JavaScript / Node.js debug client for Atom.
Currently atom-js-debug hasn't been published to atom package registry yet.So you must clone this repo, put it under your .atom/packages and make an npm install inside it to use this plugin.
- Toggle Atom-js-debug panel by click "Packages" - "Js Debug" - "Toggle" in menu.
- Select "Local nodejs inspect debugger" in "Runner".
- Input node binary path(>=v6.3.0) an js file path.
- Click Debug to start node process and debug it.
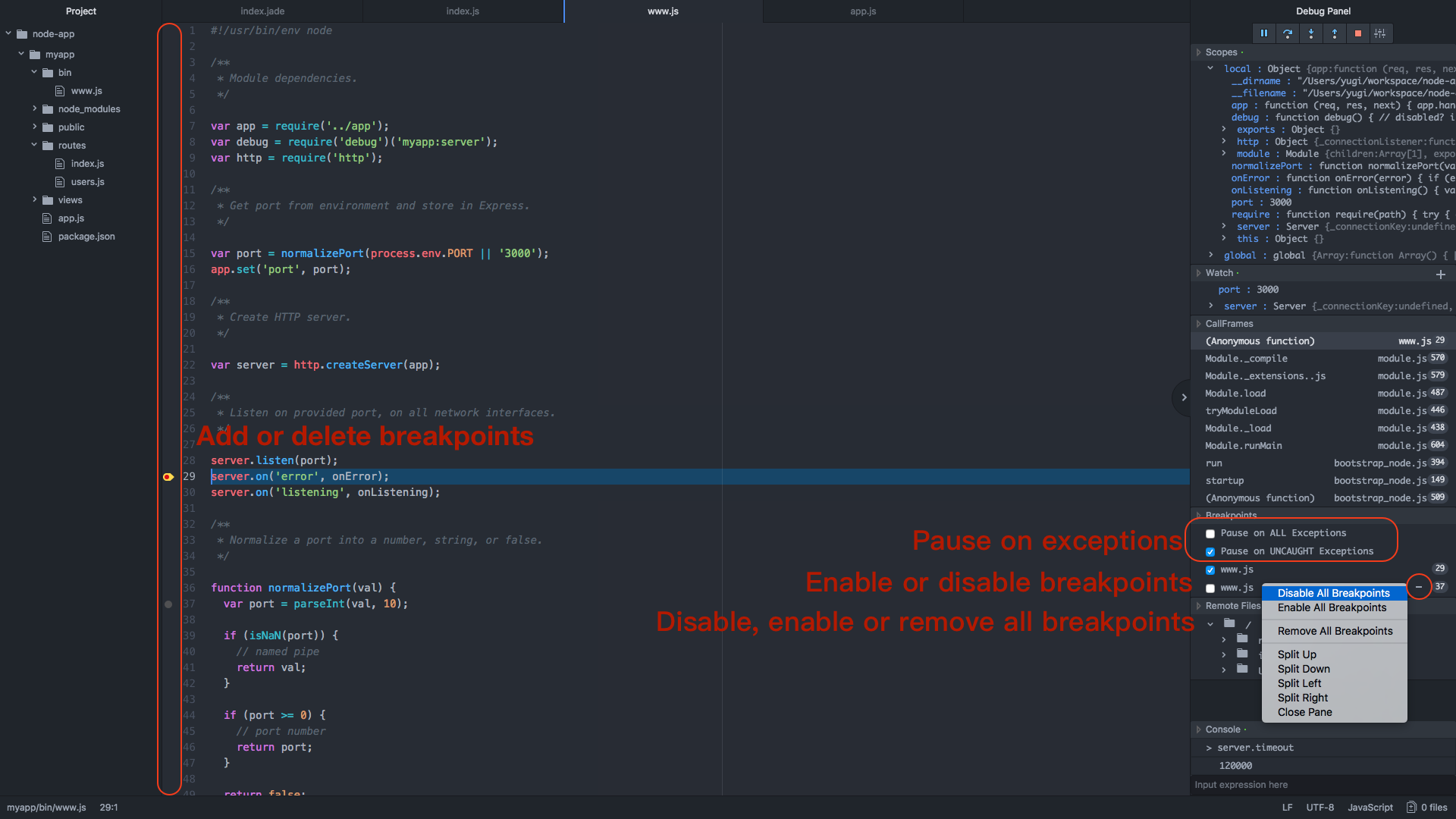
- Add/remove breakpoints in gutters on the left of line numbers.
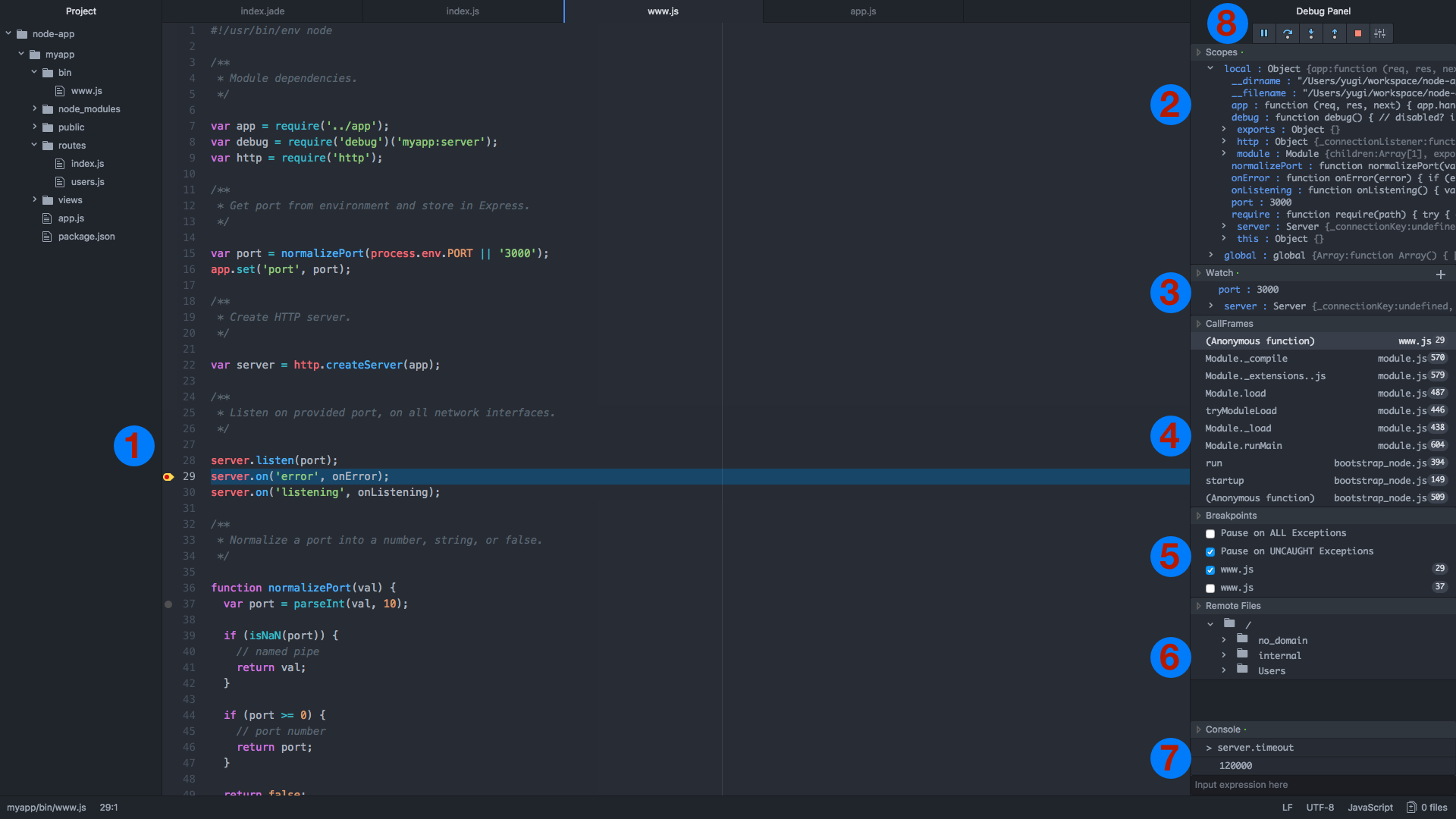
- Scopes to display object properties.
- Add/remove watched expressions.
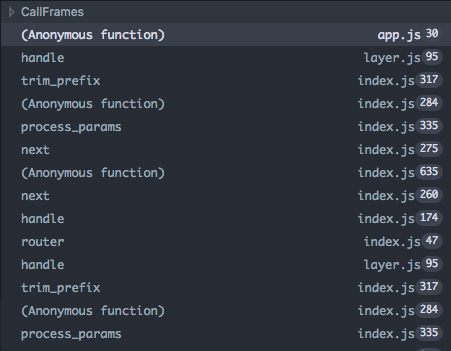
- File name, function name and line number of callframes.
- Enable, disable, remove breakpoints.
- Loaded javascript file.
- Evaluate any expression in current context.
- Resume, pause, step into, step next, step out.
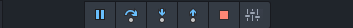
- The buttons in action bar are, from left to right: Resume/Pause(F8), Step over(F10), Step into(F11), Step out(shift+F11), Stop debug and configuration.
- A green dot in title indicates scope loading finished. And a spin in title indicates scope loading not finished, thus the scope tab won't accept any operation.
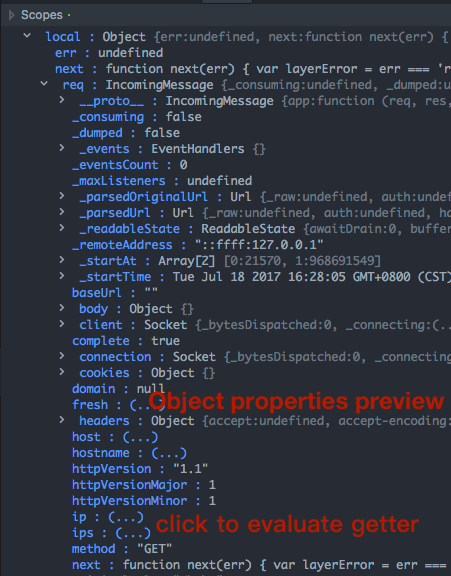
- The arrow on the left of variable name indicates the variable is an object/array.Click on the variable name to expand/collapse the properties in it.
- ES6 Getters will be display in (...), they won't be evaluate and display value unless you click the (...)
- Double click property to copy it's value to clipboard.
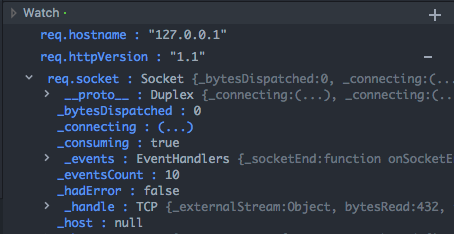
- Use watch panel to watch some javascript expressions, they will be evaluated when script paused.
- Remove all watched expressions by right-click context menu.
- Callframes panel list all current call frame including function name, file name and line number when script paused.
- Click any call frame to open target file and highlight target line.
- Breakpoints panel list all breakpoints with their file name, line number and status.
- Enable "Pause on All Exceptions" to pause on any exception. Enable "Pause on Uncaught Exceptions" to pause on uncaught exceptions.This means the debugger will pause before the error throw and you get a chance to inspect what may have gone wrong.
- Toggle the checkbox on the left side of breakpoint to enable/disable it.
- Click on the minus sign to remove target breakpoint.
- Remove , disable or enable all breakpoints by right-click context-menu.
- Click on any breakpoint to open target file and move cursor to target line.
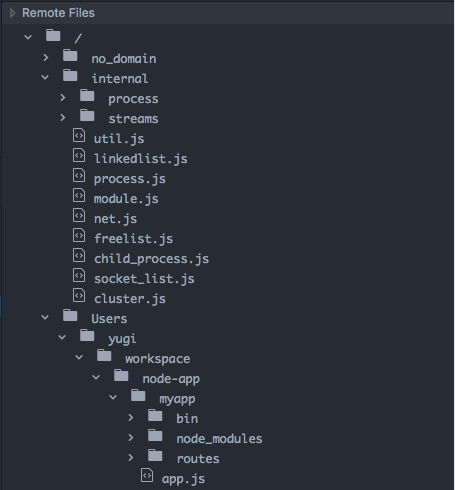
- The files panel will list all JS script parsed by JS engine.
- Click on any JS file to open it in editor, if target file isn't located in your project folder, it will be save in a temporary folder before open.
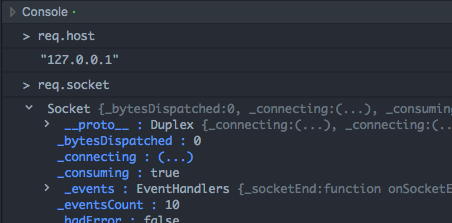
- You can evaluate any javascript expression to see return value in console panel.
- Any properties of object/array won't be fetched until you click to expand them, so the value may change between you evaluate the expression and you click to expand them.
- Live edit(modify javascript code during debugging)
- Object preview(some properties of object/array will be fetched before expand)
- Add expression to watch and display value of expression by Hyperclick
- Run to cursor
- 'atom-js-debug:start'
- 'atom-js-debug:resume-or-pause':F8
- 'atom-js-debug:step-over':F10
- 'atom-js-debug:step-into':F11
- 'atom-js-debug:step-out':shift-F11
You can toggle Hyperclick support, Live edit and object preview features in Preferences/Settings
- Support attach to process
- Support debug remote project
- Support source map
- Support column breakpoint
- Support uglified code ...