Application developed in the ninth edition of Rocketseat Next Level Week 💻🚀
Objective • Technologies • Usage • Contribution • Author • License
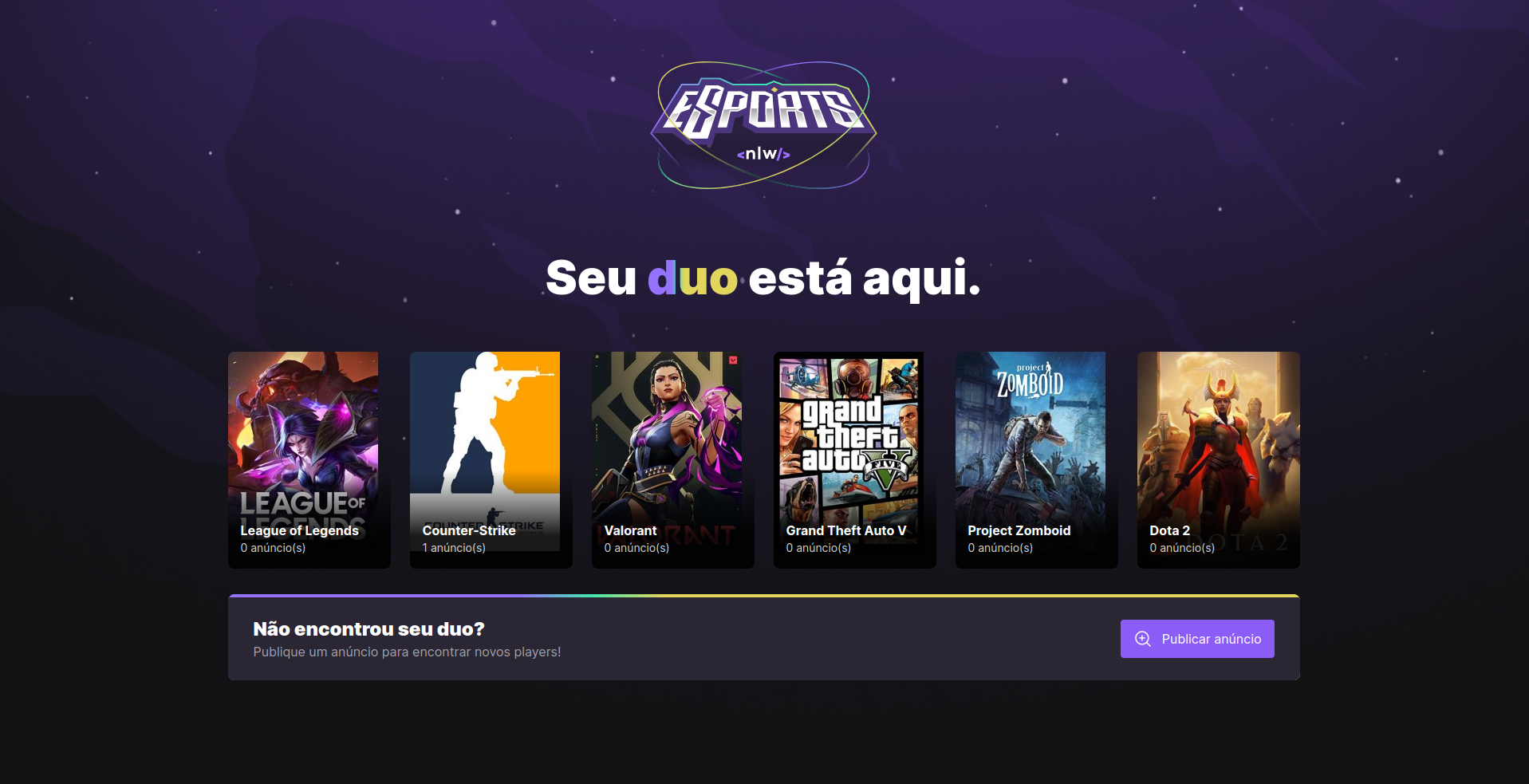
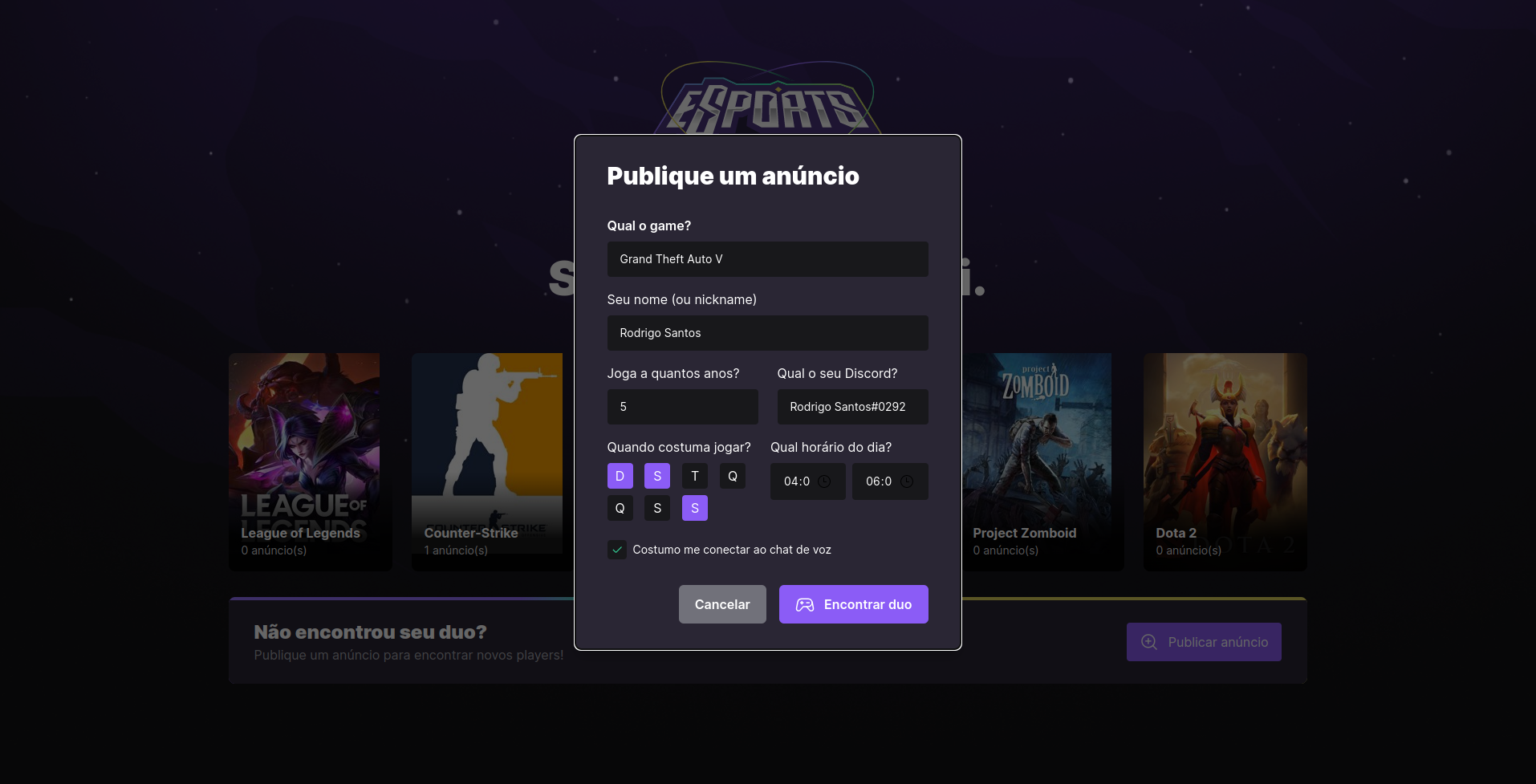
A complete application with backend and frontend, post ads.
The following tools were used in the construction of the project:
Global
Frontend
Backend
Required! Install git, node and yarn (or npm).
# Clone Repository
$ git clone https://github.com/RodrigoSaantos/nlw-esports.git
# Go to folder classroom
$ cd web/
# Install Dependencies
$ yarn
# or
$ npm install
# Run Application
$ yarn dev
# or
$ npm run dev
# Access localhost
http://localhost:3000
# Go to folder purchases
$ cd server/
# Install Dependencies
$ yarn
# or
$ npm install
# Run Application
$ yarn dev
# or
$ npm run dev
# Access localhost
http://localhost:3333/This project is for study purposes too. All kinds of contributions are very welcome and appreciated!
- Fork this repository;
- Create a branch with your feature:
git checkout -b my-feature; - Commit your changes:
git commit -m 'feat: My new feature'; - Push to your branch:
git push origin my-feature.
By Rodrigo Santos 👋🏽 Find me:
This project is under the MIT license.