A Simple User Sticker Application using React JS, a JavaScript library to make awesome UI by Facebook, Node JS, Express JS and MongoDB.
This application uses component oriented UI creation paradigm. All components are written in JSX and ES6 style and are combined to get a single build for production purpose using Webpack 5.
Babel is used to transpile all JSX code to vanilla JavaScript. For UI creation HTML5 and CSS3 are used.
This is a responsive web application for viewing in both Mobile and Desktop.
Back end is implemented using Node JS, Express JS and MongoDB Atlas. Docker is used to containerize the application.
- Code is rewritten with latest version of React JS and Node JS.
- Latest features of JavaScript i.e. ESNext is used.
- This is Full Stack Simple Users Sticker Application.
- All the users details are stored in the MongoDB Atlas. This example uses a free/ shared account. So Please use it wisely.
- Application uses lazy loading feature i.e. application loaded with fixed number of users. When it is scrolled to the end it will load some more users until all the users listed in the databases are loaded.
- Docker is used to containerize the application.
- Winston logging added.
- API call is done using Fetch API.
- Test Cases are written using Jest and Supertest.
Clone the repository:
$ git clone https://github.com/anijitsao/react-app-simple-user-sticker-app-docker.gitNavigate inside the directory:
$ cd react-app-simple-user-sticker-app-dockerInstall using docker:
# build the image
$ sudo docker build --tag user-sticker-server-image .
# list all the images (optional)
$ sudo docker images
# run the container (in detach mode and publish the corresponding port, with a name)
$ sudo docker run --detach --publish 3000:3000 --name user-sticker-app user-sticker-server-image
# list all container processes
$ sudo docker ps --all
# stop the container and remove it from the system (optional)
$ sudo docker stop user-sticker-app
$ sudo docker rm user-sticker-app
# delete the image itself (optional)
$ sudo docker rmi user-sticker-server-imageOpen the web browser and typehttp://localhost:3000 in the address bar to load the application.
tested with latest versions of  Google Chrome and
Google Chrome and  Mozilla Firefox
Mozilla Firefox
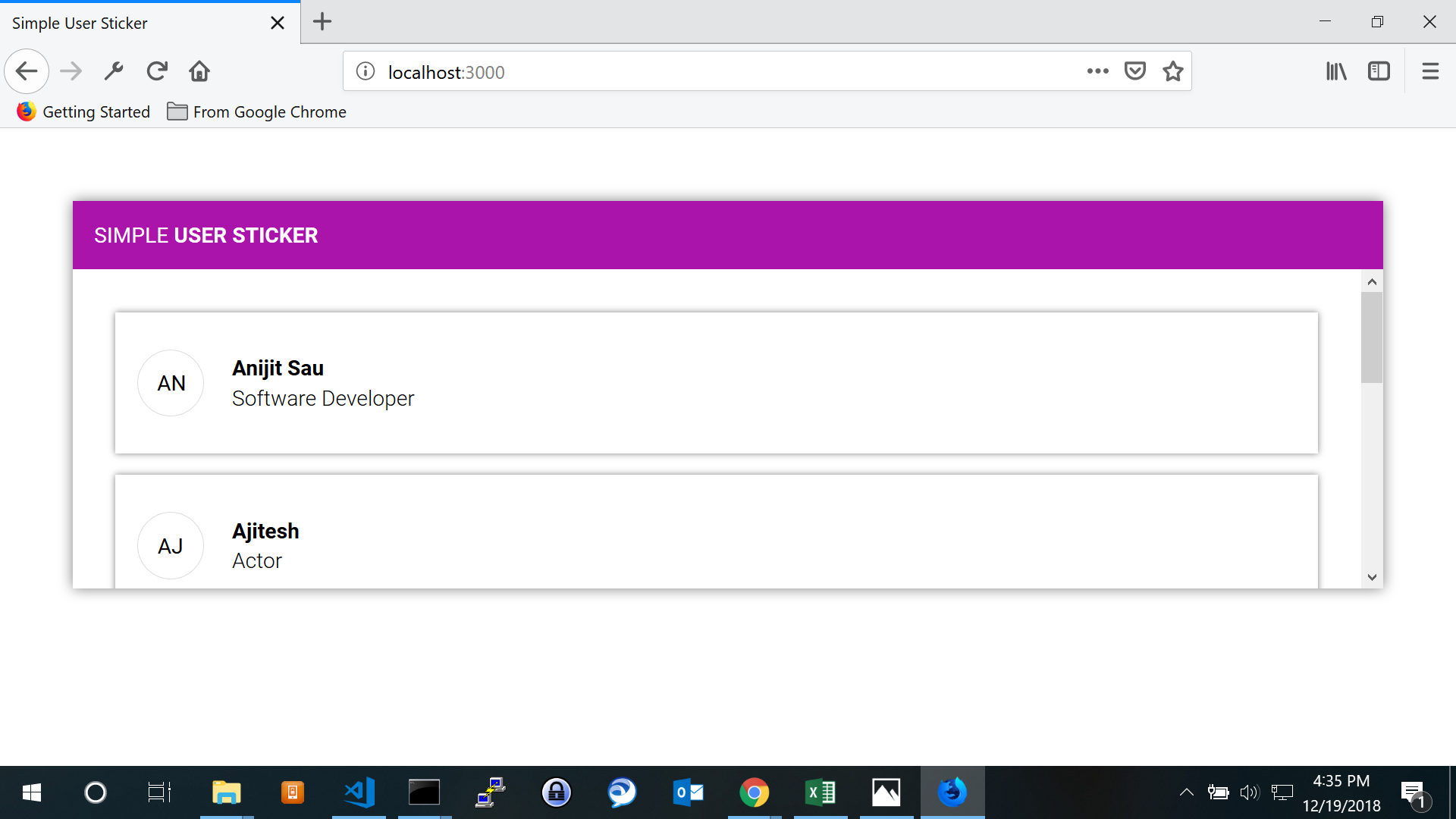
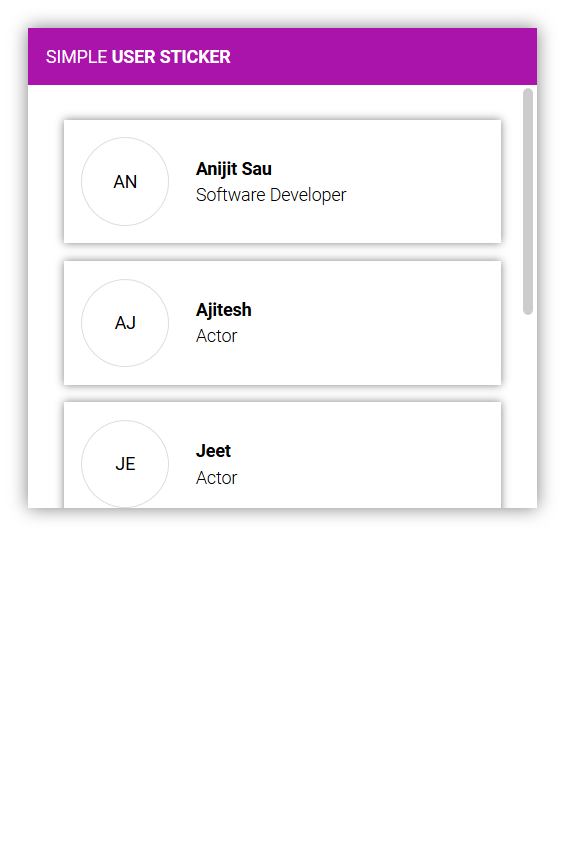
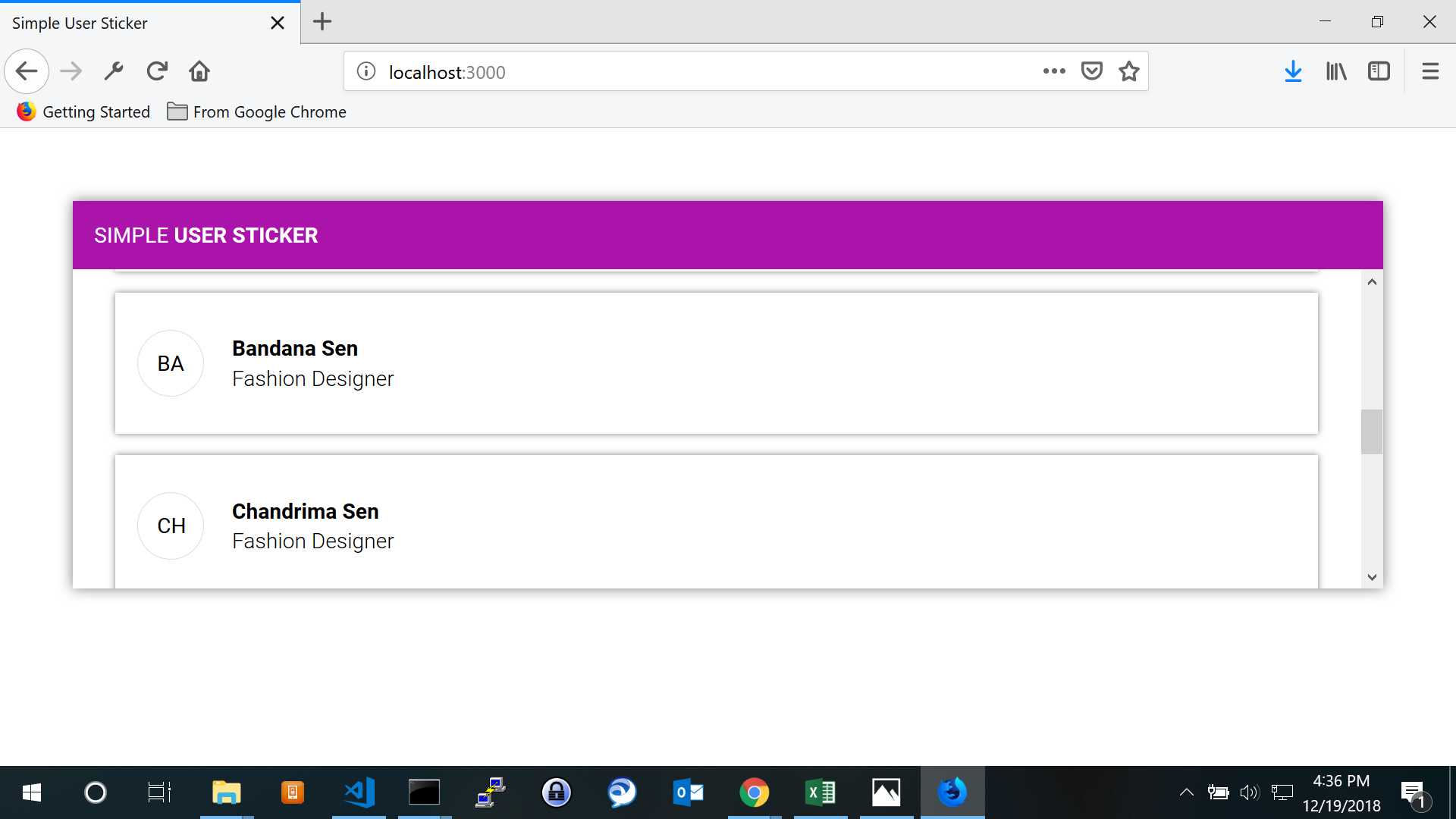
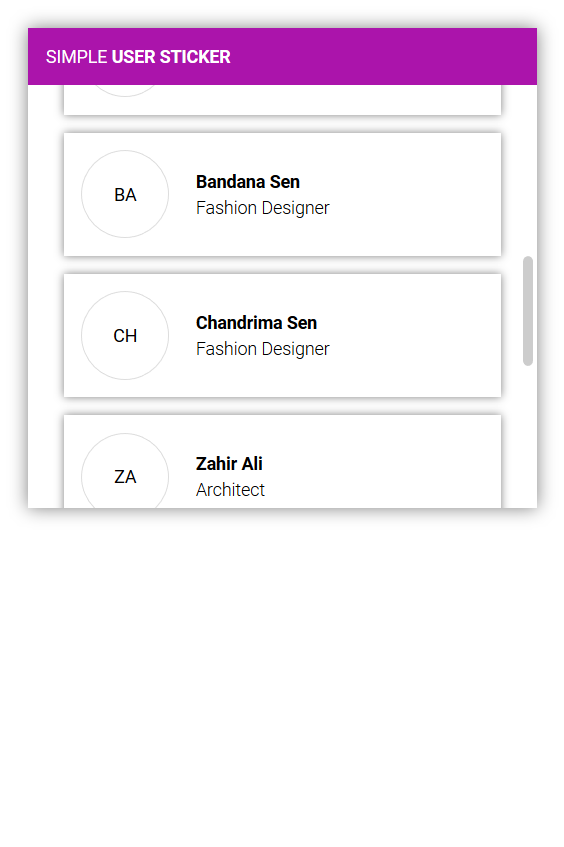
Some screens of the application is given below for better understanding.
Desktop as well as Mobile version of the screenshots are given side by side.