This is a solution to the Base Apparel coming soon page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
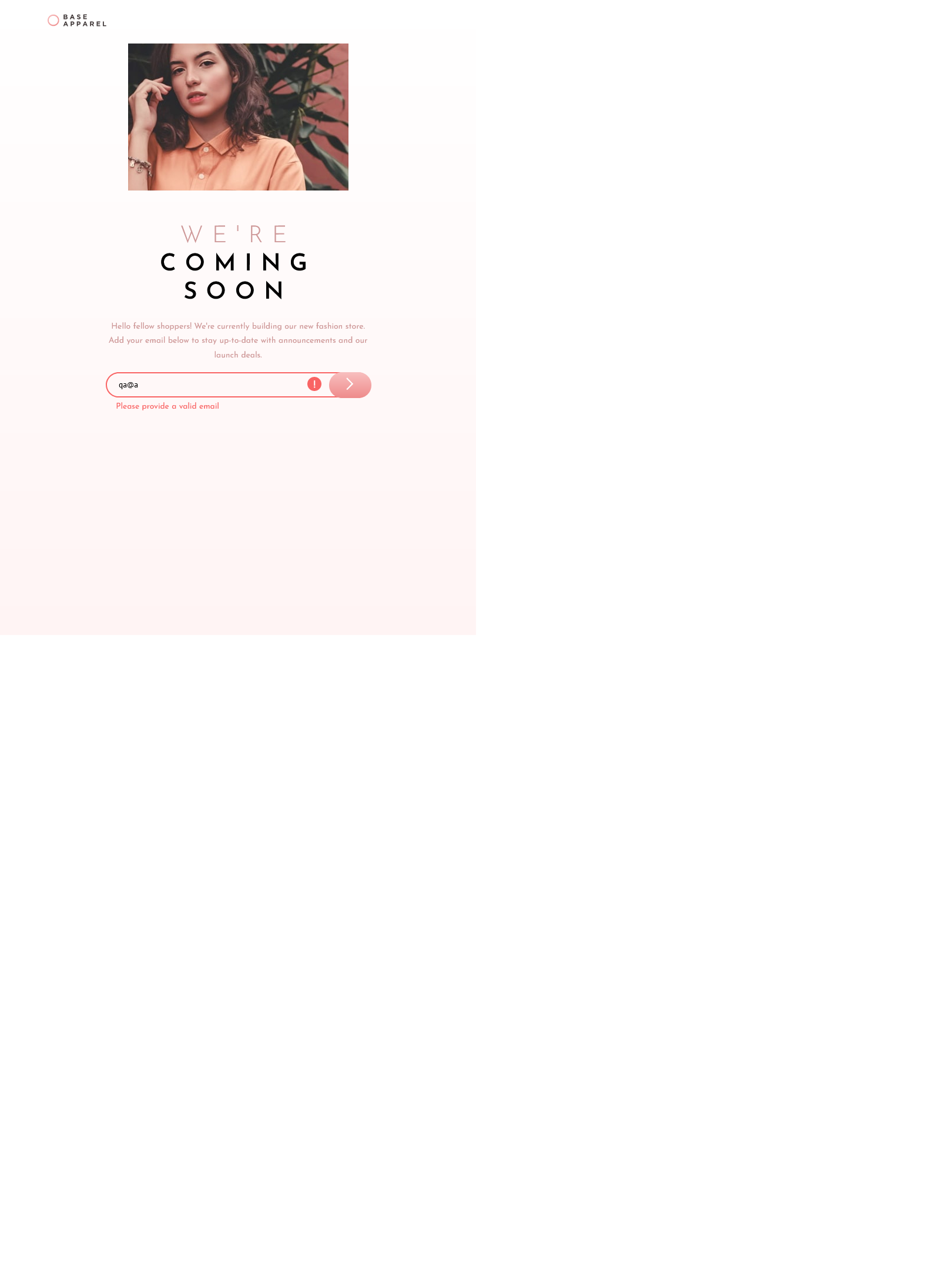
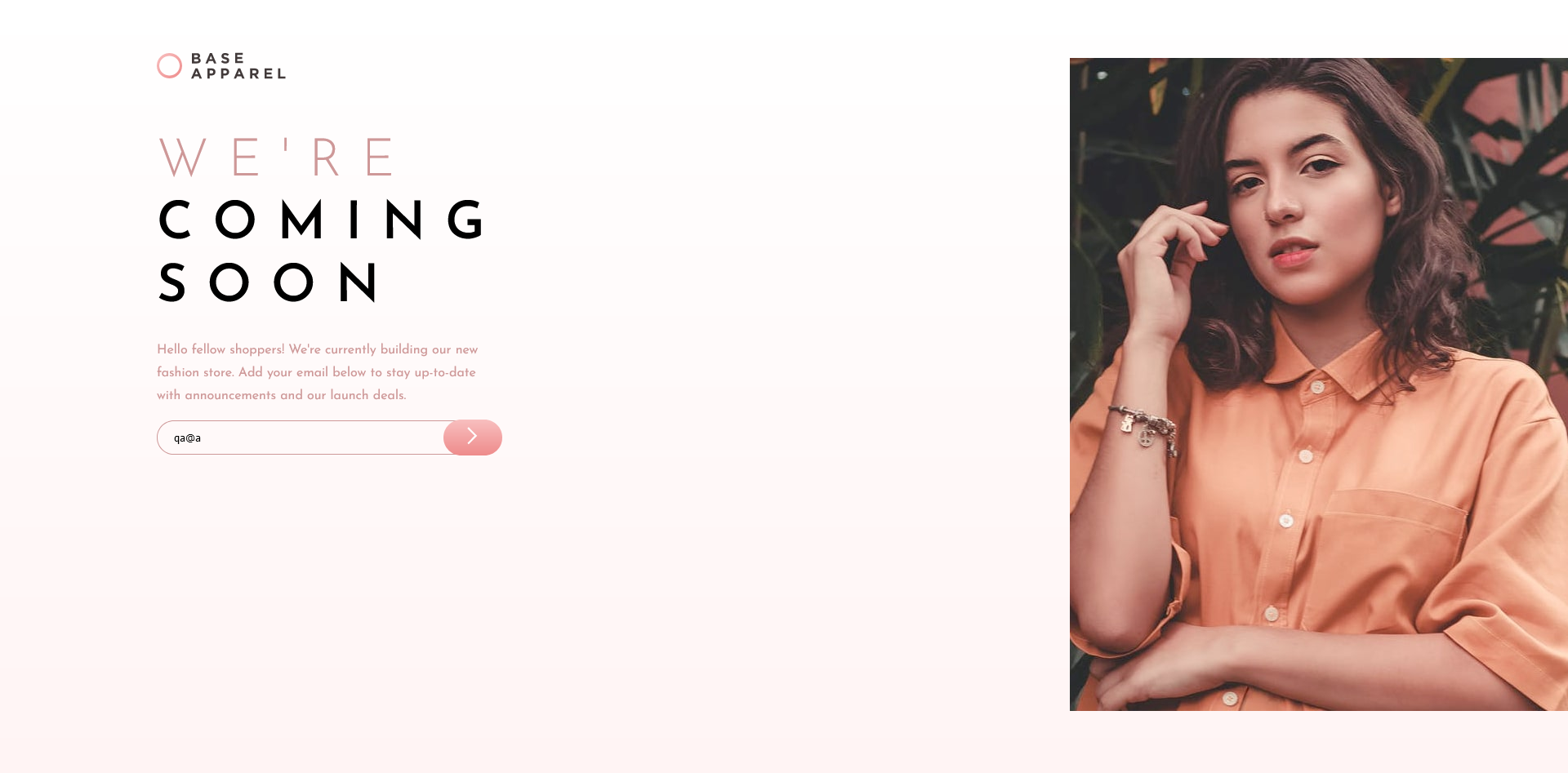
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
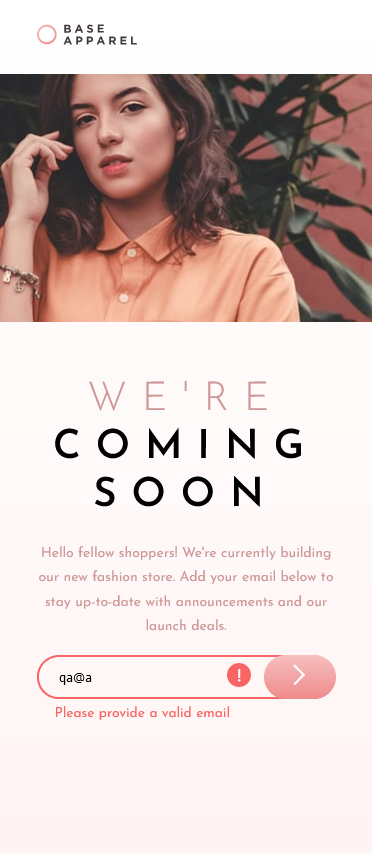
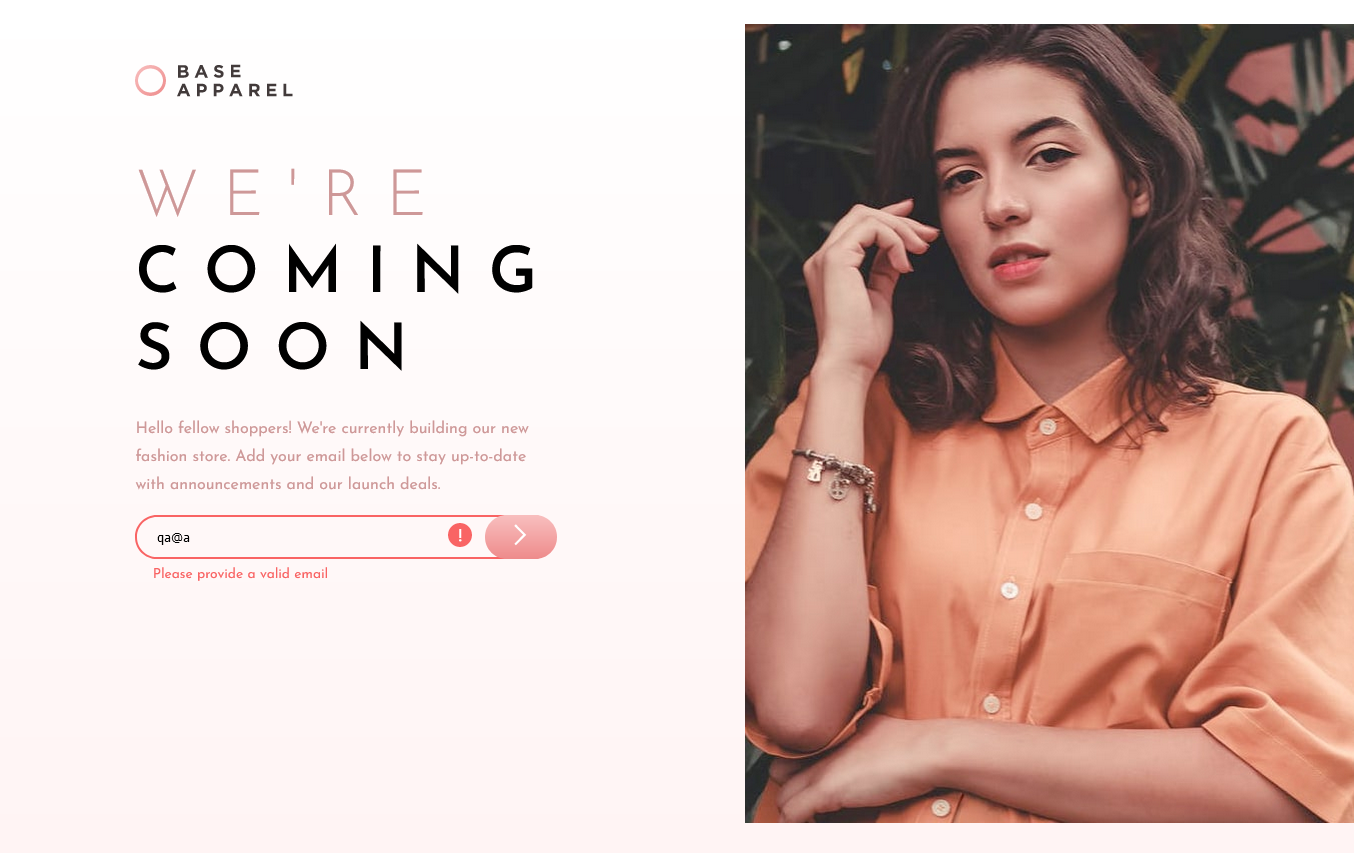
- Receive an error message when the
formis submitted if:- The
inputfield is empty - The email address is not formatted correctly
- The
- Solution URL: https://www.frontendmentor.io/solutions/base-apparel-coming-soon-page-PdvhUBl_5Q
- Live Site URL: https://andrew2764.github.io/base-apparel-coming-soon/
- Vanilla HTML CSS JavaScript
- Flexbox
- Mobile-first workflow
More difficult than it first seems. There was quite a big gap between the mobile view and desktop view. Tried my best to style the layout for the in-between sizes in a way that makes sense.
Getting the positioning of the logo for the mobile view then desktop view also tripped me off. Ended up just using two img elements and changing their respective display css property.
Looking at it, I think it's serviceable but I'm sure there are better ways of doing it. Regardless, I will keep practicing and learning.
- Frontend Mentor - @andrew2764