Consistent light and dark themes
julienreszka opened this issue · comments
Expected Behavior
A light theme should have a dark font on a light background consistently
Current Behavior
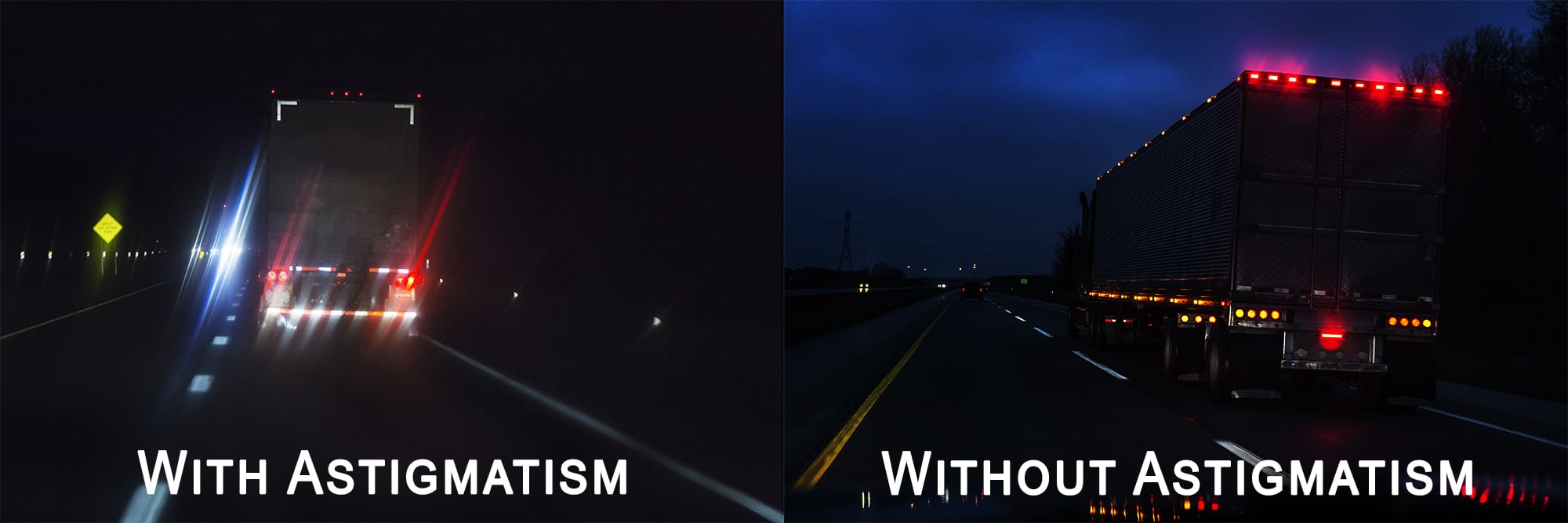
Currently many element of the UI are inconsistent, for example the document editor has a dark background. Switching betweem light and dark is very exhausting, especially for someone with astigmatism
Possible Solution
Make the UI consistent, everything should be black on white or white on black and people should be able to switch between one and the other.
Steps to Reproduce (for bugs)
Context
I have astigmatism, the text becomes blurry when background is dark.
Your Environment
- Version used: 3.1.1
- Browser Name and version: Chrome Version 87.0.4280.141 (Official Build) (64-bit)
- Operating System and version (desktop or mobile): Windows 10
- Link to your project:
A theme switcher with an Accessibility theme could be a nice solution here.