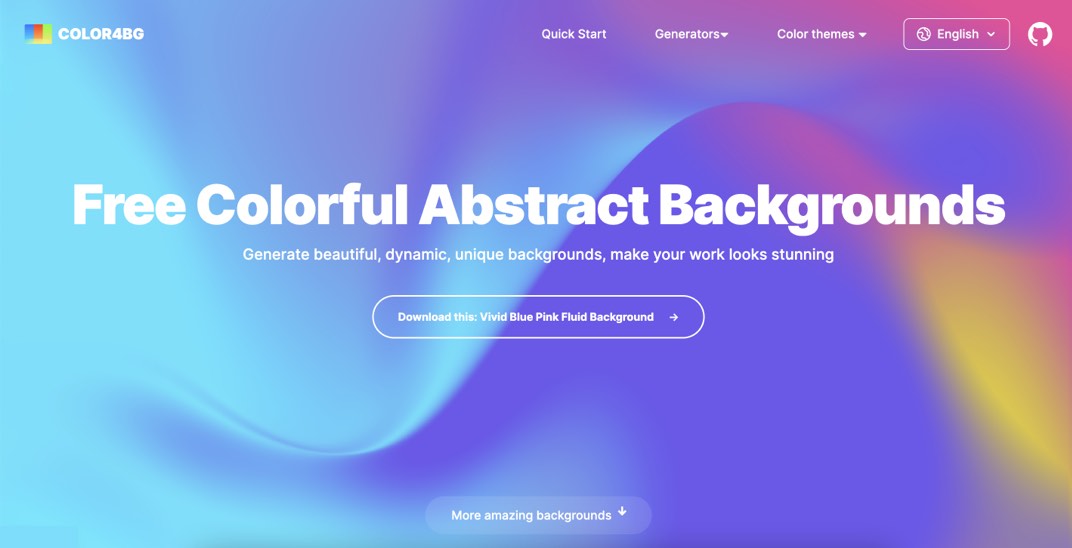
generate dynamic, abstract, and visually stunning background images for your web pages using WebGL and JavaScript.
Please visit: color4bg.com
- Customizable Colors: You can specify an array of up to 6 colors that will be used to generate the background pattern.
- Dynamic Animation: The generated background can be set to loop, creating a mesmerizing, fluid animation.
- Consistent Patterns: By providing a seed value, you can ensure that the same pattern is generated every time, making it easy to integrate into your web design.
- Easy Integration: Simply import the **Bg class and create an instance with your desired settings.
To use color4bg.js, follow these steps:
- Import the AbstractShapeBg module:
import { AbstractShapeBg } from "../build/jsm/AbstractShapeBg.module.js"- Create an instance of AestheticFluidBg (or any other Bg) with your desired settings:
let colorbg = new AestheticFluidBg({
dom: "box",
colors: ["#D1ADFF", "#98D69B", "#FAE390", "#FFACD8", "#7DD5FF", "#D1ADFF"],
seed: 1000,
loop: true
})- dom: The DOM element where the background should be attached.
- colors: An array of up to 6 hexadecimal color values.
- seed: A numerical value used to generate a consistent pattern.
- loop: A boolean value that determines whether the background should loop or not.
This project is licensed under the MIT License.