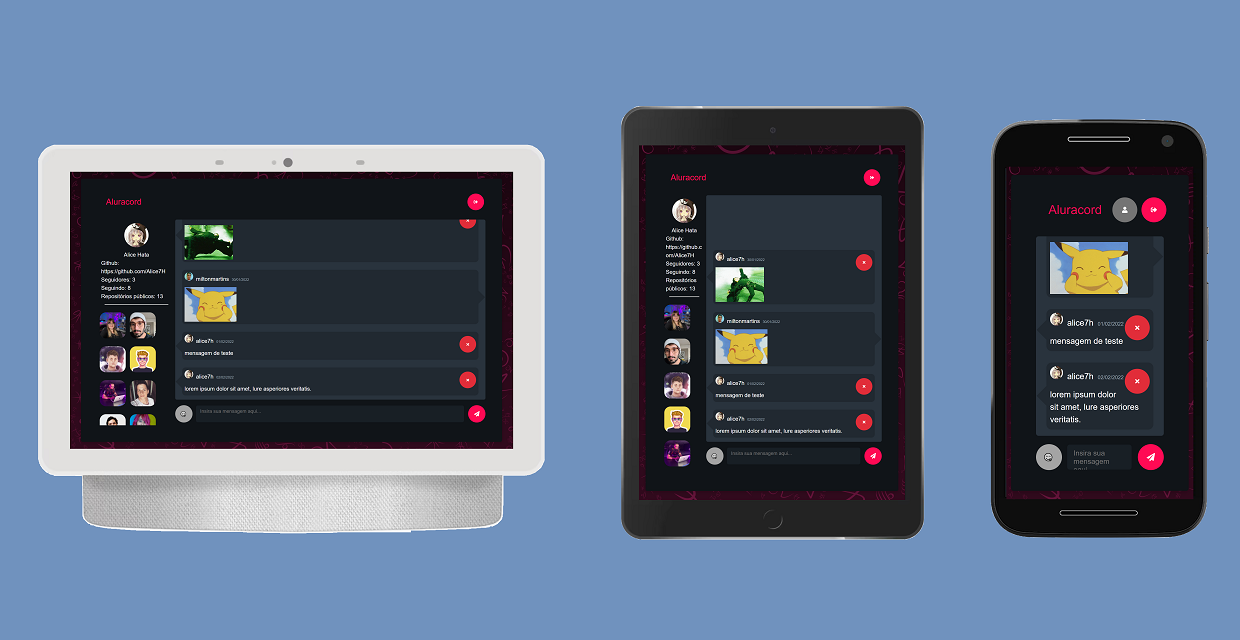
O projeto Aluracord é um chat que foi criado durante a Imersão React da Alura.
Tecnologias • Pré-requisitos • Configuração do Supabase • Rodando o Aluracord
As seguintes ferramentas/bibliotecas foram usadas na construção do projeto:
-
Entre com uma conta do GitHub.
-
Crie um novo projeto.
-
Crie uma nova tabela com o nome de "mensagens".
-
Adicione os campos "id, create_at, de, texto" na tabela.
-
Crie um arquivo '.env.local' na pasta raiz do projeto com as seguintes informações do supabase: NEXT_PUBLIC_SUPABASE_URL e NEXT_PUBLIC_SUPABASE_ANON_KEY.
- Vá para a seção "Settings".
- Clique em "API" no menu lateral.
- Encontre a chave "anon" na parte "Project API keys" da página.
- Encontre sua API URL na parte de "Config" da página.
- Copie a chave ao NEXT_PUBLIC_SUPABASE_ANON_KEY do arquivo de ambiente.
- Copie a chave ao NEXT_PUBLIC_SUPABASE_URL do arquivo de ambiente.
- Vá para a seção "Database".
- Clique em "Replication" no menu lateral.
- Controle quais eventos de banco de dados são enviados, habilitando com o botão de alternância Inserir/Atualizar/Excluir.
- Controle quais tabelas transmitem alterações clicando em "Source" e alternando as tabelas.
# Clone este repositório
$ git clone <https://github.com/Alice7H/aluracord.git>
# Acesse a pasta do projeto no terminal/cmd
$ cd aluracord
# Instale as dependências
$ npm install
#ou
$ yarn install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
#ou
$ yarn dev
# O projeto inciará na porta:3000 - acesse <http://localhost:3000>