Performance: Dropped frames while typing
nuno-vieira opened this issue · comments
Great plugin! It is really useful :) Unfortunately, currently is not very performant for me, probably because I have a lot of bookmarks.
I've profiled the issue and here is the recording:
Omni.Performance.js.zip
I think the issue comes from updating the huge (in my case) list while I'm typing. For now, a quick solution I can see is to debounce the list update while a user is typing, so that only after the user finishes typing for some seconds, it refreshes the list. This will decrease a little bit the UX, so ideally there are other ways this can be more performant. I'm not a js dev, but I'll try to research and well help you if ofc you need any help, if you already have an idea how to fix it, great!
Thank You!
I'll look into optimizing the extension. I think I could do something similar to what I do for searching the browser history (not sure if that lags for you?) and that should solve it. Also add a limit to the entries that get added.
I'll look into optimizing the extension. I think I could do something similar to what I do for searching the browser history (not sure if that lags for you?) and that should solve it. Also add a limit to the entries that get added.
Debounce should solve the while typing problem.
A few things that fixed a very similar extension I worked on about a month ago are to:
- Query information from background scripts (eliminates dropped frames but doesn't help overall speed)
- Give data to the content script, then use simple JS operations like
.includesto filter and give top results, then wait for data from background script for fuzzy searching, this means that a few results will appear instantly, and it'll take as long as it normally takes to get all results. - Memoize searching (this is super easy to do)
- Use a popular, high performance library for searching, like Fuse.js, and then experiment with settings (for Fuse specifically, setting threshold lower really helps)
- Don't send any unnecessary data to the client, even small things, like
.sliceing the results to 25 really helped the speed
Yeah, these are good ideas, thanks! Will work on it :)
Ok, I have made multiple changes (only show 100 bookmarks at first, search in the background, no re-rendering on every keypress...), let me know what you think!
Ok, I have made multiple changes (only show 100 bookmarks at first, search in the background, no re-rendering on every keypress...), let me know what you think!
Awesome! Still though, rendering 100 dom elements can lag computers, especially for people who's computer isn't that powerful, I can imagine this extension working amazingly on mac, but it's practically unusable for me due to the slow speed. You can search all bookmarks in the background script, then return the top 30 or so matches, you might even be able to add infinite scroll type thing.
Ok, I have made multiple changes (only show 100 bookmarks at first, search in the background, no re-rendering on every keypress...), let me know what you think!
Awesome! Still though, rendering 100 dom elements can lag computers, especially for people who's computer isn't that powerful, I can imagine this extension working amazingly on mac, but it's practically unusable for me due to the slow speed. You can search all bookmarks in the background script, then return the top 30 or so matches, you might even be able to add infinite scroll type thing.
Yeah that works! I will look into implementing this, so it renders as you scroll.
Hello @alyssaxuu,
I like a lot your extension! :)
I have a question for you: why when I press cmd+k I can't write immediately but I have to move the cursor with the mouse on the search bar. It's possibile start to write after the shortcut?
I am attaching the screenshots of some graphic problems:


Thanks a lot!
Hello @alyssaxuu, I like a lot your extension! :)
I have a question for you: why when I press cmd+k I can't write immediately but I have to move the cursor with the mouse on the search bar. It's possibile start to write after the shortcut?
I am attaching the screenshots of some graphic problems:

Thanks a lot!
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
All website!
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
All website!
What OS / browser are you using?
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
All website!
What OS / browser are you using?
macOS/Chrome
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
All website!
What OS / browser are you using?
macOS/Chrome
Are you using any other extensions? They could be causing some sort of conflict.
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
All website!
What OS / browser are you using?
macOS/Chrome
Are you using any other extensions? They could be causing some sort of conflict.
Of course a lot of others extensions!
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
All website!
What OS / browser are you using?
macOS/Chrome
Are you using any other extensions? They could be causing some sort of conflict.
Of course a lot of others extensions!
Ah well, in that case that's probably why you're having issues. You can try disabling them to see which one causes the issue. But can't really do anything about it otherwise.
Perhaps the graphic problems are due to Content Security problems? Maybe check your console? This would be a pretty simple fix, just by adding onerror='this.remove()' to each image element, or maybe a placeholder emoji or something like that.
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
All website!
What OS / browser are you using?
macOS/Chrome
Are you using any other extensions? They could be causing some sort of conflict.
Of course a lot of others extensions!
Ah well, in that case that's probably why you're having issues. You can try disabling them to see which one causes the issue. But can't really do anything about it otherwise.
Okok, im going to try it!
Perhaps the graphic problems are due to Content Security problems? Maybe check your console? This would be a pretty simple fix, just by adding
onerror='this.remove()'to each image element, or maybe a placeholder emoji or something like that.
There is actually an onerror callback on the images, but it doesn't seem to work all the time. There's even an onload callback to check if the image has dimensions just in case.
I can confirm the performance is now much better and I don't see any lag
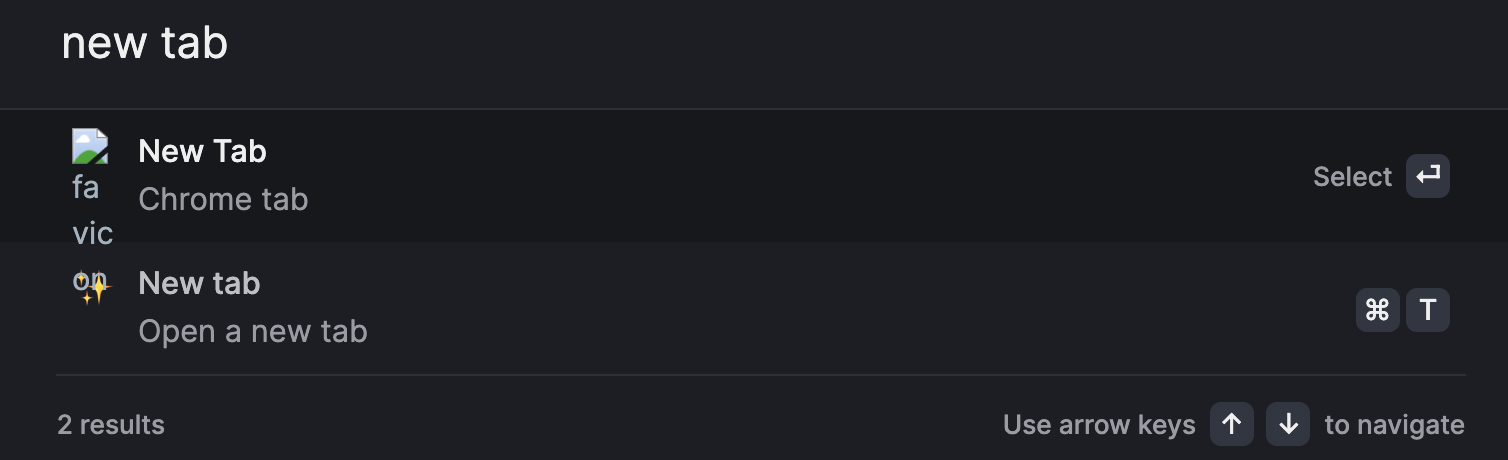
The only issue I see now is that the chrome tab image seems to be missing:

But in terms of performance all good
I can confirm the performance is now much better and I don't see any lag
👌 @alyssaxuu The only issue I see now is that the chrome tab image seems to be missing:But in terms of performance all good
👍 Feel free to close the issue!
Glad to hear!
Regarding the broken image, you can open a separate issue for it if you'd like. I am aware of the issue, but have been unable to solve it. I've tried adding an onerror + onload event to the images, with a fallback to an icon if the image didn't load properly, but for some reason it doesn't always work. I will need to investigate further.
That's odd, it might be specific to a website. It should definitely focus the input after pressing command+k. Is this happening in all websites or in just one?
All website!
What OS / browser are you using?
macOS/Chrome
Are you using any other extensions? They could be causing some sort of conflict.
Of course a lot of others extensions!
Ah well, in that case that's probably why you're having issues. You can try disabling them to see which one causes the issue. But can't really do anything about it otherwise.
I disabled all the extensions except omni, it still doesnt works!
