NativeScript-PullToRefresh ♻️
NativeScript plugin to use Pull to Refresh on any view.
Android - SwipeRefreshLayout
iOS - UIRefreshControl
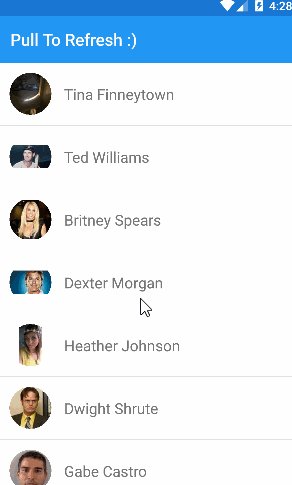
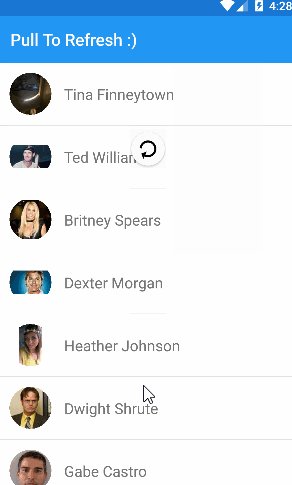
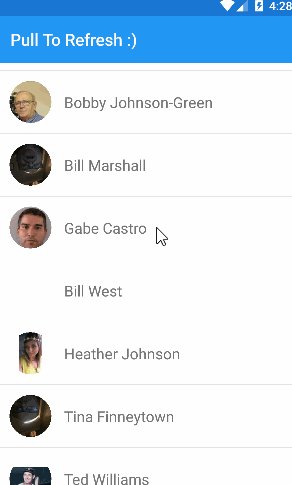
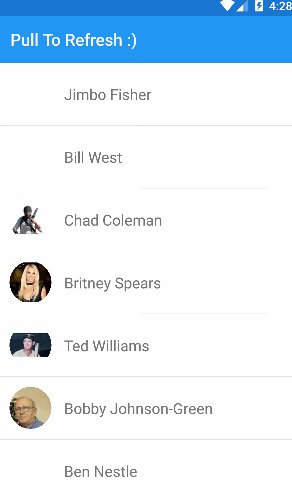
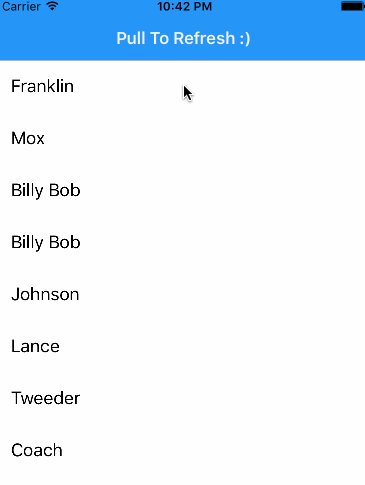
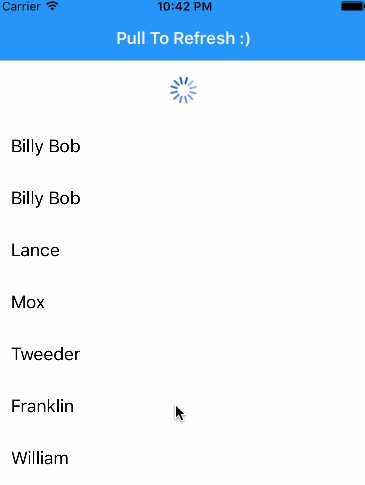
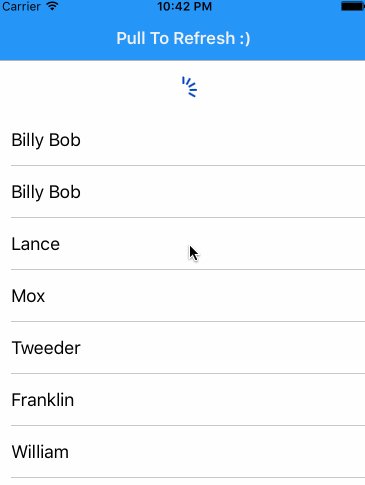
Sample Screen
| Android | iOS |
|---|---|
 |
 |
Installation
tns plugin add nativescript-pulltorefresh
Usage
XML
<page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:PullRefresh="nativescript-pulltorefresh"
loaded="pageLoaded">
<stack-layout>
<PullRefresh:PullToRefresh refresh="refreshList">
<list-view items="{{ users }}">
<list-view.itemTemplate>
<label text="{{ name }}" row="0" col="1" textWrap="true" class="message" />
</list-view.itemTemplate>
</list-view>
</PullRefresh:PullToRefresh>
</stack-layout>
</page>JS
function refreshList(args) {
// Get reference to the PullToRefresh;
var pullRefresh = args.object;
// Do work here... and when done call set refreshing property to false to stop the refreshing
loadItems().then(function (resp) {
// ONLY USING A TIMEOUT TO SIMULATE/SHOW OFF THE REFRESHING
setTimeout(function () {
pullRefresh.refreshing = false;
}, 1000);
}, function (err) {
pullRefresh.refreshing = false;
});
}
exports.refreshList = refreshList;Attributes
refresh : function required
API
refreshing
Property. Notifies the widget that the refresh state has changed.

