When using General Purpose PHP framework, a lot of time is spent on writing HTML, CSS, JS as well as planning routes, call-backs, adding interactivity and integrating your APIs or a database.
ATK UI is a high-level object-oriented PHP framework with 30+ popular UI components that seamlessly integrate with your SQL, NoSQL or API backend.
Quick-Links: Documentation. Namespaces. Demo-site. ATK Data. Forum. Chat. Commercial support. Udemy Course.
ATK UI does not compete with general-purpose frameworks, instead it attempts to "compliment" the existing eco-system with extensive set of standard-compliant HTML-generator components.
CSS frameworks give developer option not to open a can-of-worms called "CSS" and create clean and responsive UI.
ATK UI takes this concept to the next level by connecting this UI to your database / api through a server-side PHP-only logic.
A most popular use for ATK UI is for building admin / backend systems. Some popular extensions can be a huge time-saver:
- https://github.com/atk4/mastercrud - Create hierarchical CRUD system with integrated breadcrumb
- https://github.com/atk4/filestore - Associate your database records with S3/Dropbox file-store.
- https://github.com/atk4/login - Out-of-the-box authentication for your ATK Web App.
- https://github.com/atk4/audit - Transparent data audit for ATK Data.
Add-ons above combine existing components (such as Form, CRUD, Bredcrumb) to create a high-level enterprise-level systems for data management.
There are also many in-house data management applications that are built with ATK.
Yes, it can save months or years of your learning time and you will be able to create a fully-functional Web Apps as per specification.
If you are an absolute beginner and have a half hour to spare, watch this video demonstrating how to create a most basic PHP app from scratch that works with a database and publish it to the cloud.
The current version of ATK Data / ATK UI have been developed and published in 2016 / 2017. Some ideas presented by the frameworks are quite revolutionary, but are different to the standard development practices. (https://youtu.be/a3imXsrvpVk)
The adoption rate is growing and we are seeing a lot of new members in our community. It will take some more time for others to discover ATK. We are pleased that those who have tried ATK are extremely happy and are starting to gradually contribute more and more.
ATK is a FREE and open-source component framework and if you enjoy it and want to help, spread the ❤.
CRUD is a fully-interractive component that supports pagination, reloading, conditions, data formatting, sorting, quick-search, ordering, custom actions and modals, but at the same time is very easy to use:
$crud = new \atk4\ui\CRUD();
$crud->setModel(new User($db));
$HTML = $crud->render();If you don't need $HTML from only CRUD, why not use our Layout component? Here is a fully functioning example:
<?php
$app = new \atk4\ui\App('hello world');
$app->initLayout('Centered');
$app->dbConnect('mysql://user:pass@localhost/atk')
$app->add('CRUD')->setModel(new User($app->db));CRUD is one of 30+ components that come bundled with ATK UI and all of them are easy to use.
If you have 1 minute of time, download the stable bundle and try some examples yourself.
In the conventional web application, you have to design and declare "routes", which can be used to render HTML or respond with JSON. Routes have to be connected to your front-end logic.
One of the fundamental features of ATK is Callback - ability to dynamically generate a route then have JS part of the component invoke it. Thanks to this approach, code can be fluid, simple and readable:
$tabs = $app->add('Tabs');
$tab->addTab('Intro')->add(['Message', 'Other tabs are loaded dynamically!']);
$tab->addTab('Users', function($p) use($app) {
// This tab is loaded dynamically, but also contains dynamic component
$p->add('CRUD')->setModel(new User($app->db));
});
$tab->addTab('Settings', function($p) use($app) {
// Second tab contains an AJAX form that stores itself back to DB.
$m = new Settings($app->db);
$m->load(2);
$p->add('Form')->setModel($m);
});We love and support Semantic UI CSS. All of the components in ATK UI rely on this awesome framework. In fact, there is almost no CSS that we add or tweak. Perhaps we just suck at CSS and are much rather work on building some awesome SaaS projects.
However, by no means we restrict or limit YOUR options at writing custom HTML, JS or CSS. It's easy to make your own view or tweak an existing one in ATK. We offer a flexible way to extend JS services or integrate custom Layouts and CSS.
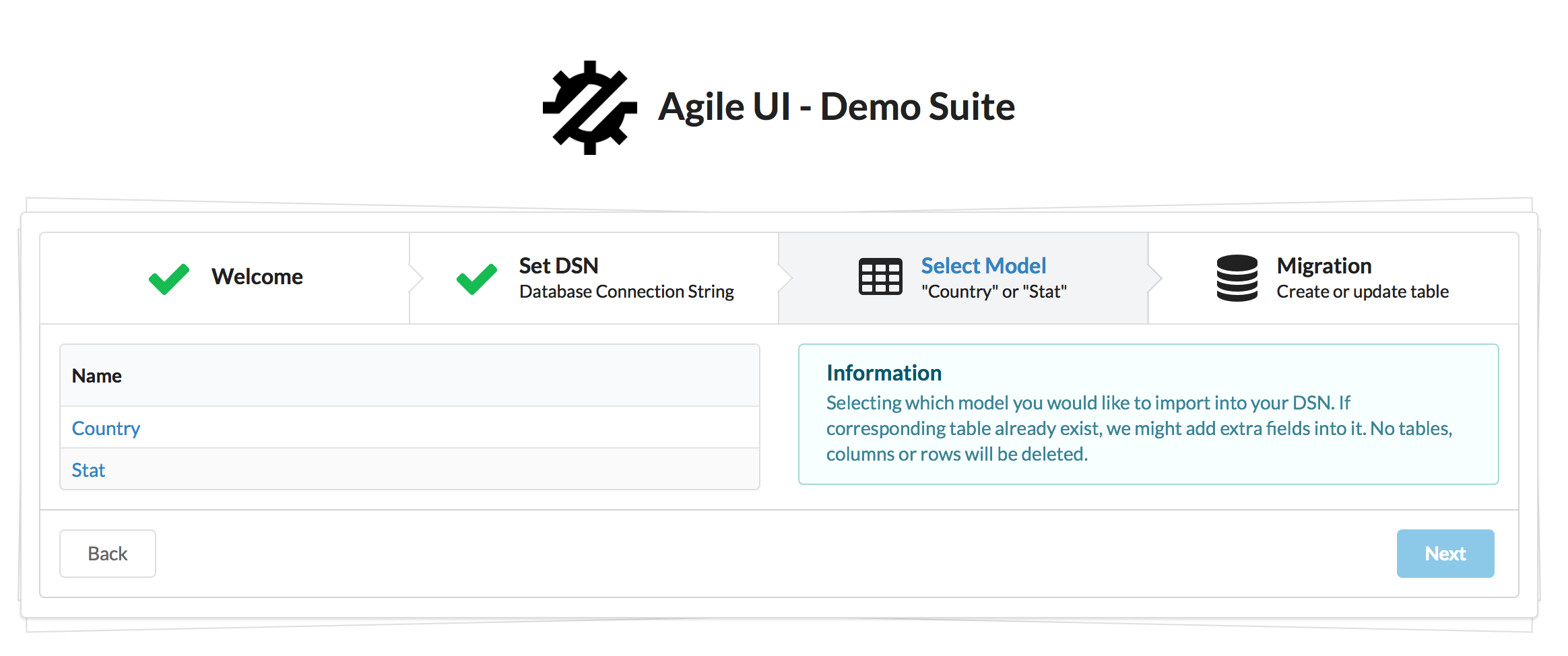
That's one of the coolest components we've got (at the time of writing!):
Try the demo: http://ui.agiletoolkit.org/demos/wizard.php and think how many PHP frameworks could implement this wizard in under 100 lines of code? Here are some of the features included:
- Multi-step wizard with ability to navigate forward and backward
- Form with validation
- Data memorization in the session
- Table with column formatter, Messages
- Real-time output console
ATK does it in about 50 lines and with no extra files, so consider it for your next "Web Installer Wizard".
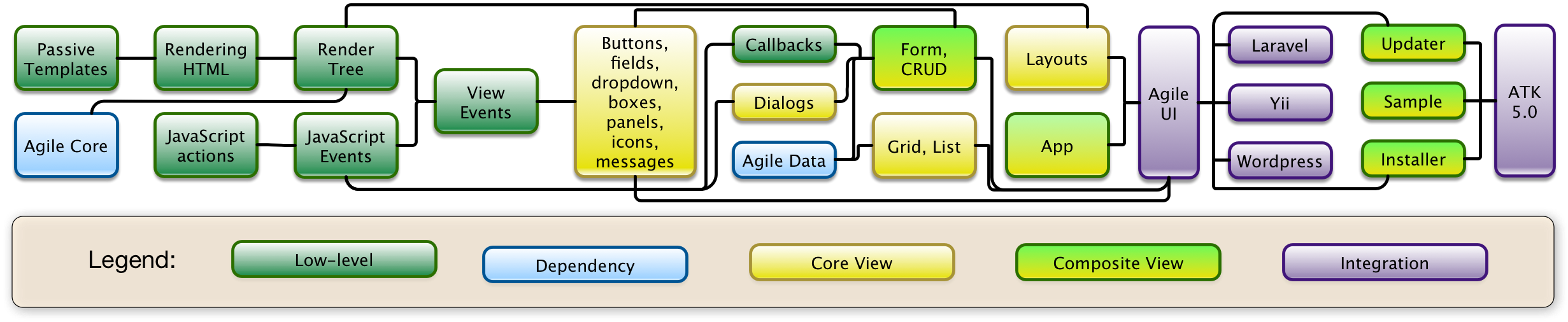
ATK UI is part of Agile Toolkit
Comparing to some other CRUD / Admin builders, the UI components rely on a very powerful ATK Data framework, which can be also used separately and can be used to power your RestAPI end-points.
See how ATK Data compares with other ORM engines and you'll understand why we choose it over some of the alternatives: http://socialcompare.com/en/comparison/php-data-access-libraries-orm-activerecord-persistence
To help you understand the real power behind ATK Data integration, look at this aggregation / reporting addon: https://github.com/atk4/report. Compared to any open-source report suites that you can find for PHP, this is the only implementation that relies on "Model Domain Logic" rather then SQL queries for expressing your report criteria and can be used for ANY component in ATK UI as well as addons, such as Charts. There are no performance implications, because all the expressions and aggregations are executed inside your database through the means of SQL.
The MIT license gives you absolute freedom, but no warranty. To compliment that, the team who created ATK as well as some early contributors joined together to run a consultancy company. We help you deliver your projects by:
- Fixing bugs in ATK or add-ons - free of charge
- Building add-ons that extend functionality - moderate hourly rate fee.
- Integration tasks or building parts of your project - quotation based.
Our motto is to "always give back to open-source community and be fair to our clients". We are hiring PHP and JavaScript developers who are passionate about ATK and are active within our community.
If you need a help, go to our website and click on "Contact" link.
If you are new to PHP and Development download bundle of Agile UI from www.agiletoolkit.org that includes some examples and dependencies, and check our our Udemy course.
Those who are confident with composer should use: composer require atk4/ui.
Start with components such as CRUD, Form and Wizard.
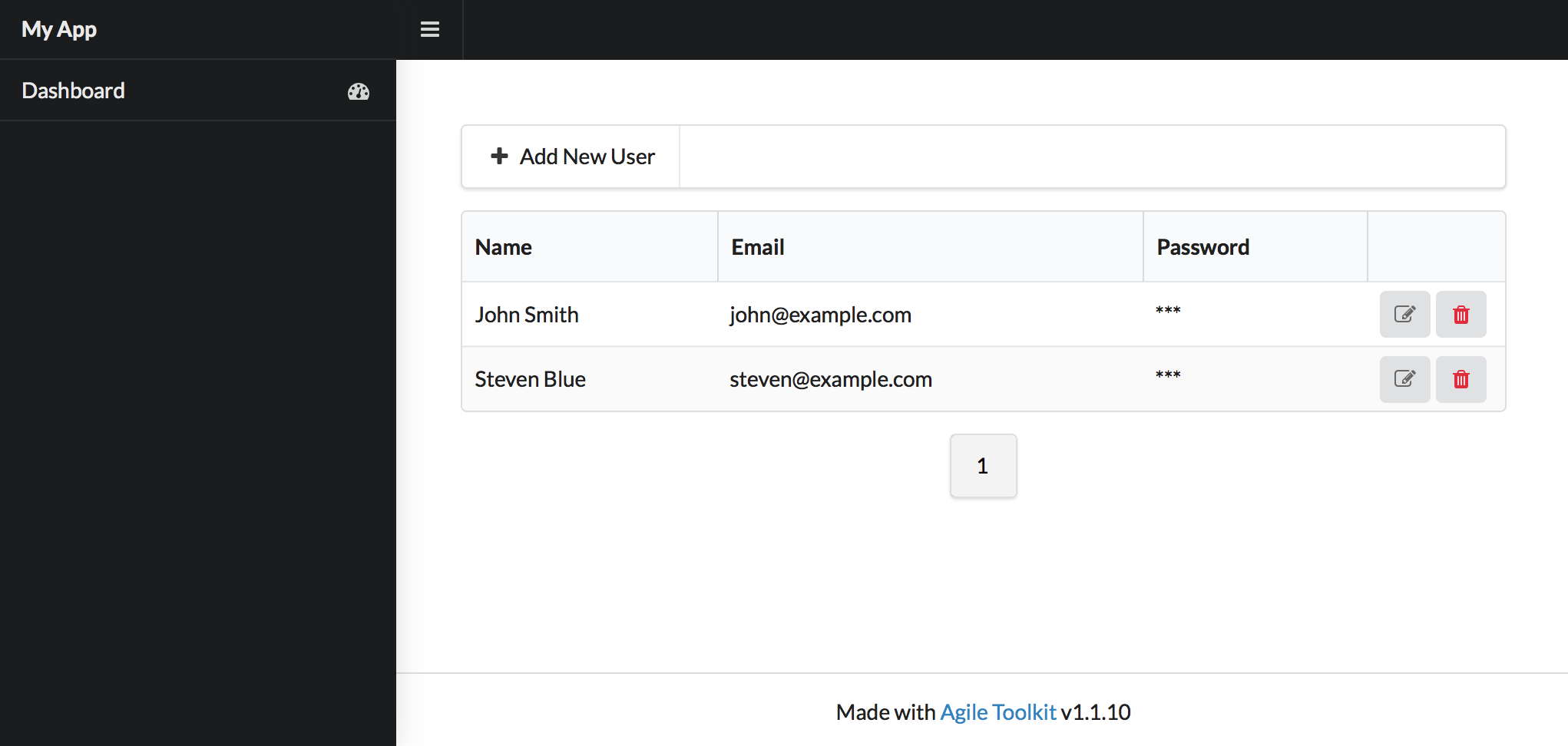
It's really easy to put together a complex Admin system, here is how. Add this code to a new PHP file (tweak it with your database details, table and fields):
<?php
$app = new \atk4\ui\App('My App');
$app->initLayout('Admin');
$db = \atk4\data\Persistence::connect('mysql://user:pass@localhost/yourdb');
class User extends \atk4\data\Model {
public $table = 'user';
function init() {
parent::init();
$this->addField('name');
$this->addField('email', ['required'=>true]);
$this->addField('password', ['type'=>'password']);
}
}
$app->add('CRUD')->setModel(new User($db));The result is here:
Last release of Agile UI has put emphasis on high-level components and real-time interactivity.:
- Wizard - ideal for sign-up process
- Login - add-on implementing authentication control
- Console - real-time output tracking
- ProgressBar - execute long process in PHP and show progress-bar to user
- Upload - Form field for uploading files and images
- AutoComplete - drop-in replacement for DropDowns
- Password field - store passwords encrypted
- Lister - show information as a list
- Radio buttons - yet another alternative to a drop-down
- Static data - provide data to Table in array.
Previous release has introduced:
- Loader which can be nested, carry arguments, integrate with events and more.
- Notifyer flashes a dynamic success/error message
- Modal View and Dynamic jsModal are similar but use different techniques for Dynamic Dialogs
- AutoComplete is a new Form Field that will automatically traverse referenced Model and even open a Modal dialog for adding a new record. Very useful for web apps!
- jsSSE is an easy-to-use module for running background jobs in PHP and displaying progress visually through a Progress-bar or Console.
Agile UI comes with many built-in components:
| Component | Description | Introduced |
|---|---|---|
| View | Template, Render Tree and various patterns | 0.1 |
| Button | Button in various variations including icons, labels, styles and tags | 0.1 |
| Input | Decoration of input fields, integration with buttons. | 0.2 |
| JS | Assign JS events and abstraction of PHP callbacks. | 0.2 |
| Header | Simple view for header. | 0.3 |
| Menu | Horizontal and vertical multi-dimensional menus with icons. | 0.4 |
| Form | Validation, Interactivity, Feedback, Layouts, Field types. | 0.4 |
| Layouts | Admin, Centered. | 0.4 |
| Table | Formatting, Columns, Status, Link, Template, Delete. | 1.0 |
| Grid | Toolbar, Paginator, Quick-search, Expander, Actions. | 1.1 |
| Message | Such as "Info", "Error", "Warning" or "Tip" for easy use. | 1.1 |
| Modal | Modal dialog with dynamically loaded content. | 1.1 |
| Reloading | Dynamically re-render part of the UI. | 1.1 |
| Actions | Extended buttons with various interactions | 1.1 |
| CRUD | Create, List, Edit and Delete records (based on Advanced Grid) | 1.1 |
| Tabs | 4 Responsive: Admin, Centered, Site, Wide. | 1.2 |
| Loader | Dynamically load itself and contained components inside. | 1.3 |
| Modal View | Open/Load contained components in a dialog. | 1.3 |
| Breadcrumb | Push links to pages for navigation. Wizard. | 1.4 |
| ProgressBar | Interactive display of a multi-step PHP code execution progress | 1.4 |
| Console | Execute server/shell commands and display progress live | 1.4 |
| Items and Lists | Flexible and high-performance way to display lists of items. | 1.4 |
| Wizard | Multi-step, wizard with temporary data storing. | 1.4 |
Add-ons:
- MasterCRUD - Create multi-level CRUD system with BreadCrumb
- Filestore - Integration your Form with Flysystem, uploading and storing files
- User Authentication - User Log-in, Registration and Access Control for Agile UI
- Charts add-on - Modern looking and free charts with chartJS
- Audit for Models - Record all DB operations with Undo/Redo support for Agile Data
- Data for Reports - Implement data aggregation and union models for Agile Data
- Schema and Migration - Tools to migrate your database structure
Integrations:
- Agile UI for Wordpress - Write Wordpress plugin using Agile UI
- Laravel Agile Data - ServiceProvider for Agile Data
- .. more connectors wanted. If you are working to integrate Agile UI or Agile Data, please list it here (even if incomplete).
Agile UI has still more stuff ahead:
- Make all the texts and error messages translateable
- Add "Developer Console" into UI
- ..
All bundled components are free and licensed under MIT license. They are installed together with Agile UI.
External and 3rd party components may be subject to different licensing terms.
ATK UI makes active use of ATK Core and ATK Data frameworks.
Agile UI, Data and API are projects we develop in our free time and offer you free of charge under terms of MIT license. If you wish to say thanks to our core team or take part in the project, please contact us through our chat on Gitter.