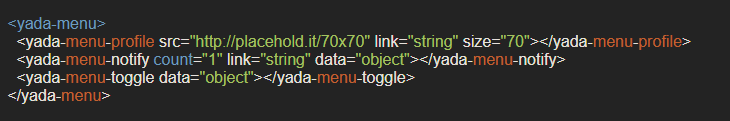
Custom tags -> wrong coloring
MichalNemec opened this issue · comments
Bug Report or Feature Request (mark with an x)
- [X ] bug report -> please search issues before submitting
- [ ] feature request
- [ ] question
OS and Version?
Windows 10
Versions
Angular CLI: 10.0.5
Node: 12.18.2
OS: win32 x64
Angular: 10.0.8
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
Ivy Workspace: Yes
Package Version
@angular-devkit/architect 0.1000.5
@angular-devkit/build-angular 0.1000.5
@angular-devkit/build-optimizer 0.1000.5
@angular-devkit/build-webpack 0.1000.5
@angular-devkit/core 10.0.5
@angular-devkit/schematics 10.0.5
@angular/cdk 10.1.2
@angular/cli 10.0.5
@angular/material 10.1.2
@ngtools/webpack 10.0.5
@schematics/angular 10.0.5
@schematics/update 0.1000.5
rxjs 6.5.5
typescript 3.9.7
webpack 4.43.0
Repro steps
The log given by the failure
Desired functionality
See properly colored code
Mention any other details that might be useful
Since you did not provide a reproduction I cannot look into it, Just in case if you have set the languages input of the highlight directive, try to remove it and see if the highlighting works properly, if that did not work then it is not related to this plugin and you should open the issue in the official repo https://github.com/highlightjs/highlight.js