Files to look at:
This example allows you to get started with the DrawerPage component - use it to add a navigation drawer to your .NET MAUI application.
- Install a .NET MAUI development environment and open the solution in Visual Studio 22 Preview.
- Register the following NuGet feed in Visual Studio: https://nuget.devexpress.com/free/api.
If you are an active DevExpress Universal customer or have registered our free Xamarin UI controls, this MAUI preview will be available in your personal NuGet feed automatically. - Restore NuGet packages.
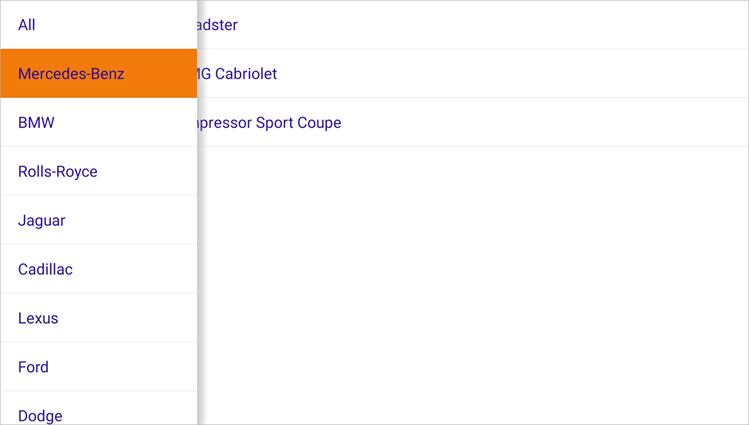
- Run the application on an Android device or emulator.
The following step-by-step instructions describe how to create the same application.
Create a new .NET MAUI solution in Visual Studio 22 Preview.
Refer to the following Microsoft documentation for more information on how to get started with .NET MAUI: .NET Multi-platform App UI.
Register https://nuget.devexpress.com/free/api as a package source in Visual Studio, if you are not an active DevExpress Universal customer or have not yet registered our free Xamarin UI controls.
Install the DevExpress.Maui.Navigation package from your NuGet feed.
In the Startup.cs file, register a handler for the DevExpress DrawerPage:
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Hosting;
using DevExpress.Maui.Navigation;
namespace DrawerPageExample {
public class Startup : IStartup {
public void Configure(IAppHostBuilder appBuilder) {
appBuilder
.ConfigureMauiHandlers((_, handlers) =>
handlers.AddHandler<DrawerPage, DrawerPageHandler>())
.UseMauiApp<App>()
.ConfigureFonts(fonts => {
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
}
}
}In the MainPage.xaml file, use the dxn prefix to declare the DevExpress.Maui.Navigation namespace and create a DrawerPage instance:
<dxn:DrawerPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxn="clr-namespace:DevExpress.Maui.Navigation;assembly=DevExpress.Maui.Navigation"
x:Class="DrawerPageExample.MainPage">
</dxn:DrawerPage>In the MainPage.xaml.cs file, change the MainPage’s base class from ContentPage to DrawerPage:
using DevExpress.Maui.Navigation;
namespace DrawerPageExample {
public partial class MainPage : DrawerPage {
public MainPage() {
InitializeComponent();
}
}
}Add a CarModel class that specifies a data object in the application:
namespace DrawerPageExample {
public class CarModel {
public string BrandName { get; }
public string ModelName { get; }
public string FullName => $"{BrandName} {ModelName}";
public CarModel(string brand, string model) {
this.BrandName = brand;
this.ModelName = model;
}
}
}Create a CarBrandViewModel class that defines content for the drawer page: car make and corresponding models. The application will display brands in the drawer and matching models in the main content area:
using System;
using System.Linq;
using System.ComponentModel;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
namespace DrawerPageExample {
public class CarBrandViewModel : INotifyPropertyChanged {
public string BrandName { get; }
public IReadOnlyList<CarModel> CarModels { get; }
public event PropertyChangedEventHandler PropertyChanged;
public CarBrandViewModel(string brandName, IEnumerable<CarModel> carModels) {
if (String.IsNullOrEmpty(brandName)) {
this.BrandName = String.Empty;
}
else {
this.BrandName = brandName;
}
if (carModels == null) {
this.CarModels = new List<CarModel>();
}
else {
this.CarModels = carModels.ToList();
}
}
private void RaisePropertyChanged([CallerMemberName] string caller = "") {
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null) {
handler.Invoke(this, new PropertyChangedEventArgs(caller));
}
}
}
}Create a MainViewModel class that defines content for the MainPage (models grouped by make/brand):
using System.Linq;
using System.ComponentModel;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
namespace DrawerPageExample {
public class MainViewModel : INotifyPropertyChanged {
private static readonly IReadOnlyList<CarModel> allCarModels = new List<CarModel> {
new CarModel("Mercedes-Benz", "SL500 Roadster"),
new CarModel("Mercedes-Benz", "CLK55 AMG Cabriolet"),
new CarModel("Mercedes-Benz", "C230 Kompressor Sport Coupe"),
new CarModel("BMW", "530i"),
new CarModel("Rolls-Royce", "Corniche"),
new CarModel("Jaguar", "S-Type 3.0"),
new CarModel("Cadillac", "Seville"),
new CarModel("Cadillac", "DeVille"),
new CarModel("Lexus", "LS430"),
new CarModel("Lexus", "GS430"),
new CarModel("Ford", "Ranger FX-4"),
new CarModel("Dodge", "RAM 1500"),
new CarModel("GMC", "Siera Quadrasteer"),
new CarModel("Nissan", "Crew Cab SE"),
new CarModel("Toyota", "Tacoma S-Runner"),
};
public IReadOnlyList<CarBrandViewModel> CarModelsByBrand { get; }
public event PropertyChangedEventHandler PropertyChanged;
public MainViewModel() {
List<CarBrandViewModel> carBrandViewModels = new List<CarBrandViewModel>();
carBrandViewModels.Add(new CarBrandViewModel("All", allCarModels));
IEnumerable<IGrouping<string, CarModel>> groupedCarModels =
allCarModels.GroupBy(v => v.BrandName);
foreach (IGrouping<string, CarModel> carModelGroup in groupedCarModels) {
carBrandViewModels.Add(new CarBrandViewModel(carModelGroup.Key, carModelGroup));
}
CarModelsByBrand = carBrandViewModels;
}
private void RaisePropertyChanged([CallerMemberName] string caller = "") {
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null) {
handler.Invoke(this, new PropertyChangedEventArgs(caller));
}
}
}
}In the MainPage.xaml file:
- Set the DrawerPage.BindingContext property to a MainViewModel object.
- Set the DrawerPage.DrawerContent property to a grid with a ListView object. Bind the list’s ItemsSource property to the CarModelsByBrand property of the view model, and set up list items to display brand names.
- Set the DrawerPage.MainContent property to a grid with a ListView object. Specify the list’s ItemsSource binding. The bound list should contain car models corresponding to the selected brand.
<dxn:DrawerPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxn="clr-namespace:DevExpress.Maui.Navigation;assembly=DevExpress.Maui.Navigation"
xmlns:local="clr-namespace:DrawerPageExample"
x:Class="DrawerPageExample.MainPage">
<dxn:DrawerPage.BindingContext>
<local:MainViewModel/>
</dxn:DrawerPage.BindingContext>
<dxn:DrawerPage.DrawerContent>
<Grid HeightRequest="800">
<ListView x:Name="carBrandList"
ItemsSource="{Binding CarModelsByBrand}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Label Padding="5" Text="{Binding BrandName}" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</dxn:DrawerPage.DrawerContent>
<dxn:DrawerPage.MainContent>
<ContentPage>
<Grid HeightRequest="800">
<ListView BindingContext="{x:Reference carBrandList}"
ItemsSource="{Binding SelectedItem.CarModels}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Label Padding="5" Text="{Binding FullName}" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</ContentPage>
</dxn:DrawerPage.MainContent>
</dxn:DrawerPage>Use the following properties to customize the drawer size and shadow:
<dxn:DrawerPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxn="clr-namespace:DevExpress.Maui.Navigation;assembly=DevExpress.Maui.Navigation"
xmlns:local="clr-namespace:DrawerPageExample"
x:Class="DrawerPageExample.MainPage"
DrawerWidth="180"
DrawerShadowHeight="10"
DrawerShadowRadius="40"
DrawerShadowColor="#808080"
IsScrimEnabled="False">
<!-- Other properties of the drawer page are here. -->
</dxn:DrawerPage>