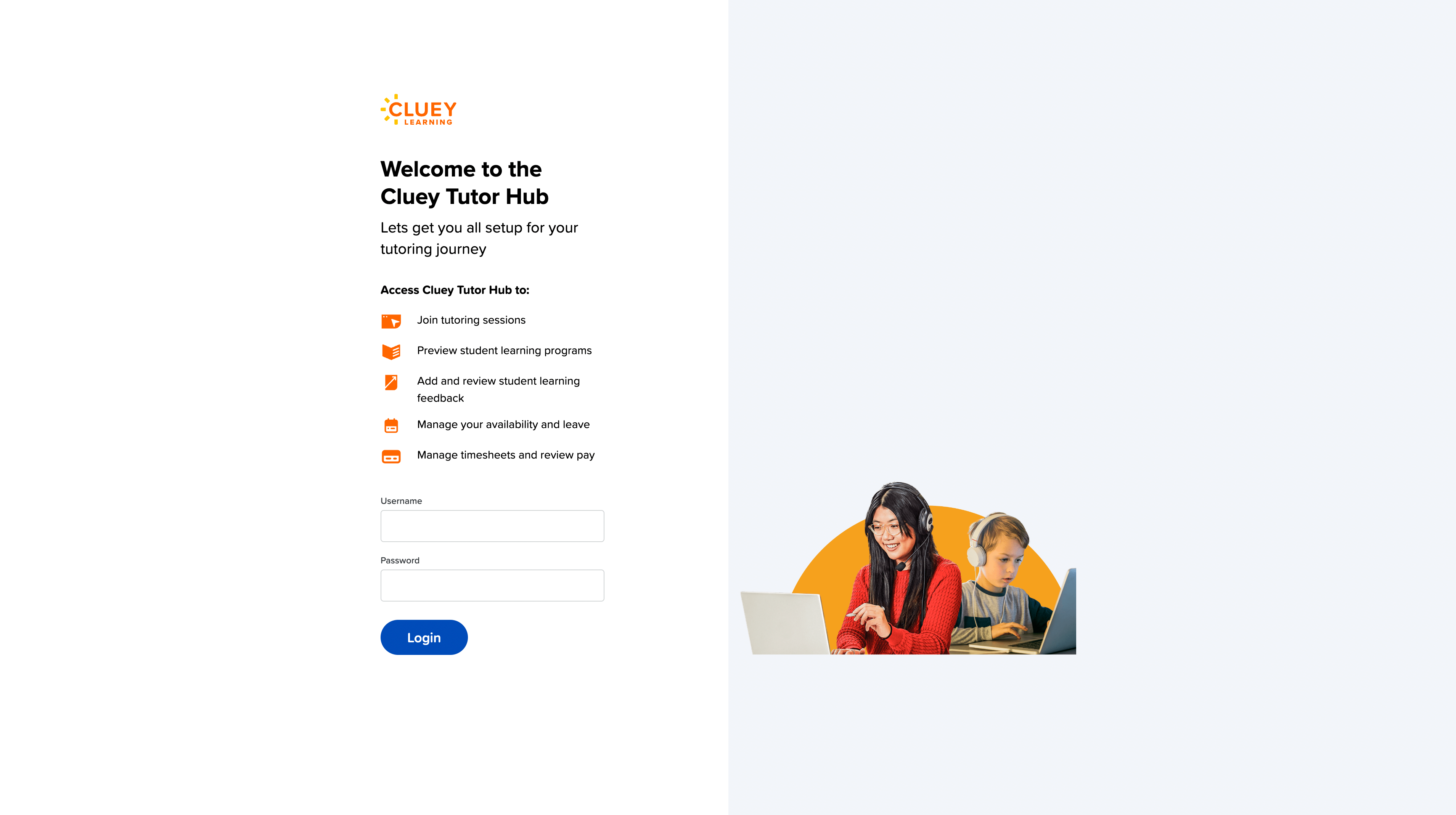
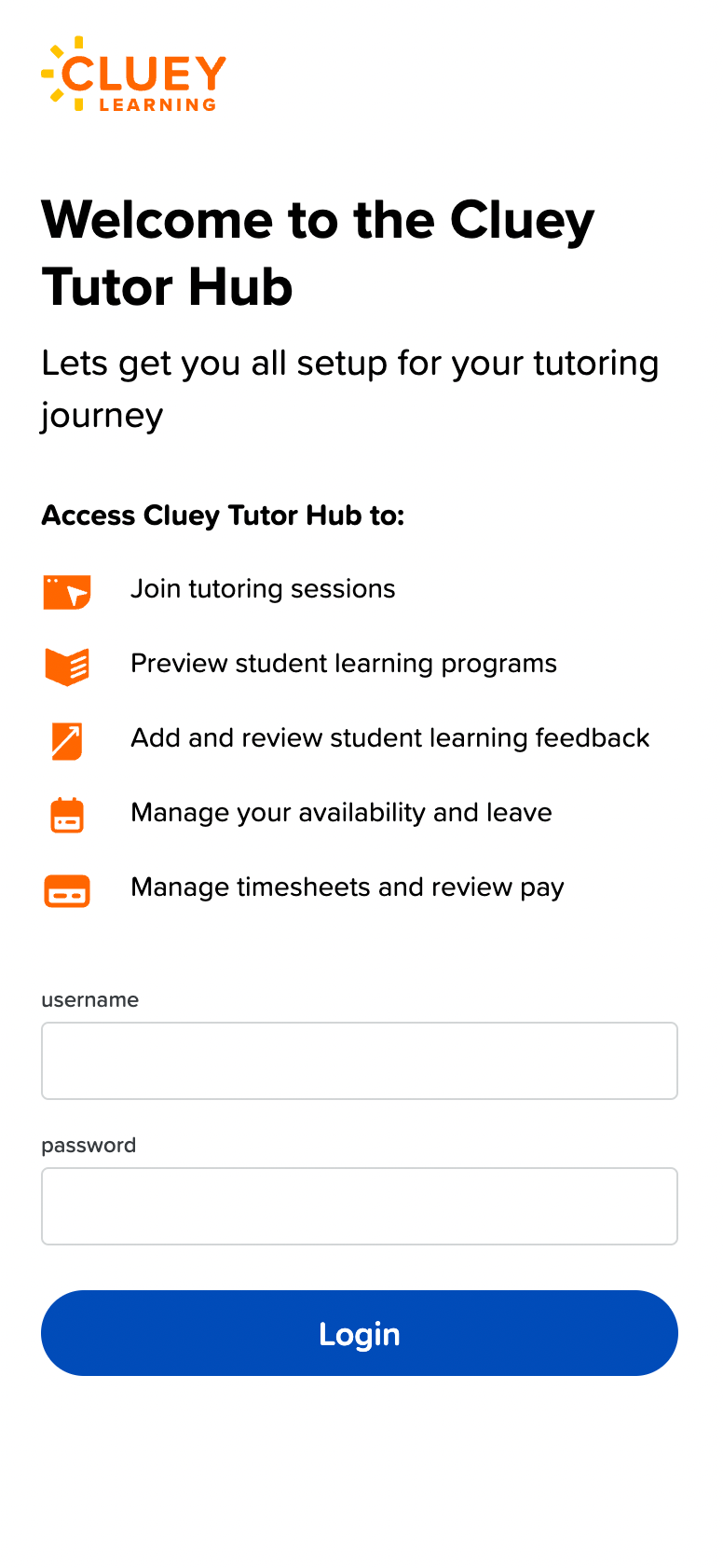
Objective is to build this login page with basic functionality
- Allow a user to enter a username and password then click "Login"
- Store that username in redux state
- Redirect the user to the Home Screen
- Should validate that the fields are not empty before proceeding (password does NOT need to be validated)
- At home screen the simple "logout" button can be clicked to clear the auth state and return the user to the login screen
- Write a simple automated test to validate logging (see: LoginView.test.ts)
- NPM script
validatemust pass - Use TailwindCSS for styling
npm run dev to start dev server
npm run test to run test suite
npm run lint to run eslint validation
- All images and icons are in the src/assets folder
- Mobile breakpoint is the tailwindcss
md:breakpoint - Sizes do not need to exactly match image provided, but as close as possible is appreciated