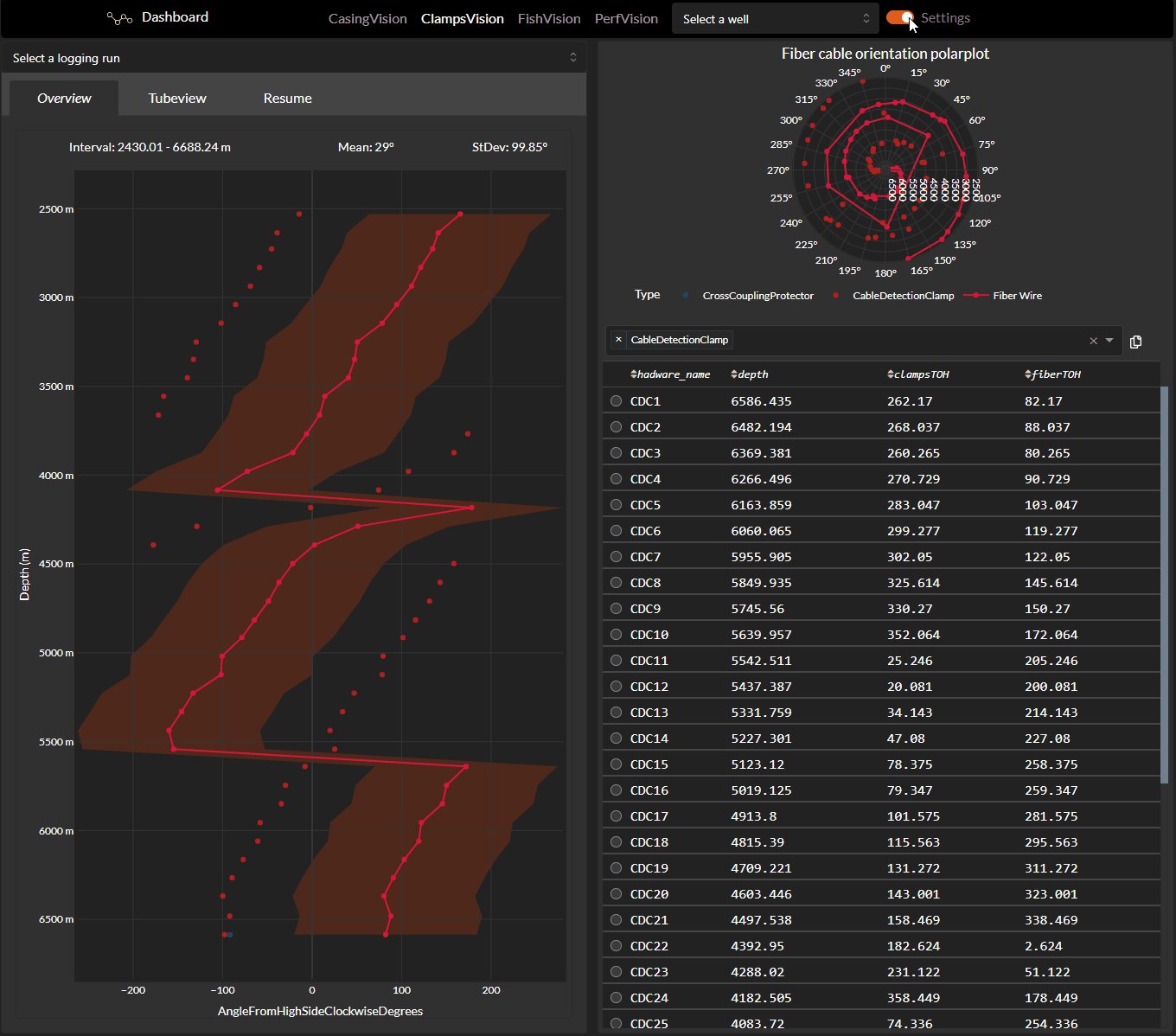
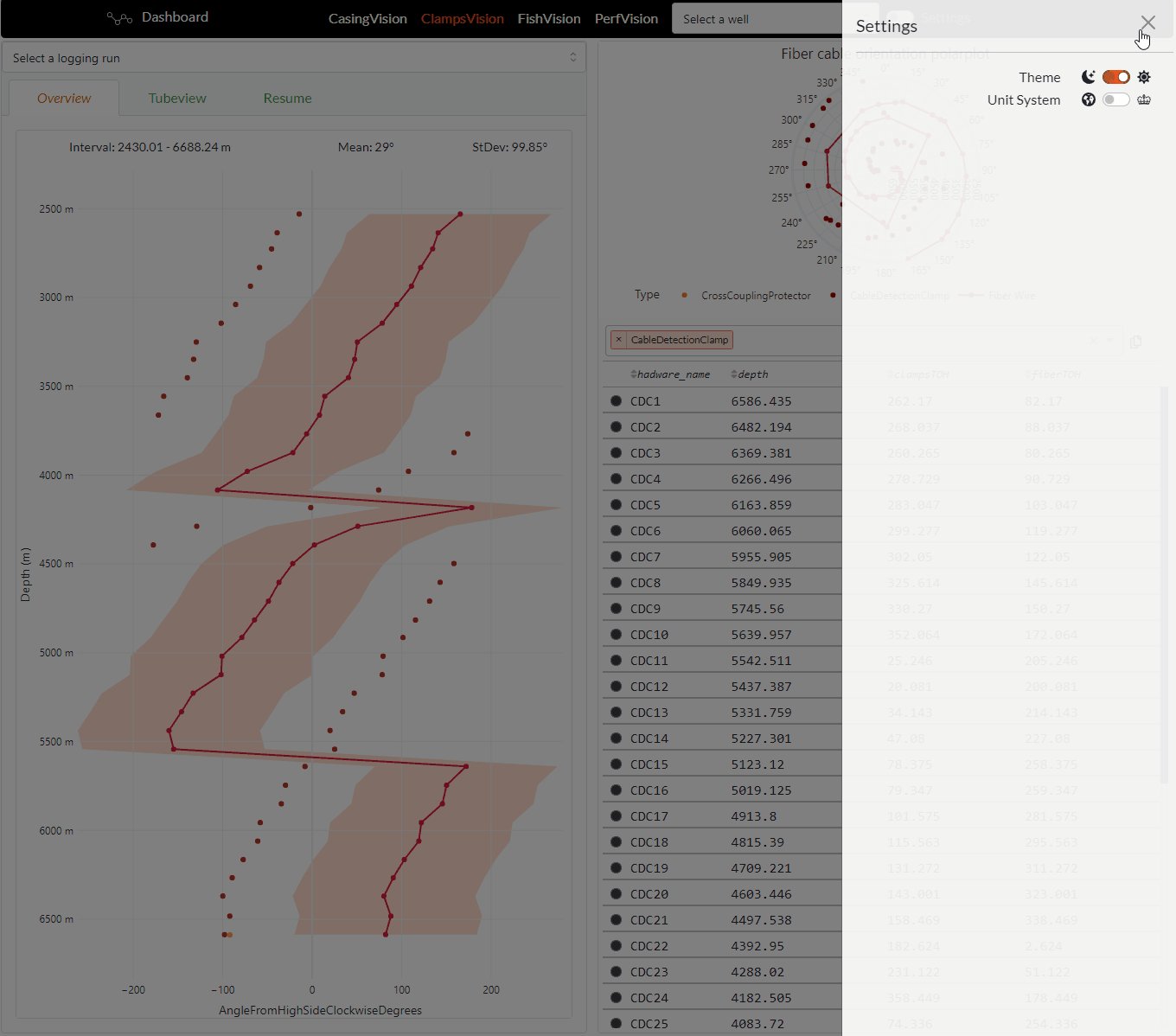
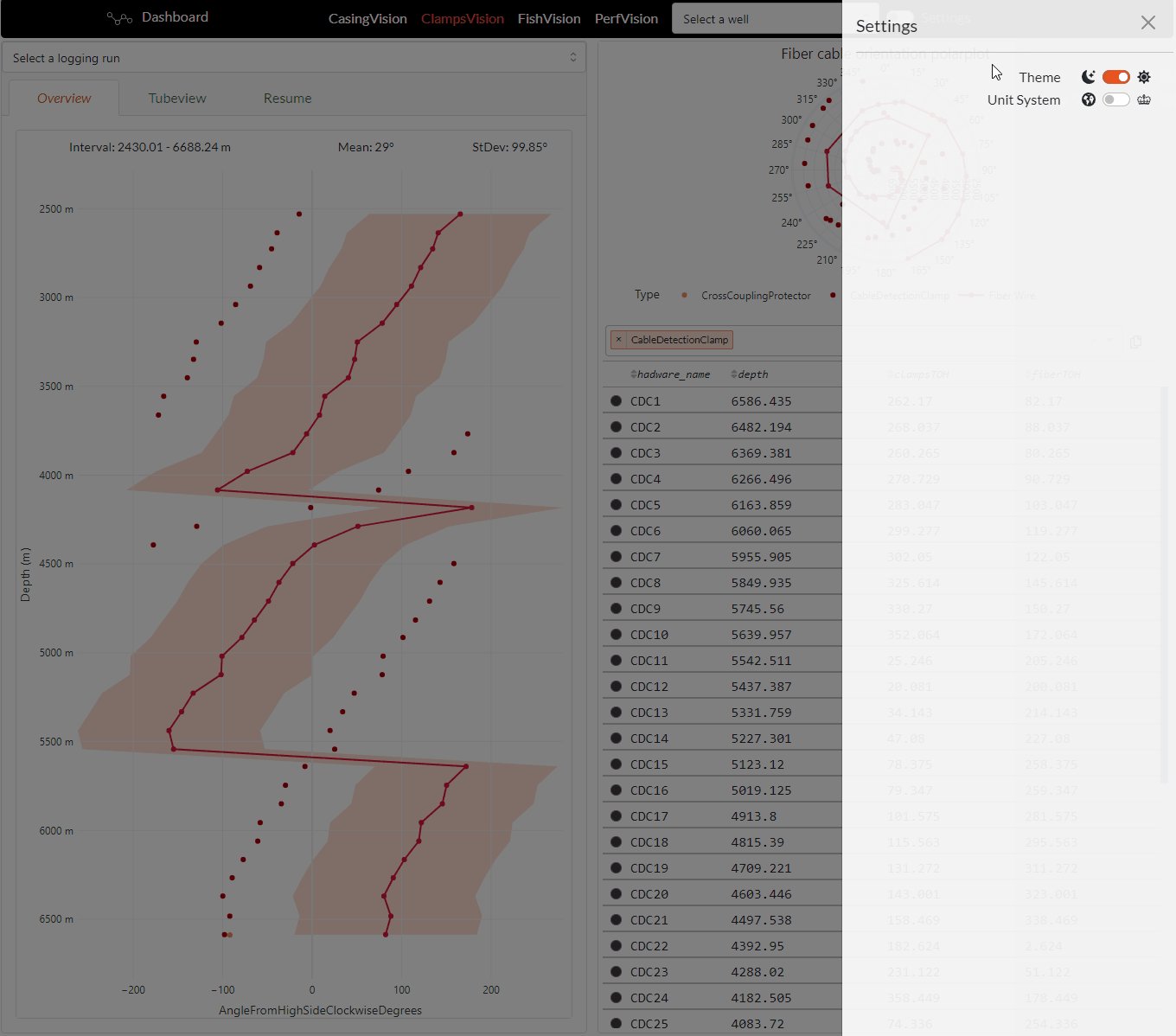
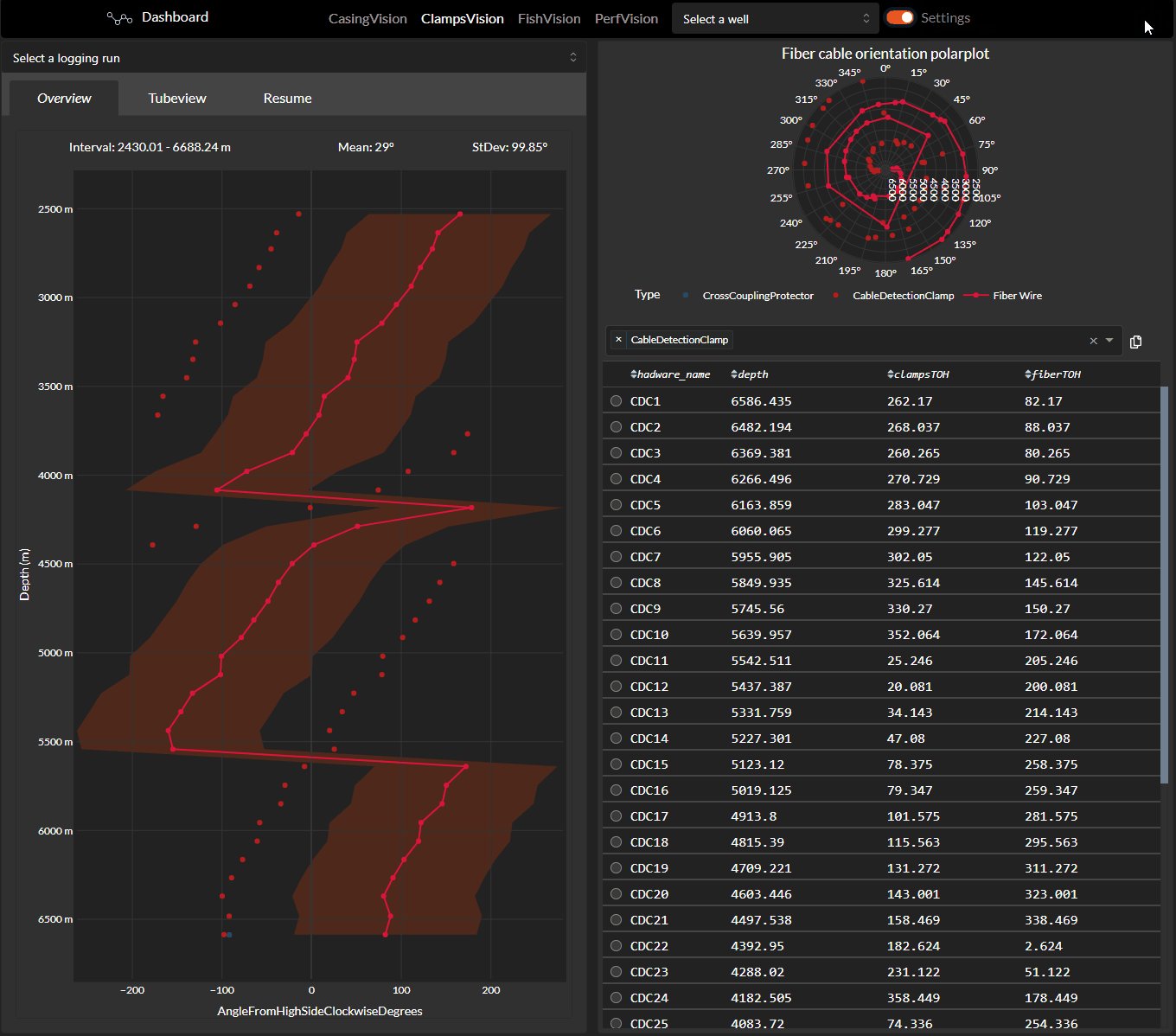
CSS themes for Dash Bootstrap Components & JSON themes for Plotly graphs
View Demo
·
Report Bug
·
Request Feature
Table of Contents
Simply use jsdeliver to get the files from this repository into your dash app.
- dash
pip install dash
- dash bootstrap components
pip install dash-bootstrap-components
For server side loading:
# To use different themes, just change the link:
themes = 'https://cdn.jsdelivr.net/gh/Softypo/themes/_dark/bootstrap_darkly.min.css'
# initial config
app = dash.Dash(__name__, external_stylesheets=[themes, title='Your Dashboard Name')For client side loading, a "client side callback" is required:
#client side python callback portion:
app.clientside_callback(
ClientsideFunction(
namespace="dashboard",
function_name="theme_switcher",
),
Output("theme_provider", "theme"), #Output can be hidden div component
Input("themeToggle", "value"), #switch component that you need to declare in your app body.
)//client side javascript callback portion:
window.dash_clientside = Object.assign({}, window.dash_clientside, {
dashboard: {
theme_switcher: function (themeToggle, themes) {
const stylesheet = document.querySelector('link[rel=stylesheet][href^="https://cdn.jsdelivr"]');
let light = 'https://cdn.jsdelivr.net/gh/Softypo/themes/_light/bootstrap_united.min.css'
let dark = 'https://cdn.jsdelivr.net/gh/Softypo/themes/_dark/bootstrap_darkly.min.css'
let themeLink = themeToggle ? light : dark;
setTimeout(function () { stylesheet.href = themeLink; }, 100);
if (themeToggle) return { "colorScheme": "light" };
else return { "colorScheme": "dark" };
},
}
});See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Softypo
Project Link: https://github.com/Softypo/themes