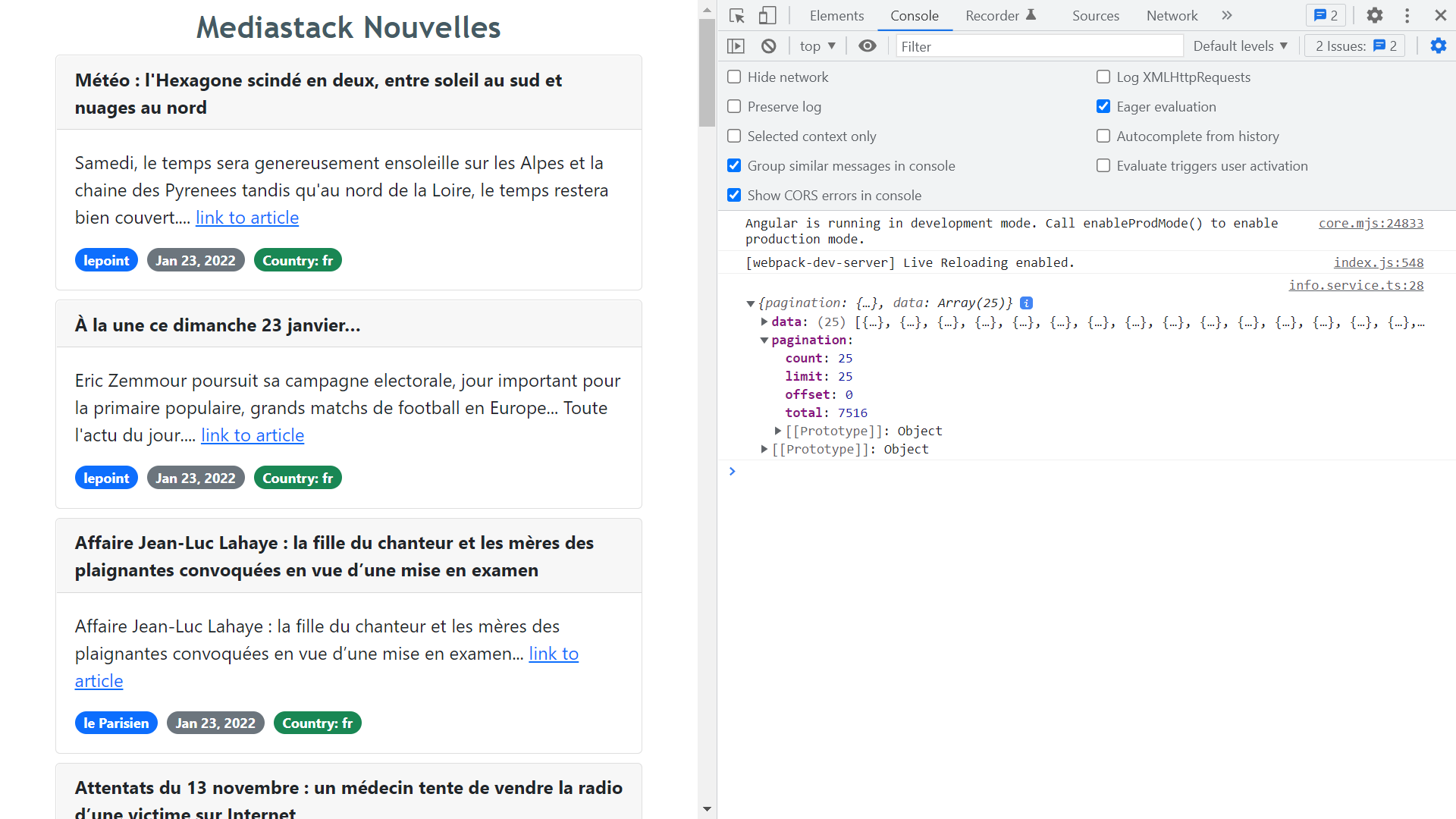
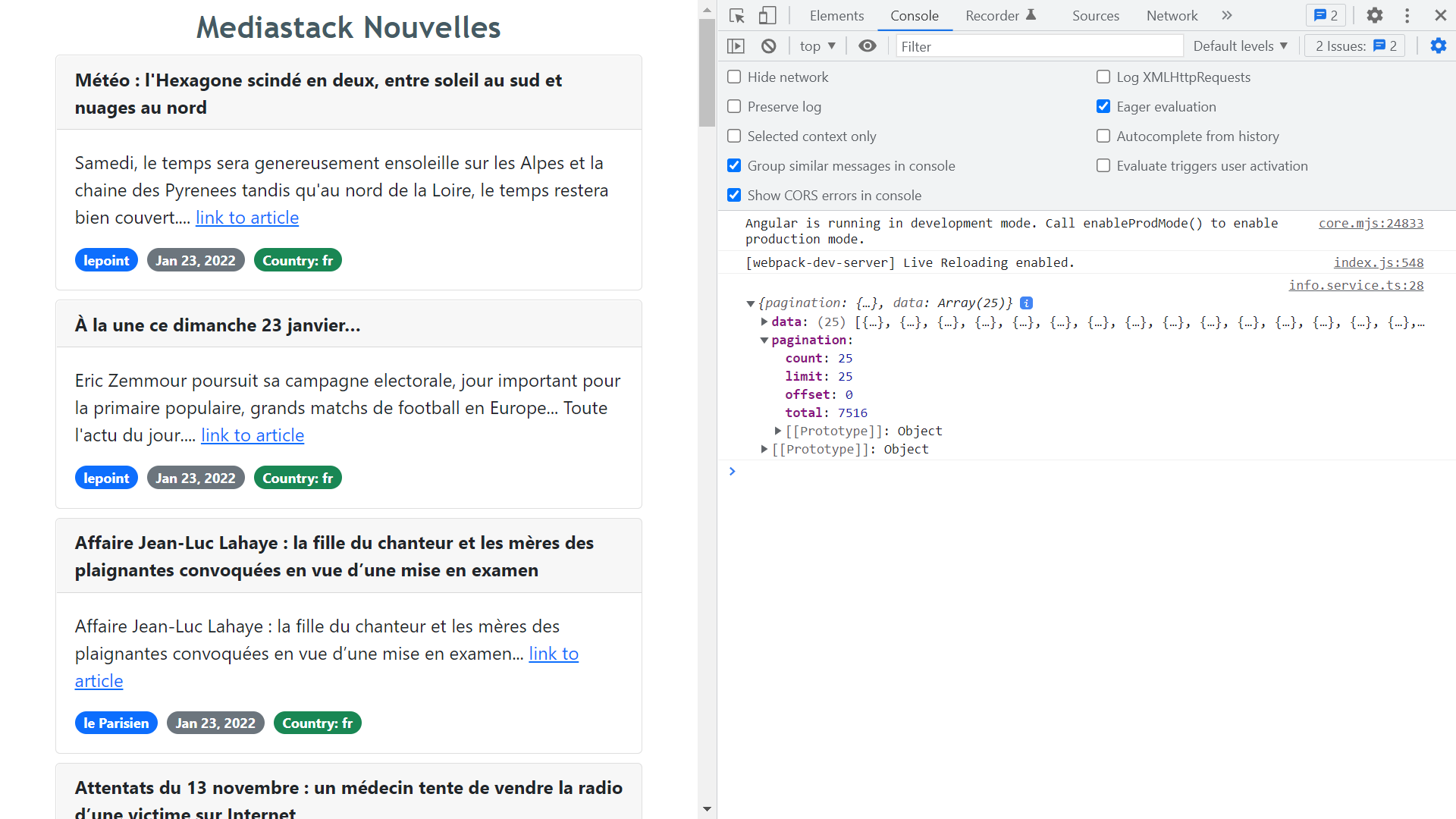
- Free news from the mediastack REST API supplied in JSON format
- take(1), tap() and map() methods used to extract API data.
- Angular Async subscribe pipe used directly with the news response observable in the html template as it is auto-unsubscribing, instead of an observable subscription.

- Install dependencies using
npm i
- Get an API key using Mediastack Quickstart
- Add API_KEY to
environment.ts files
- Run
ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files. Note: This will not work with Mediastack due to restrictions using http. See this Stackoverflow for ways around HTTP restriction. I created a build file then opened index.html using Live Server.
- Run
ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
- Run
ng update to update Angular
info.service.ts HTTP request returns an observable data stream that I tapped using console.log
return this.http.get<ApiResponse>(apiUrl).pipe(
take(1),
map(res => res['data']),
catchError(err => {
throw 'an error occured: ' + err;
}),
);
- Use of Angular async pipe in HTML template reduces amount of code and auto-unsubscribes from the news data observable
- Status: Working
- To-Do: Add transloco, images? Change API? Add pagination??. Add click to data detail page.
- This project is licensed under the terms of the MIT license.