"Build a Markdown Previewer" project is part of the Front End Libraries Projects from freeCodeCamp.
- Build a CodePen app that is functionally similar to this.
- To complete this project I've decided to use React.
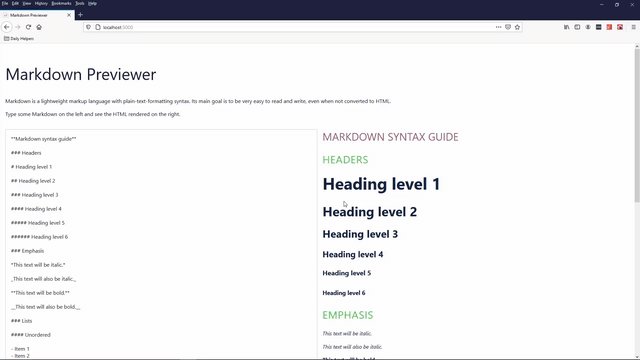
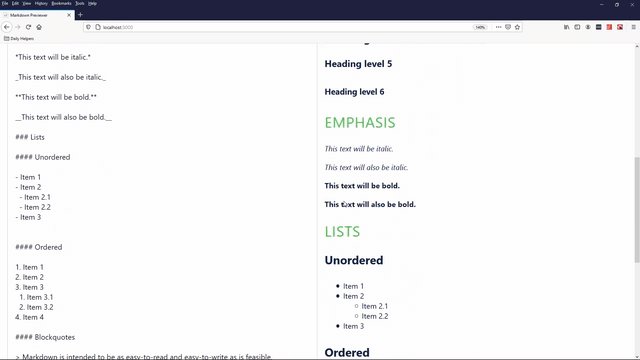
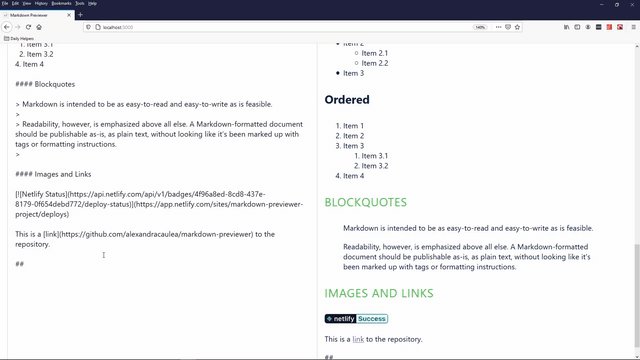
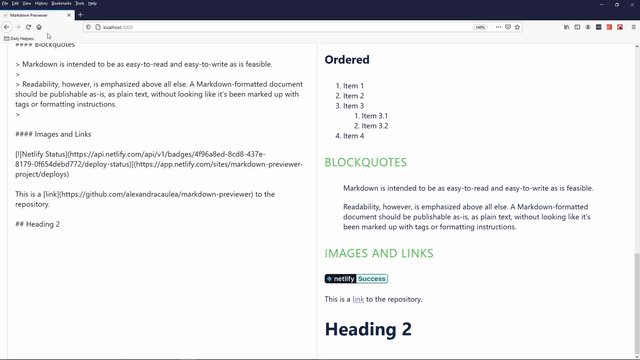
- There should be a textarea element with a corresponding id="editor".
- There should be an element with a corresponding id="preview".
- When I enter text into the #editor element, the #preview element is updated as I type to display the content of the textarea.
- When I enter GitHub flavored markdown into the #editor element, the text is rendered as HTML in the #preview element as I type (HINT: You don't need to parse Markdown yourself - you can import the Marked library for this: https://cdnjs.com/libraries/marked).
- When my markdown previewer first loads, the default text in the #editor field should contain valid markdown that represents at least one of each of the following elements: a header (H1 size), a sub header (H2 size), a link, inline code, a code block, a list item, a blockquote, an image, and bolded text.
- When my markdown previewer first loads, the default markdown in the #editor field should be rendered as HTML in the #preview element.
In order to test the requirements I've use this CDN link provided by freeCodeCamp.
- Clone the repository:
https://github.com/alexandracaulea/markdown-previewer. - Go to the project:
cd markdown-previewer. - Install project dependencies by running:
yarn install. - To run the project:
yarn start.
- For the development run:
yarn start. - To build run
yarn build. - To run tests:
yarn test. - To build:
yarn build. - To eject
yarn eject.