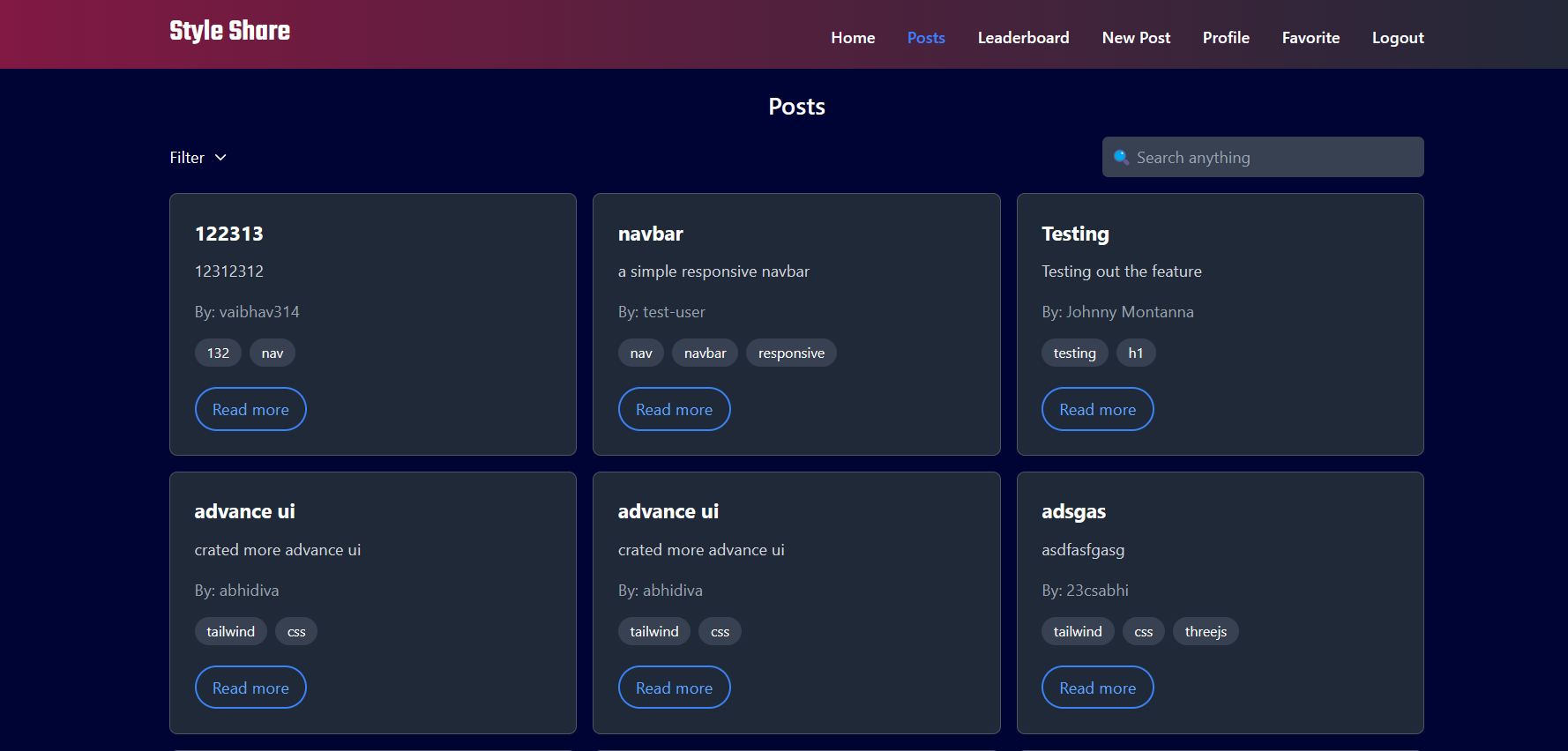
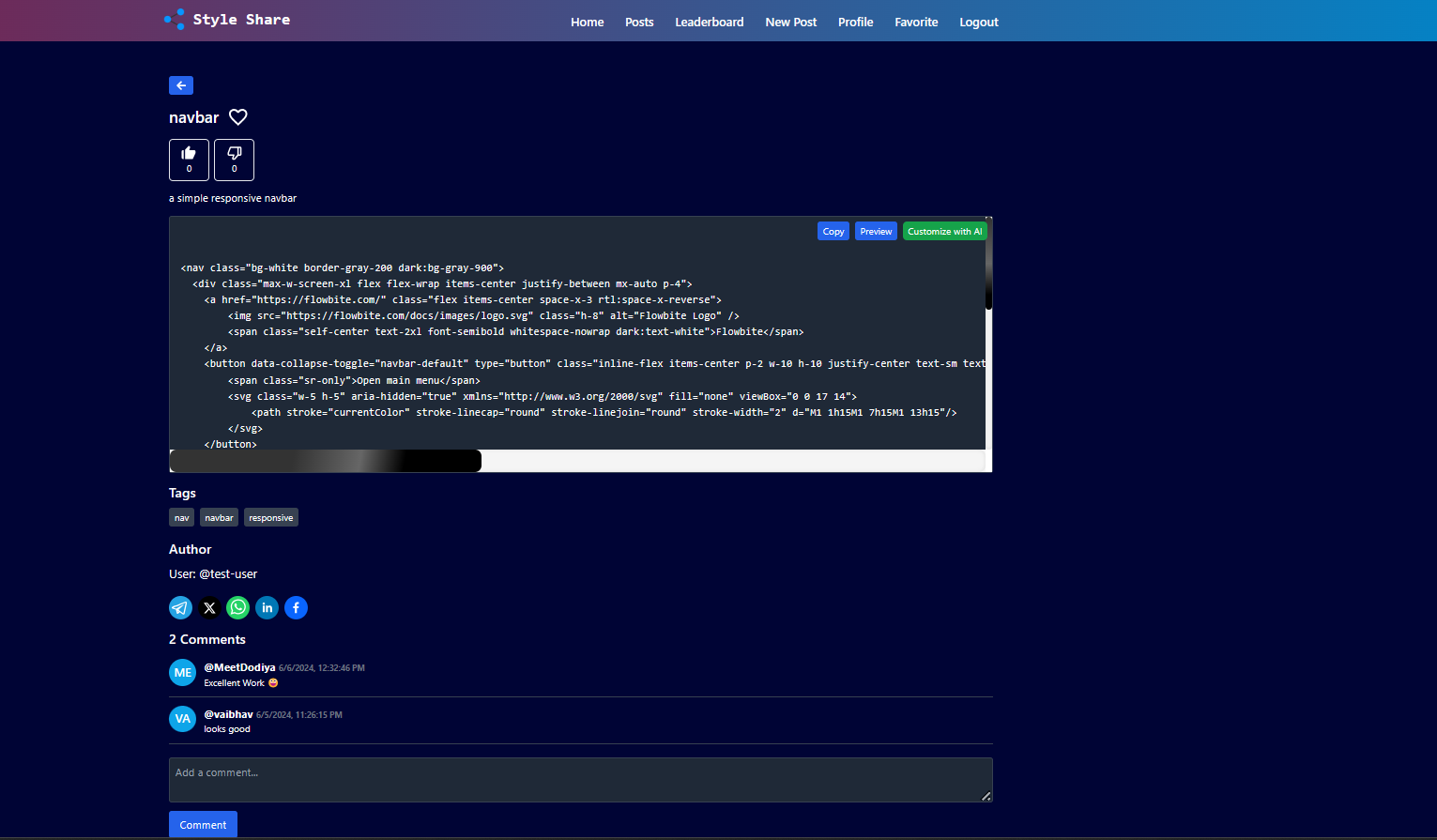
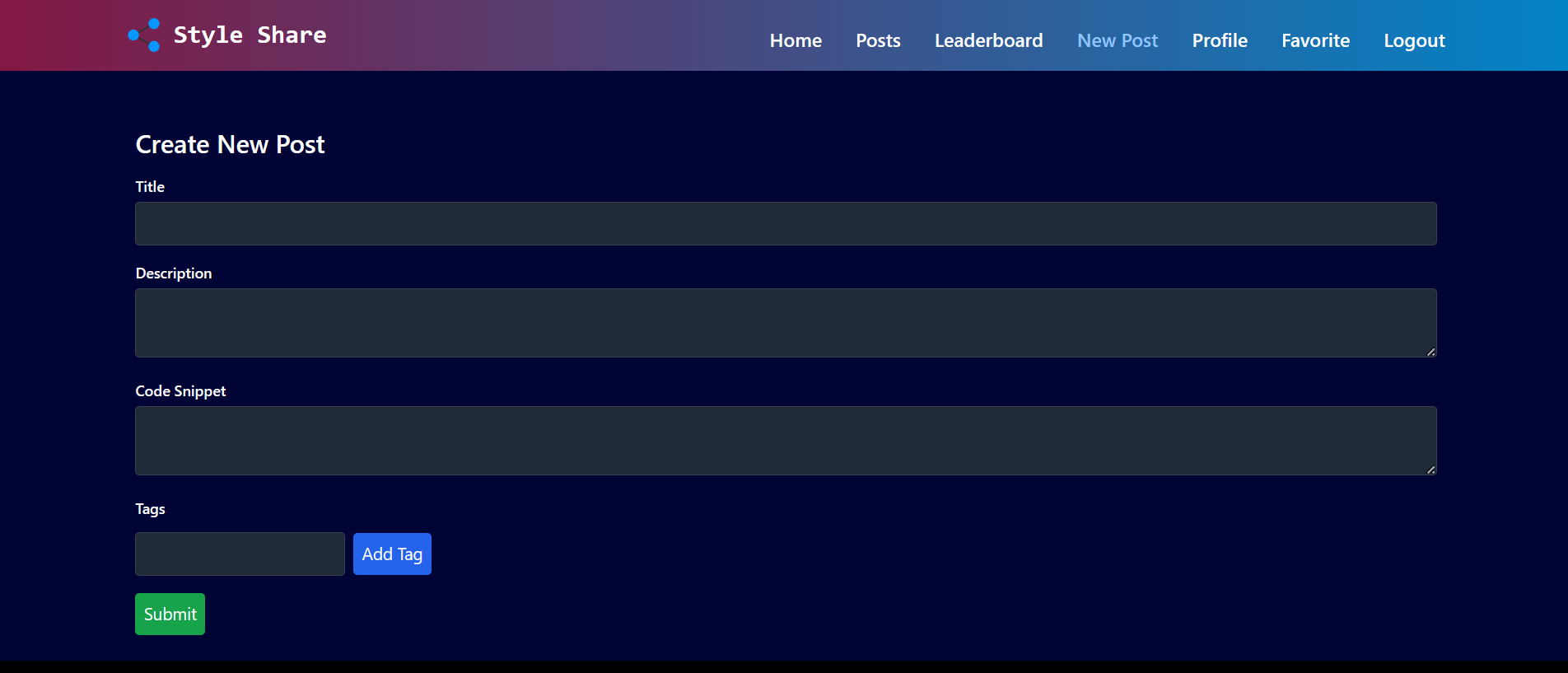
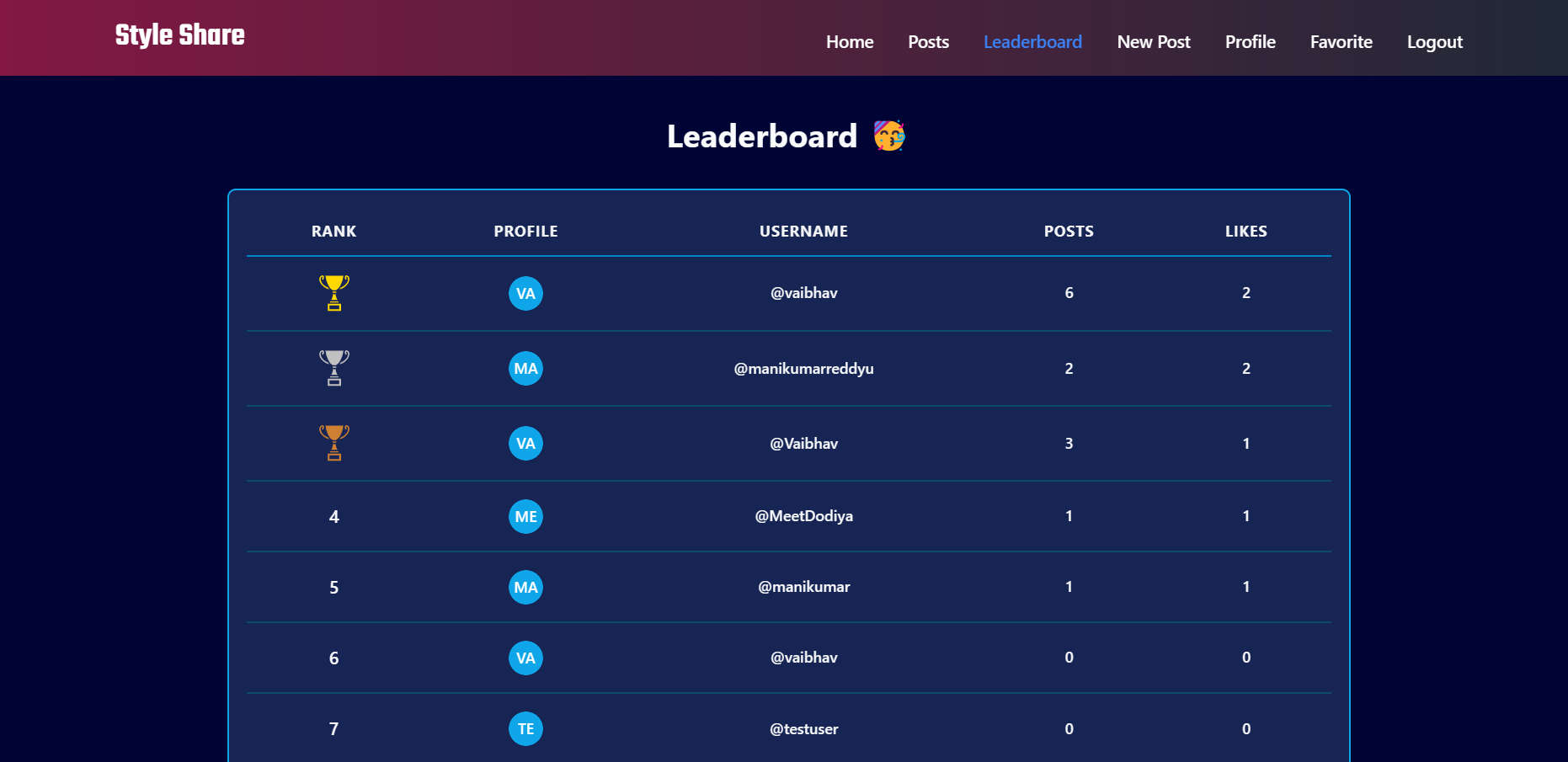
A simple web-based platform where users can easily create, explore, and share Tailwind CSS components and designs with fellow users.
Style Share is a collaborative platform designed to streamline the process of creating and sharing Tailwind CSS components. Users can explore a wide range of design components created by the community, contribute their own, and engage with fellow designers and developers to enhance their web development projects.
- TypeScript
- Express
- React
- Recoil
- Prisma + MongoDB
- Tailwind
preview.mp4
-
Go to the backend folder and create a .env file similar to .env.example
-
Run the following commands in the backend folder
npm install npm run build npm run dev
The npm run build cmd will handle the Prisma migrations, and also build the frontend folder which will be served by the express server.
Possible Problems:
- Prisma may give error for MongoDB replica set, in such case use Mongodb atlas for the database instead of the local database or start a Mongo docker container with the replica set.
-
In case you are modifying the frontend and you want hot module reloading, then run the following commands in the frontend directory
npm install npm run dev
Also, set the default base URL of the backend (don't push this to GitHub) or simply uncomment the following: App.tsx lines 17-18
We welcome contributions from the community! To contribute:
- Fork the repository.
- Clone the repository.
git clone https://github.com/VaibhavArora314/StyleShare.git
- Create a new branch.
git checkout -b your-branch-name
- Make your changes.
- Commit your changes.
git commit -m 'Add some feature' - Push to the branch.
git push origin your-branch-name
- Open a pull request.
This project is licensed under the MIT License. See the LICENSE file for more details.