Create a homepage using Gatsby and Drupal. This starter demonstrates how to use Drupal to build a homepage and can be customized to match your own visual branding.
Note: This version of the Drupal homepage starter is written in JavaScript. If you want to use Drupal but TypeScript is more your style, there is also a TypeScript version maintained on GitHub.
You will need a new or existing Drupal website to use this starter and will be asked for your baseUrl and the username and password for your Drupal during installation.
-
Create a Gatsby site
Use the Gatsby CLI to get started locally:
npx gatsby new my-homepage https://github.com/gatsbyjs/gatsby-starter-drupal-homepage
-
Import content to your Drupal instance
For this implementation we used Pantheon as our host. So some configurations may be specific to that platform. Before importing the sql dump file we recommend extracting and adding the files located in
data/files.zipto your drupal site undersites/default/or wherever your files folder is located on your instance. Afterwards you may use the sql dump file provided in the same data directory calledhomepage-starter-dump.sql.gz. Depending on the setup, you may have to extract the sql file before trying to import the data.-
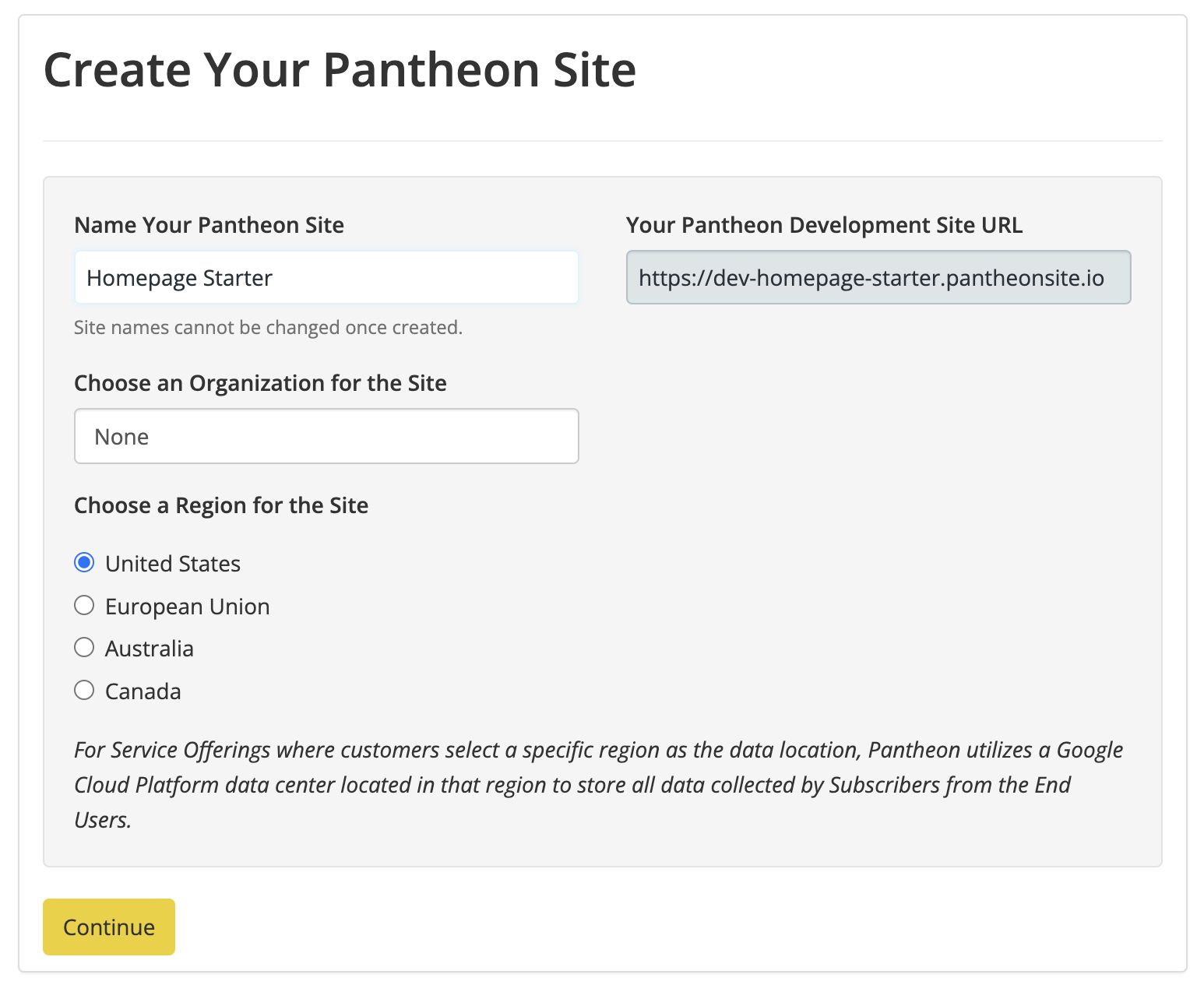
Go to Pantheon.io, register and log in
-
Create a new blank project and provide a name for the project

-
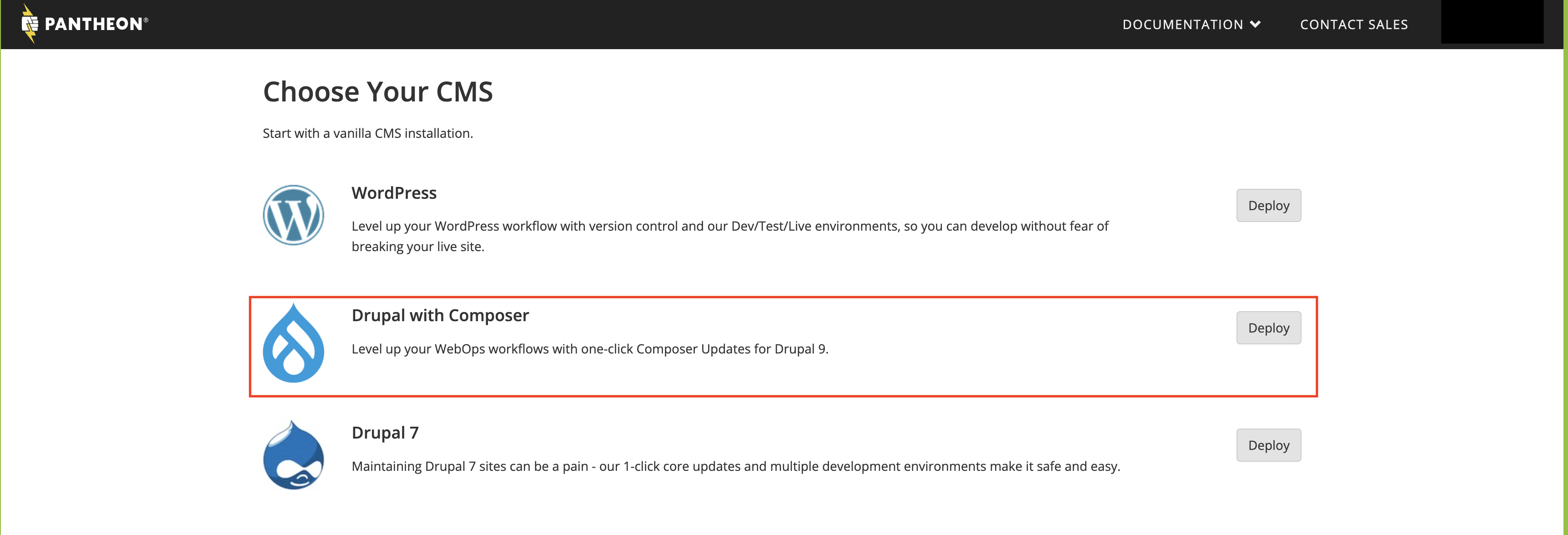
Select Drupal with Composer and then following the instructions to complete the installation

-
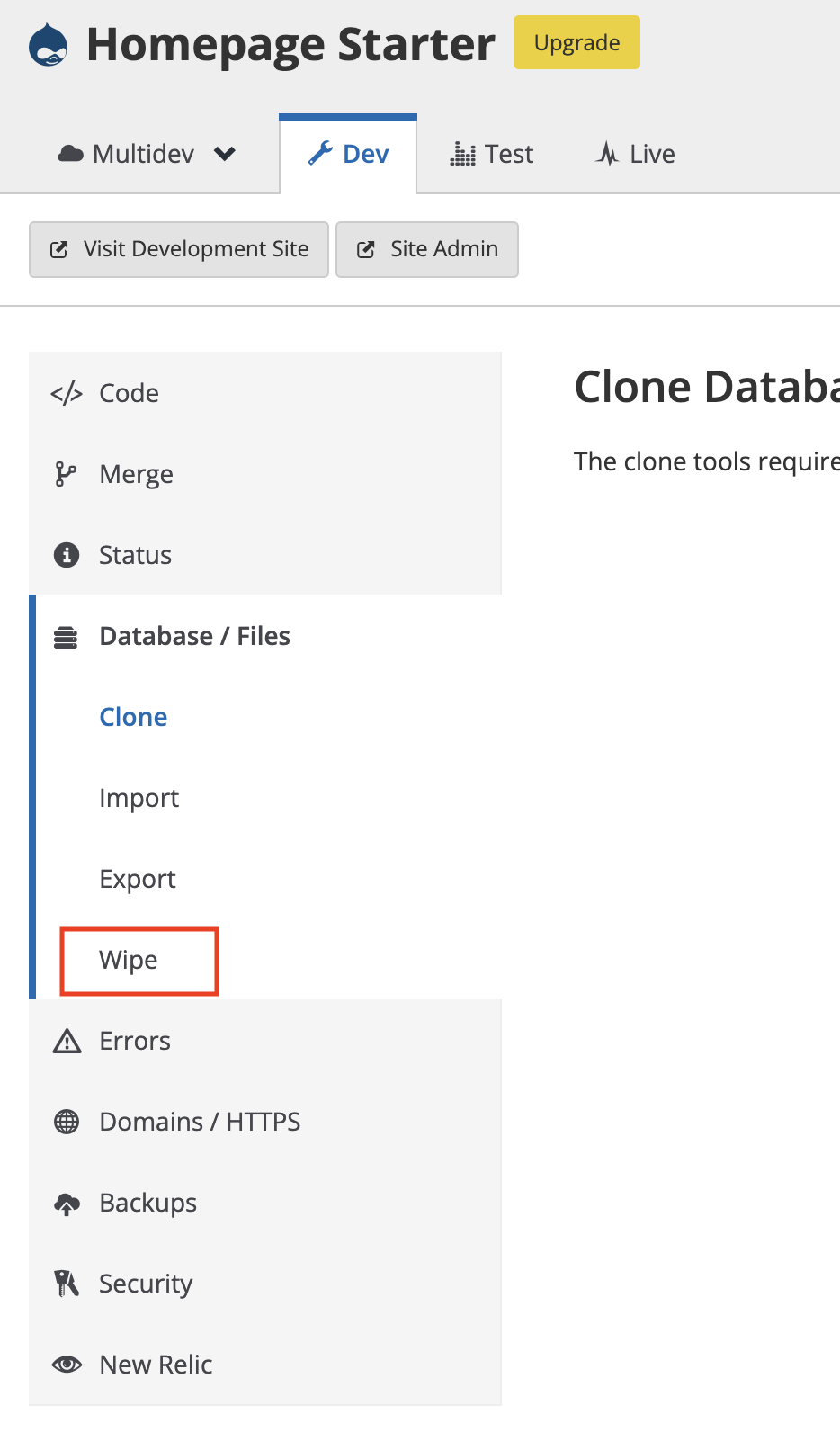
On the Dashboard there will be three (3) environments (Dev, Test and Live) and for our purposes we will use Dev. Select Database/Files then Wipe. Click Wipe the Development Environment and follow the instructions to start with an empty site.

-
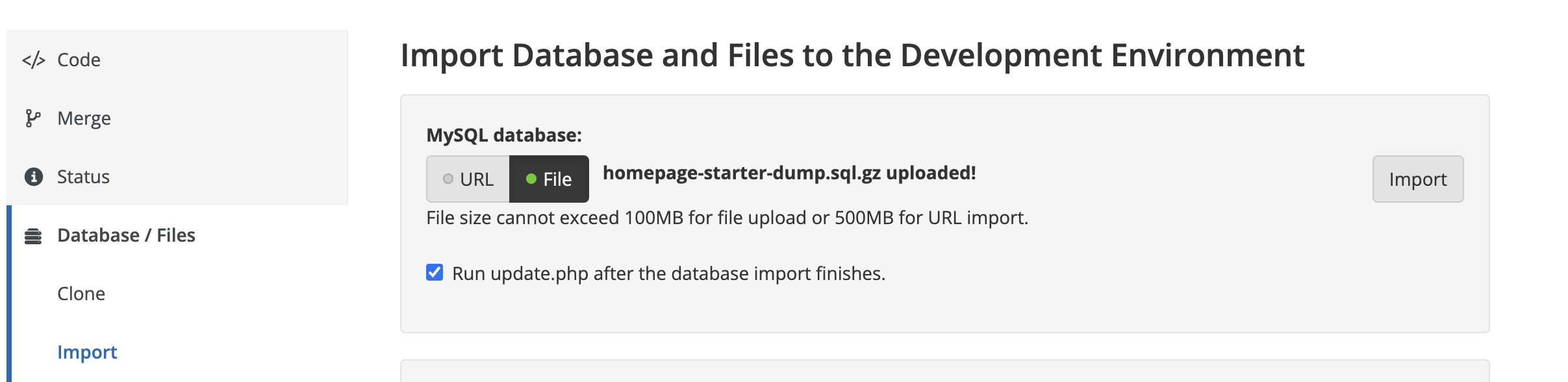
Go to Import. Here under MySQL Database select File and use the homepage-starter-dump.sql.gz provided in the data directory to upload the database. Make sure Run update.php after the database import finishes is selected before uploading the file. Click Import.

-
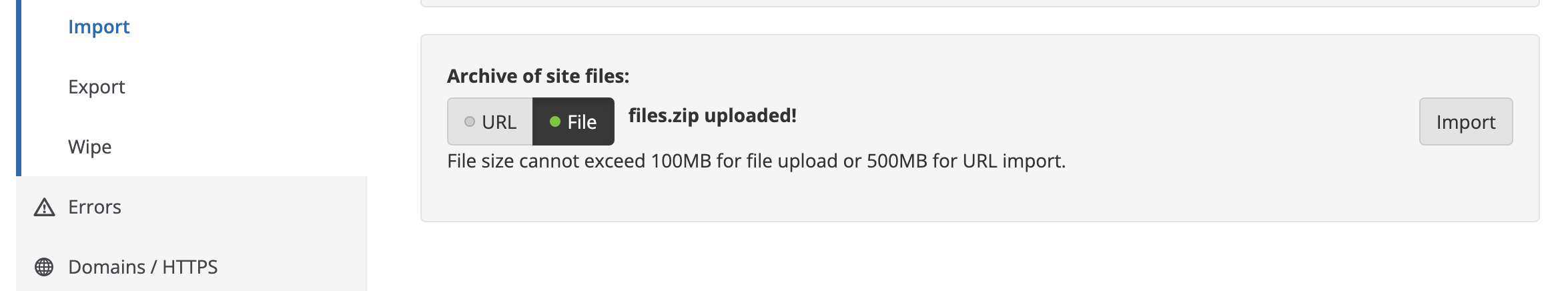
Under Archive of site files select File and use the files.zip also provided in the data directory to upload the files. Click Import.

-
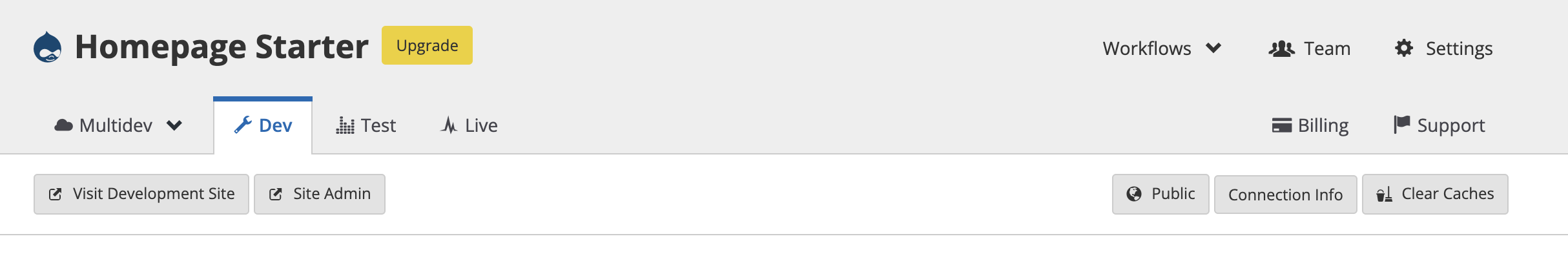
Clear Caches and test out your site by clicking either Visit Development Site or Site Admin.

-
The credentials for logging in are:
sh username: admin password: DrupalGatsby123It is highly recommended that you change the password to your Drupal site afterwards to something that only you know.Now, our site is up but we still need to install the Gatsby Module. To do that on Pantheon we need to pull down the site locally and install the module using composer. To streamline this process we will use a free, open source, cross-platform tool called Lando which you can Download Here (At the time v3.6.0 was the latest stable version).
-
For a video guided step-by-step tutorial see the links below:
Local dev for Pantheon sites with Lando by Jantcu
-
Install Lando and Docker
-
A Machine Token is needed by Pantheon in order to push and pull the Database, Files and Code. To generate a Machine Token follow these instructions. Remember that the Machine Key will only be visible once so keep it handy.
-
# Create a new directory for your Drupal site mkdir homepage-starter cd homepage-starter # Initialize Lando and when prompted select Pantheon and paste in the Machine Key generated earlier. Continue following the prompts provided to pull donw your site. lando init # Start server lando start # Pull down Database, Files and Code. We are working on the dev server so be sure to select "dev" when prompted lando pull # Clear caches lando drush cr
-
# Manually install modules lando composer config repositories.2 '{"type": "package", "package": { "name": "ionaru/easy-markdown-editor", "version": "2.15.0", "type": "drupal-library", "dist": { "url": "https://registry.npmjs.org/easymde/-/easymde-2.15.0.tgz", "type": "tar" } } }' lando composer require 'drupal/gatsby:^1.0@RC' lando composer require 'drupal/markdown:^3.0@RC' lando composer require 'league/commonmark:^1.0' lando composer require 'drupal/simplemde:^1.0@alpha' # Optional but makes navigation easier lando composer require 'drupal/admin_toolbar' # Clear caches again lando drush cr # Push up Database, Files and Code. We are working on the dev server so be sure to select "dev" when prompted lando push
All the modules should now be installed and activated. To ensure that they are all installed correctly:
-
Go to your local Drupal site and login.
-
Select Extend in the toolbar.

-
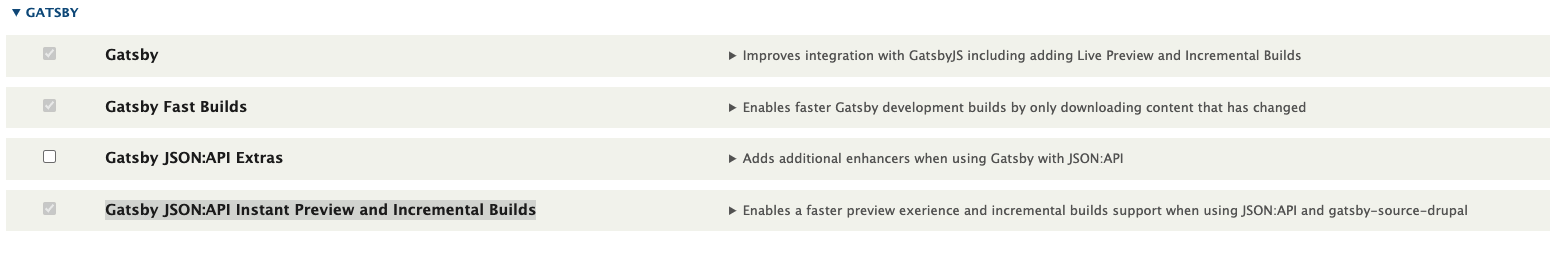
Find the Gatsby Section and check Gatsby, Gatsby Fast Builds, Gatsby JSON:API Instant Preview and Incremental Builds. All other dependent modules will automatically be installed.

-
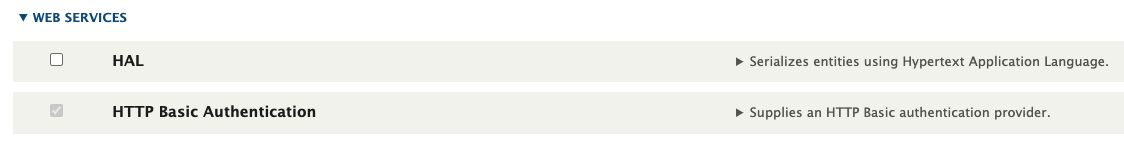
Find the Web Services Section and ensure that HTTP Basic Authentication is checked.

-
Head to the bottom on the page and click the Install button.
-
Now you're done in your Drupal site! But we have one more step remaining to connect to your Gatsby homepage site.
-
Run the setup script
After setting up the Drupal site, navigate back to your Gatsby site's root directory and run:
yarn setupThis will run a script to create .env.development and .env.production files for you populated with your Drupal site environment variables.
The composer.json file as well as exported configurations found in the config folder are also included. If you decide to import and install these configurations, please do so before executing the sql script and be sure not to clean the existing database.
# import configurations
drush cim
# initial install
composer update
# installing from composer.lock
composer installFor more information on how to use drush commands and how to install the command line shell visit Drush Documentation Site.
# If you wish to start from a clean site
drush sql-drop
drush sql-cli < ~/path/to/homepage-starter-dump.sqlAn admin user already exists in the application. You will have to reset the password if you decide to start from a clean site.
# Drush 9
drush user:password admin "new_password"
# Drush 8 & earlier
drush user-password admin --password="new_password"A free, open source, cross-platform, local development environment and DevOps tool built on Docker container technology and developed by Tandem. See the docs.
# This will destroy the database and import the data.
# If you wish to keep you existing data add the --no-wipe flag.
lando db-import ~/path/to/homepage-starter-dump.sql-
Start developing
In your site directory, start the development server:
yarn start
Your site should now be running at http://localhost:8000
-
Open the source code and start editing
Once your content is available in Drupal, deploy your site to Gatsby Cloud:
- Push your local site to a new repo in either GitHub, GitLab, or Bitbucket
- Log into your Gatsby Cloud Dashboard and click on Add a site
- Use the Import from a Git repository option to find your site
- Add the environment variables from your
.env.productionfile to Gatsby Cloud during setup - Click Build site and your site should start building
For a more detailed walkthrough, see the tutorial on how to build your site with Gatsby Cloud.
Alternatively, you can deploy this starter directly to Gatsby Cloud.
Note that you will need to set up your content in Drupal manually.
To enable Gatsby Preview with this site, see the documentation for:
Installing Gatsby Module for Drupal
├── README.md
├── gatsby-config.js
├── gatsby-node.js
├── src
│ ├── components
│ ├── pages
│ ├── colors.css.ts
│ ├── styles.css.ts
│ └── theme.css.ts
└── .env.EXAMPLEgatsby-config.js: Gatsby config file that includes plugins required for this starter.gatsby-node.js: Gatsby Node config file that creates an abstract data model for the homepage content.src/: The source directory for the starter, including pages, components, and Vanilla Extract files for styling.
To update the colors used in this starter, edit the src/colors.css.ts file.
// src/colors.css.ts
export const colors = {
background: "#eff6ff",
text: "#004ca3",
primary: "#004ca3",
muted: "#e6f1ff",
active: "#001d3d",
black: "#000",
}If you'd like to add additional colors, add additional keys to this object.
This file is imported into src/theme.css.ts and creates CSS custom properties, that can be imported and used in other .css.ts files.
The UI components file src/components/ui.js imports styles from src/components/ui.css.ts. You can see how the theme and color values are being used in this file.
Replace the src/components/brand-logo.js component with your own brand logo.
If you have an SVG version, it can be rendered inline as a React component, following the example in this file. Note that SVG attributes will need to be camel cased for JSX.
Using an inline SVG for the logo allows it to pick up the colors used in CSS, which is how the logo colors are inverted for the mobile menu.
If you prefer to use an image, use the StaticImage component from gatsby-plugin-image in place of the SVG in this file.
To further customize the look and feel of the homepage, edit the UI components in src/components/ui.js and styles in src/components/ui.css.ts.
To customize any of the sections of the homepage, edit the relevant component in src/components.
Most of the styles for these components are handled with shared UI components in src/components/ui.js.
To create a new type of section in your homepage, you'll want to create a new section component, using the existing components as an example. For this example, we'll create a new "Banner" component.
-
First, update your content model in Drupal
-
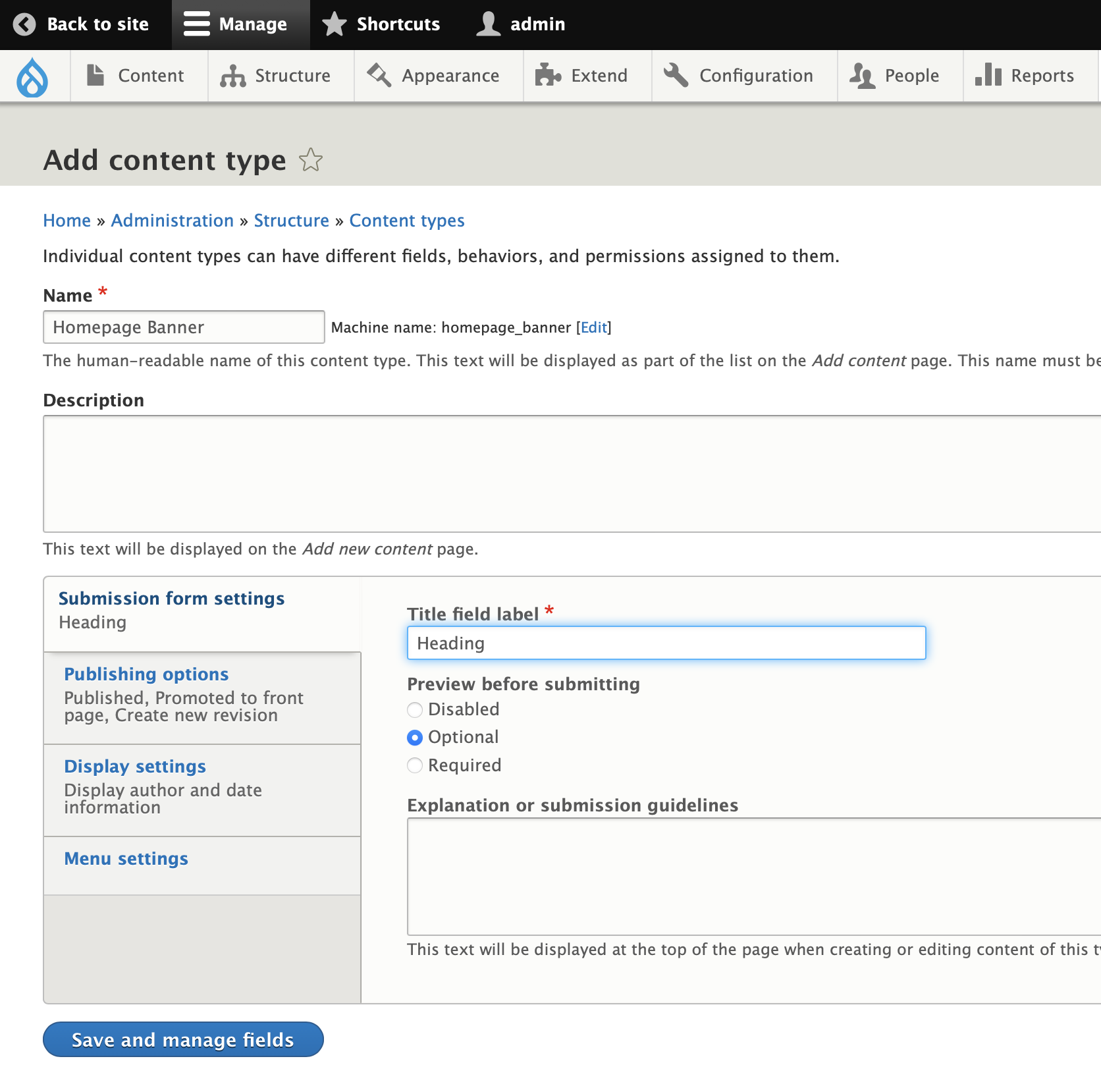
In your Drupal website, create a new content type and call it "Homepage Banner".

-
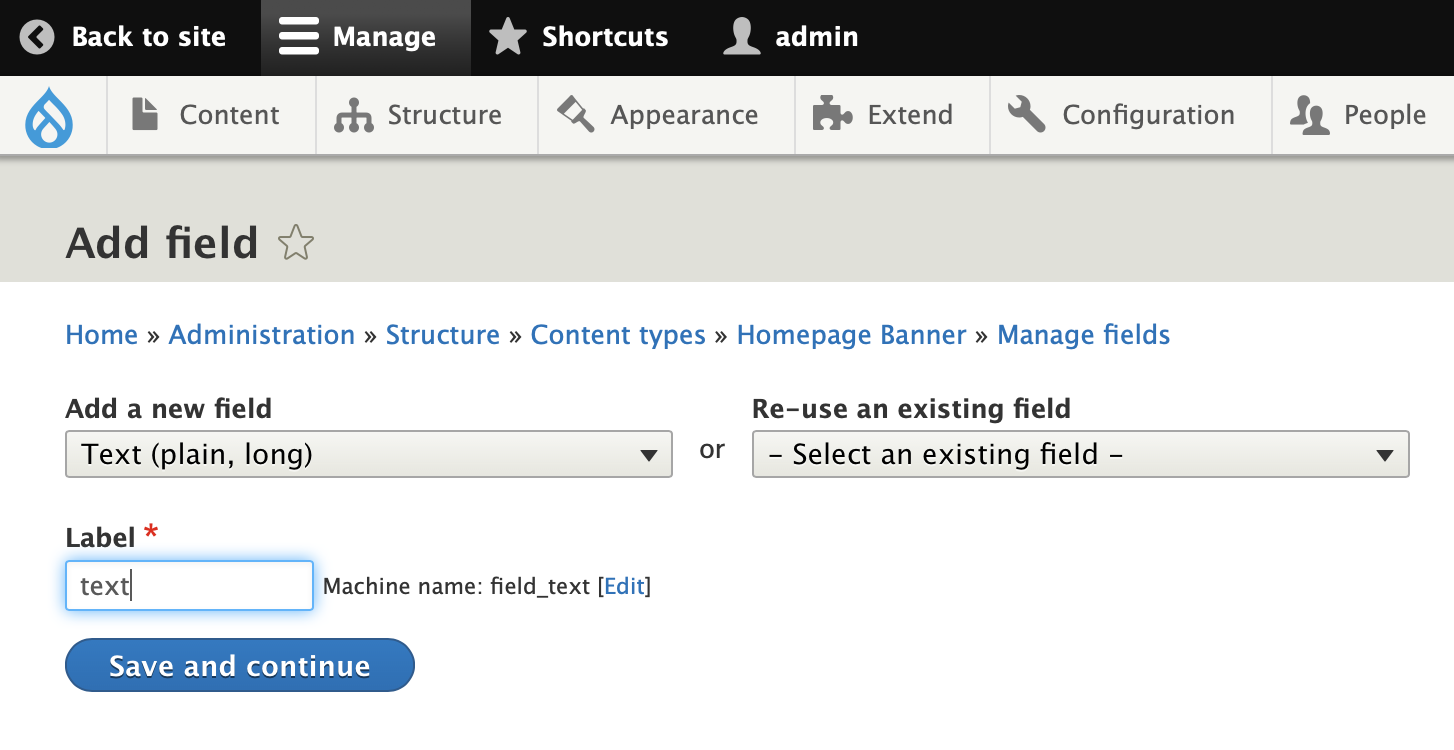
For this example, change the Title field's name to Heading in when creating your new content type. Remove any fields that are added dy default and create a new field called
textthis should be ofText (plain, long)data type or use an existing field with the same type and field name.

-
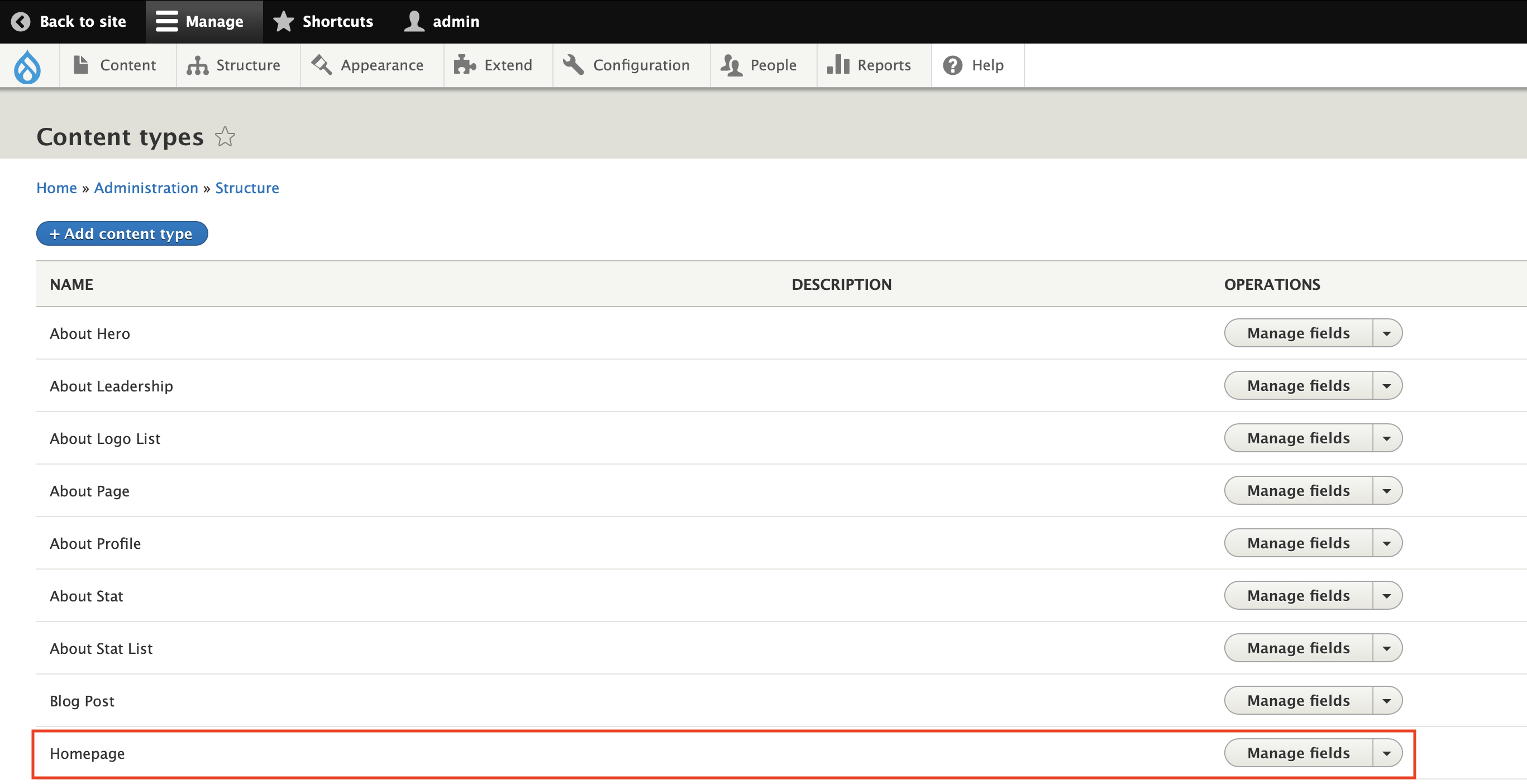
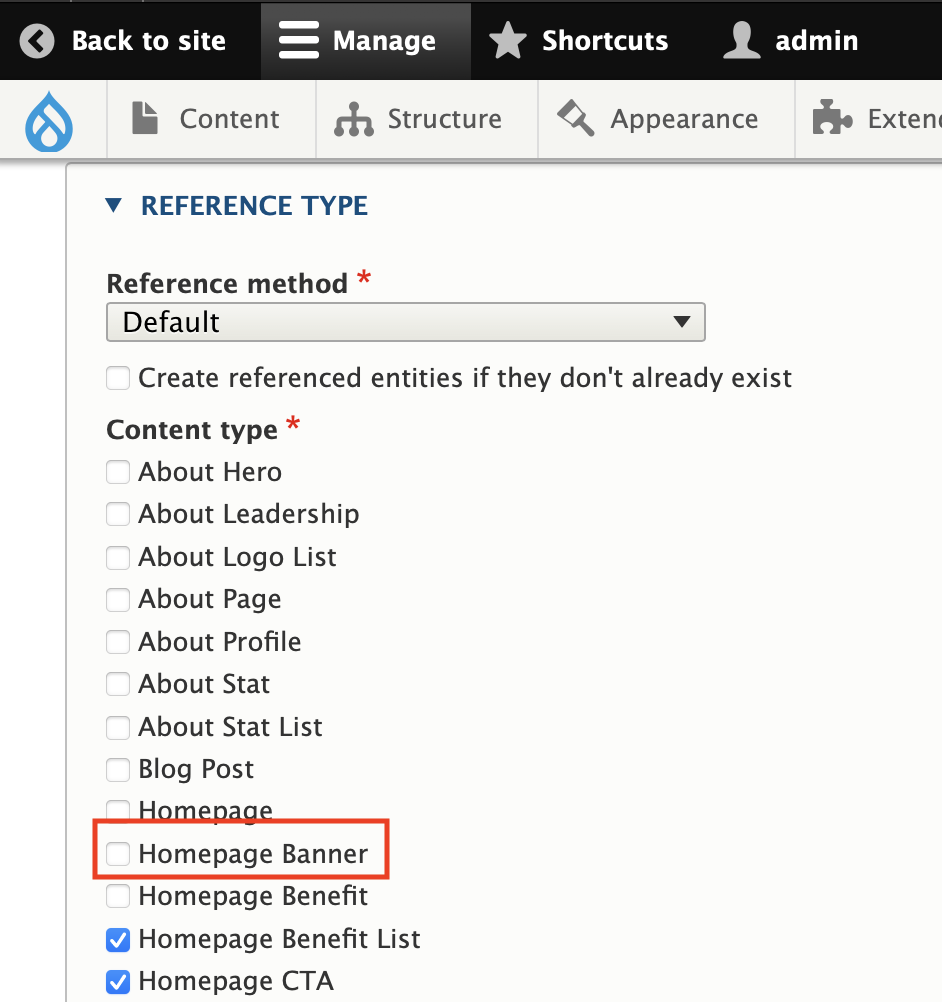
Find the content type for
Homepageclick Manage fields and edit the settings for thecontentfield. Under Reference Type -> Content Type, ensure that the newHomepage Bannertype is checked to make it available as a content type on the Homepage.

-
Create a new
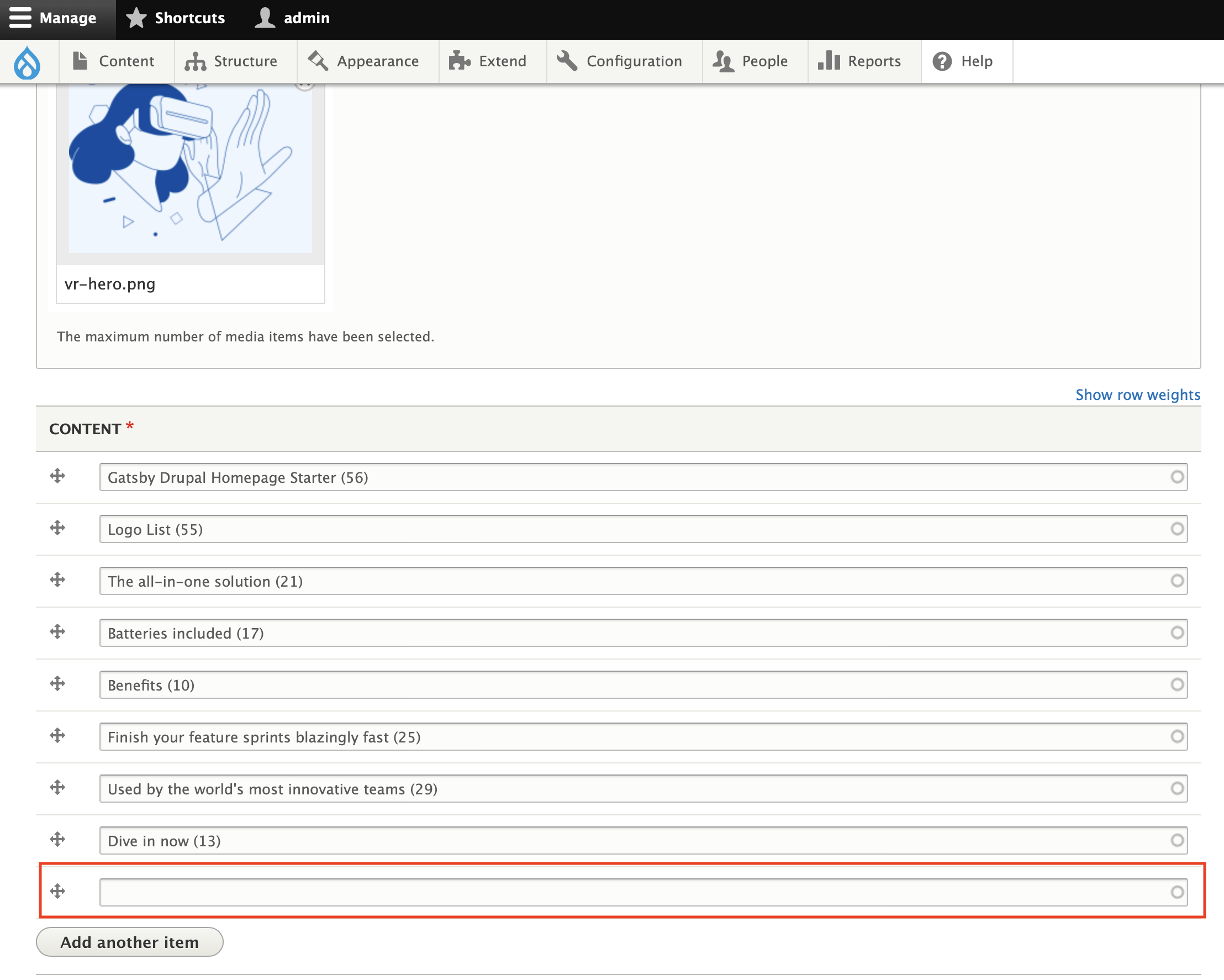
Homepage Bannerentry then navigate back to theContentpage to edit theHomepageentry and insert a section with this newHomepage Bannerby appending it to the list.
-
-
Update
gatsby-node.jsEdit your site's
gatsby-node.jsfile, adding an interface forHomepageBannerthat matches your content model in Drupal. This allows the homepage to query the abstractHomepageBannertype.// in gatsby-node.js exports.createSchemaCustomization = async ({ actions }) => { // ... actions.createTypes(` interface HomepageBanner implements Node & HomepageBlock { id: ID! blocktype: String heading: String text: String } `) // ... actions.createTypes(` type node__homepage_banner implements Node & HomepageBanner & HomepageBlock @dontInfer { id: ID! blocktype: String @blocktype heading: String text: String } `) // ... }
-
Next, create the Banner component:
// src/components/banner.js import * as React from "react" import { graphql } from "gatsby" import { Section, Container, Heading, Text } from "./ui" export default function Banner(props) { return ( <Section> <Container> <Heading>{props.heading}</Heading> <Text>{props.text}</Text> </Container> </Section> ) } export const query = graphql` fragment HomepageBannerContent on HomepageBanner { id heading text } `
-
Export the component from
src/components/sections.js// src/components/sections.js export { default as HomepageHero } from "./hero" export { default as HomepageFeature } from "./feature" export { default as HomepageFeatureList } from "./feature-list" export { default as HomepageLogoList } from "./logo-list" export { default as HomepageBenefitList } from "./benefit-list" export { default as HomepageTestimonialList } from "./testimonial-list" export { default as HomepageStatList } from "./stat-list" export { default as HomepageCta } from "./cta" export { default as HomepageProductList } from "./product-list" // add export for new component export { default as HomepageBanner } from "./banner"
-
Add the GraphQL query fragment to the query in
src/pages/index.js// in src/pages/index.js export const query = graphql` { homepage { id title description image { id url } blocks: content { id blocktype ...HomepageHeroContent ...HomepageFeatureContent ...HomepageFeatureListContent ...HomepageCtaContent ...HomepageLogoListContent ...HomepageTestimonialListContent ...HomepageBenefitListContent ...HomepageStatListContent ...HomepageProductListContent # New component fragment ...HomepageBannerContent } } } `
If you've made changes to the gatsby-node.js file or changes to the Drupal data model, clear the Gatsby cache before running the develop server:
yarn clean && yarn startLooking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
- To dive straight into code samples, head to our documentation.
Build, Deploy, and Host On The Only Cloud Built For Gatsby
Gatsby Cloud is an end-to-end cloud platform specifically built for the Gatsby framework that combines a modern developer experience with an optimized, global edge network.