendly page with automatic RSS feed (@astrojs/rss).
- ✅ Image optimization (@astrojs/images).
- ✅ Generation of project sitemap based on your routes (@astrojs/sitemap).
- ✅ Open Graph tags for social media sharing
- ✅ Fonts optimization at build time (subfont).
- ✅ Production-ready scores in Lighthouse and PageSpeed Insights reports
Table of Contents
Inside Systic template, you'll see the following folders and files:
/
├── public/
│ ├── robots.txt
│ └── favicon.ico
├── src/
│ ├── assets/
│ │ ├── images/
| | └── styles/
| | └── base.css
│ ├── data/
| | └── items/
| | ├── item-slug-1.md
| | └── ...
│ ├── components/
│ │ ├── core/
| | └── widgets/
| | ├── Header.astro
| | ├── Footer.astro
| | └── ...
│ ├── layouts/
│ | |── BaseLayout.astro
│ | └── ...
│ ├── pages/
│ | ├── [item]/
| | | └── [slug].astro
│ | ├── index.astro
| | ├── 404.astro
| | └-- rss.xml.js
│ ├── utils/
│ └── config.mjs
├── package.json
└── ...
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
There's nothing special about src/components/, but that's where we like to put any Astro/React/Vue/Svelte/Preact components.
Any static assets, like images, can be placed in the public/ directory if they do not require any transformation or in the assets/ directory if they are imported directly.
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:3000 |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |
You can create an optimized production build with:
npm run buildNow, your website is ready to be deployed. All generated files are located at
dist folder, which you can deploy the folder to any hosting service you
prefer.
Clone this repository on own GitHub account and deploy to Netlify:
Clone this repository on own GitHub account and deploy to Vercel:
If you have any idea, suggestions or find any bugs, feel free to open a discussion, an issue or create a pull request. That would be very useful for all of us and we would be happy to listen and take action.
Systic is licensed under the MIT license — see the LICENSE file for details.