ReferenceError: regeneratorRuntime is not defined
anyexinglu opened this issue · comments
Describe the bug
使用noform报错:ReferenceError: regeneratorRuntime is not defined
To Reproduce
- yarn add noform
- 在myproject/src/views/product/index.js 里实现demo(https://alibaba.github.io/noform/#/zh-CN/docs?md=easy/easy )
Expected behavior
正常显示表单
Desktop (please complete the following information):
babel相关:
"babel-core": "6.26.0",
"babel-eslint": "7.2.3",
"babel-jest": "20.0.3",
"babel-loader": "7.1.2",
"babel-plugin-import": "^1.8.0",
"babel-plugin-transform-decorators-legacy": "^1.3.5",
"babel-preset-react-app": "^3.1.1",
"babel-runtime": "6.26.0",
Additional context
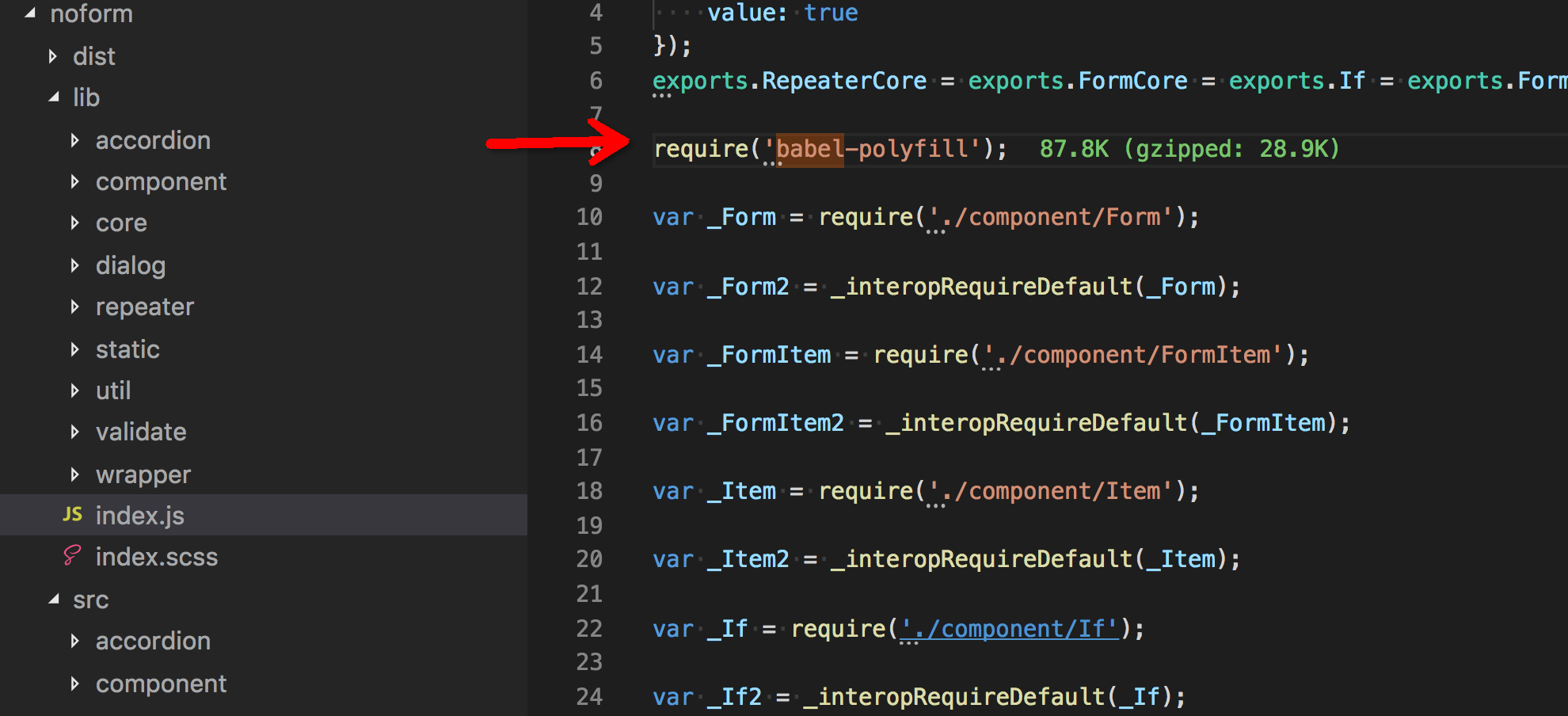
在 myproject/node_modules/noform/lib/index.js 里手动引入babel-polyfill 解决问题:

当然,在我项目入口手动 require('babel-polyfill') 也可以,但感觉第三方库可以入口引下,或者提示下使用者
@anyexinglu 目前的解决方案就是应用层(页面)引入babel-polyfill,组件层面的引入目前在参考react-pdf的实践,但好像也是解决的不彻底。
文档稍后会更新,这个issue会暂时开着,本周五前给出答复并解决。
@anyexinglu 0.1.22 已经解决这个问题,感谢反馈👍
棒棒哒
