CPU ran into 200%+ in VSCode 1.18.0
gonghao opened this issue · comments
- Click thumbs-up 👍 on this issue if you want it!
- Click confused 😕 on this issue if not having it makes VSCodeVim unusable.
The VSCodeVim team prioritizes issues based on reaction count.
Is this a BUG REPORT or FEATURE REQUEST? (choose one): BUG REPORT
Environment:
- VSCode Version: 1.18.0
- VsCodeVim Version: 0.10.2
- OS: macOS 10.13.2 Beta (17C67b)
What happened:
When I upgrade to VSCode 1.18.0 the CPU ran into extreme high, I found it caused by two Code Helper.app processes. Then I just disabled all extensions, everything is OK. It is clear that this issues is caused by extensions conflicts with VSCode, so I re-enabled each extension to figure out which one caused this situation. Finally I found it is VSCodeVim, I just re-enabled every other extensions everything is OK, but after re-enable VSCodeVim, the CPU went high.
So I don't know do you guys have the same issue?
What did you expect to happen:
Normal CPU usage.
How to reproduce it:
- Install VSCode 1.18.0
- Install VSCodeVim and enabled it
On Windows 10, the same happens.
Same on High Sierra 10.13. Opening a file creates 2 CodeHelper processes with 100%+ CPU usage.
Yep. Same on High Sierra, also on VSCode Insiders
Same occurs on macOS 10.12.6
I've got the same problem on Ubuntu 17.10.
I disabled "Easy motion", I.E added "vim.easymotion": false, to the user settings file, restarted VS Code and opened a Ruby source file. Once the "indexing ruby source" finishes the CPU dropped away.
So it looks like an issue with "Easy Motion".
Ignore the above. It hasn't fixed it. The CPU stays down until you start moving the cursor around in the source file, once you do that the CPU rises again and stays up.
Last Attempt
I open the User settings and quit VS Code. Then start it up again, open my Ruby source file and start editing, everything is fine, CPU is low. Play around for a while, quit and restart. Now the problem starts again.
It seems that if VS Code has a source file active when it starts up then the problem occurs but if you start it up with the user settings as the active pane and then open a source file you are ok.
Can anybody else confirm this behaviour or am I going slightly crazy- its been a long day.
@colbell confirmed, if I open it with any source file active even a blank one CPU usage spikes, if i open the user settings tab and relaunch CPU is low. I can consistently reproduce this, switching to a source code tab after launch, or having source code tabs open (regardless of tab order) at launch CPU still remains low, it seems this occurs only when a source code based tab has focus on launch.
I have my CPU going crazy whenever a file is focused or vscode is re-open with a prev file opened. once I have any file opened CPU usage spikes.
Same for me on Sierra 10.12.6, running VS code 1.18.0.
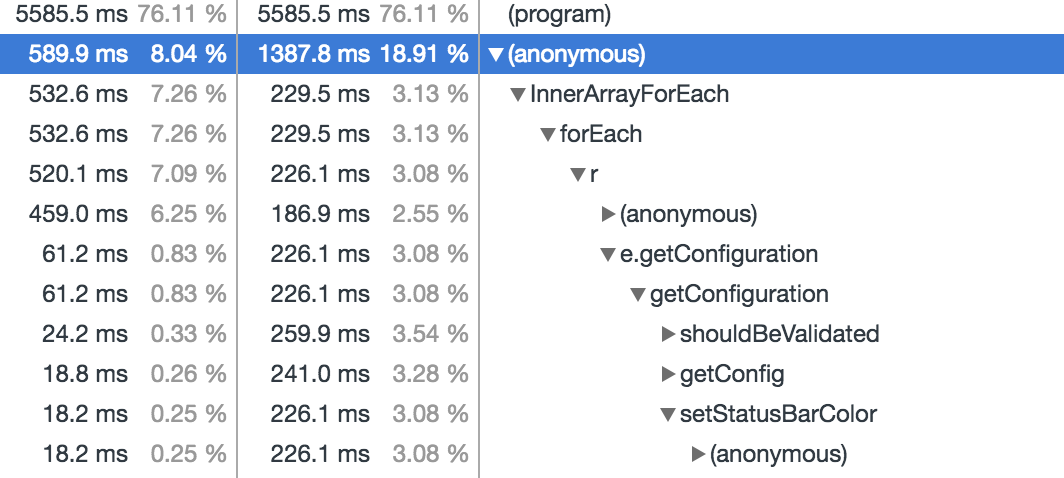
Disabling custom status bar colors corrected the problem for me also.
@jondot Great job! I just disabled the customize status bar colors, everything goes well!
Nice one @jondot disabling the colours fixed it for me too.
confirm that "vim.statusBarColorControl": false fixes the issue. great catch @jondot 👍
don't think it's a real fix but rather a workaround 😄
I can reproduce consistently on Version 1.18.
Just tested in Version 1.19.0-insider 11-11-17 on MacOS Sierra 10.12.5 and cannot reproduce CPU spike.
@MythicalFish can you still repro? I can't find a PR relevant to this issue landing in vscode from the past few days - which I find strange https://github.com/Microsoft/vscode/pulls?utf8=%E2%9C%93&q=is%3Apr%20is%3Aclosed%20closed%3A%3E2017-11-07
same for me on macOS 10.11.6 and vscode 1.18.
I am experiencing a phenomenon that the CPU becomes higher after vscode 1.18 update in the Win10 environment.
The code helper process is using a high CPU, and disabling the vim plugin disables the symptom.
It was the vim extension causing the 100% CPU usage issue for me also. Removing any/all "neovim" related settings took care of the problem. Just changing some to a 'disabled' value or just commenting out did not work. I had to totally remove then entries.
Does anybody still get this issue on recent versions of VSCodeVim?
I still experienced this issue in 1.21.1 and for me it was fixed by commenting out the "vim.disableAnnoyingNeovimMessage" setting.
@stevebasford that setting is deprecated, it was removed awhile ago. Closing this issue as it seems resolved.
I was brought here by the below link (about 2/3 of the way down the page, in the emulated-plugins section), thinking I couldn't use vim-airline with VSCodeVim. It seems this no longer affecting vim-airline, yes? Might be best to remove the disclaimer at the top of the emulated-plugins section
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim#-emulated-plugins
From my experience it depends on the machine you are using. Maybe it was worse in 2017 regardless of your machine, but it is still an issue.
I'd recommend sticking a 👍 on microsoft/vscode#43226 if you want to be able to enable statusbar colours without performance issues.
Could this recent change solve this?
https://code.visualstudio.com/updates/v1_53#_status-bar-entry-background-color-api
@nzig that blog post says:
Currently only
statusBarItem.errorBackgroundis supported to avoid the Status bar looking too colorful.
so it looks to me like that'd be of limited use...
FWIW I managed to find a solution to color the status bar item based on its text, using the Customize UI extension:
"customizeUI.stylesheet": {
"#vscodevim\\.vim\\.primary[aria-label=\"-- INSERT --\"]": "background-color: #98971a !important;",
"#vscodevim\\.vim\\.primary[aria-label=\"-- VISUAL --\"]": "background-color: #b16286 !important;",
"#vscodevim\\.vim\\.primary[aria-label^=\":\"]": "background-color: #7c6f64 !important;",
},result:
FWIW I managed to find a solution to color the status bar item based on its text, using the Customize UI extension:
For some reason this does not work for me. How do you find those values ("#vscodevim\..."). Maybe those are different now.
FWIW I managed to find a solution to color the status bar item based on its text, using the Customize UI extension:
For some reason this does not work for me. How do you find those values ("#vscodevim..."). Maybe those are different now.
They are indeed! It's #vscodevim\\.vim\\.primary now, adjusted above.
I found them by opening the developer tools (Ctrl-Shift-P, "Developer: Toggle Developer tools") and then using the picker at the top left of the "Elements" tab to inspect the element.
FYI, Customize UI no longer works so that option is off the table :(
I'd love to get something along these lines, as I'm often not noticing which mode I'm in, even with different cursors for insert vs normal.
FYI, Customize UI no longer works so that option is off the table :(
I switched to be5invis/vscode-custom-css which still works (though since the CSS is placed in a normal file with it, use \ instead of \\ and " instead of \" above).
FYI, Customize UI no longer works so that option is off the table :(
I switched to be5invis/vscode-custom-css which still works (though since the CSS is placed in a normal file with it, use
\instead of\\and"instead of\"above).
I seriously love your solution, I modified it a bit to color the whole status bar to make it more visible of a change.
#workbench\.parts\.statusbar:has([aria-label="-- NORMAL --"]) {
background-color: #27981a !important;
}
#workbench\.parts\.statusbar:has([aria-label="-- INSERT --"]) {
background-color: #de080f !important;
}
#workbench\.parts\.statusbar:has([aria-label="-- VISUAL --"]) {
background-color: #8362b1 !important;
}
#workbench\.parts\.statusbar:has([aria-label="-- VISUAL LINE --"]) {
background-color: #62b1b1 !important;
}
An easy alternative solution is to install and give permissions to Apc Customize UI++ and add the following to settings.json:
{
"apc.stylesheet": {
/* Default footer style */
".part.statusbar.status-border-top": "background-color: rgb(143, 188, 187); color: rgb(67, 76, 94);",
/* Apply styles based on aria-label in the footer */
".part.statusbar.status-border-top [aria-label='-- NORMAL --']": "background-color: #8FBCBB; color: #434C5E;",
".part.statusbar.status-border-top [aria-label='-- INSERT --']": "background-color: #BF616A; color: #434C5E;",
".part.statusbar.status-border-top [aria-label='-- VISUAL --']": "background-color: #B48EAD; color: #434C5E;",
".part.statusbar.status-border-top [aria-label='-- VISUAL LINE --']": "background-color: #B48EAD; color: #434C5E;"
}
}An easy alternative solution is to install and give permissions to Apc Customize UI++ and add the following to
settings.json:{ "apc.stylesheet": { /* Default footer style */ ".part.statusbar.status-border-top": "background-color: rgb(143, 188, 187); color: rgb(67, 76, 94);", /* Apply styles based on aria-label in the footer */ ".part.statusbar.status-border-top [aria-label='-- NORMAL --']": "background-color: #8FBCBB; color: #434C5E;", ".part.statusbar.status-border-top [aria-label='-- INSERT --']": "background-color: #BF616A; color: #434C5E;", ".part.statusbar.status-border-top [aria-label='-- VISUAL --']": "background-color: #B48EAD; color: #434C5E;", ".part.statusbar.status-border-top [aria-label='-- VISUAL LINE --']": "background-color: #B48EAD; color: #434C5E;" } }
Really helpful answer, because I belive if you use the "vim.statusBarColorControl" option then you cannot use "extensions.experimental.affinity" correctly because it keeps updating the settings.json.
I added a few things to your settings hope it helps, feel more complete now.
"apc.stylesheet": {
/* Apply styles based on aria-label in the footer */
"#vscodevim\\.vim\\.primary": "padding: 0 4px;",
"#vscodevim\\.vim\\.primary[aria-label='Already at oldest change']": "background-color: #475569; color: #d1d5db;",
"#vscodevim\\.vim\\.primary[aria-label^='-- NORMAL']": "background-color: #8FBCBB; color: #434C5E;",
"#vscodevim\\.vim\\.primary[aria-label='-- INSERT --']": "background-color: #BF616A; color: #e5e7eb;",
"#vscodevim\\.vim\\.primary[aria-label='-- VISUAL --'], #vscodevim\\.vim\\.primary[aria-label='-- VISUAL LINE --']": "background-color: #B48EAD; color: #e5e7eb;",
"#vscodevim\\.vim\\.primary[aria-label='-- VISUAL BLOCK --']": "background-color: #A3BE8C; color: #434C5E;",
"#vscodevim\\.vim\\.primary[aria-label='-- REPLACE --']": "background-color: #D08770; color: #434C5E;",
"#vscodevim\\.vim\\.primary[aria-label='-- EASYMOTION INPUT --'], #vscodevim\\.vim\\.primary[aria-label='-- SURROUND INPUT --']": "background-color: #007ACC; color: #e5e7eb;",
"#vscodevim\\.vim\\.primary[aria-label^=':'], #vscodevim\\.vim\\.showcmd": "color: #fafafa;"
}