异常! 使用$refs获取到的子组件数据是数组格式
zcjunblog opened this issue · comments
[使用$refs获取到的子组件是数组格式]
**mpvue 版本号:mpvue@2.0.0
最小化复现代码:
// 示例代码:
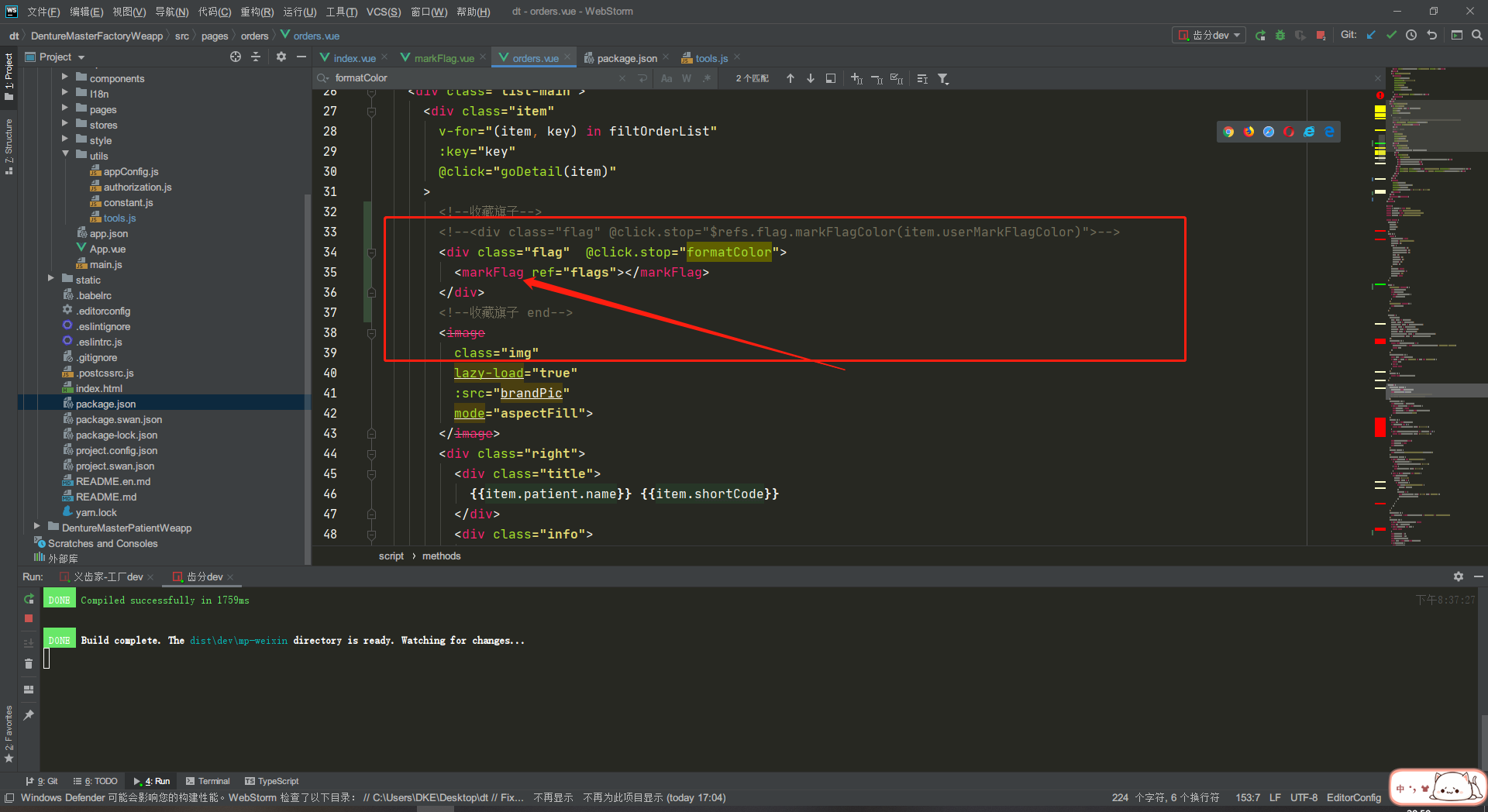
父组件:
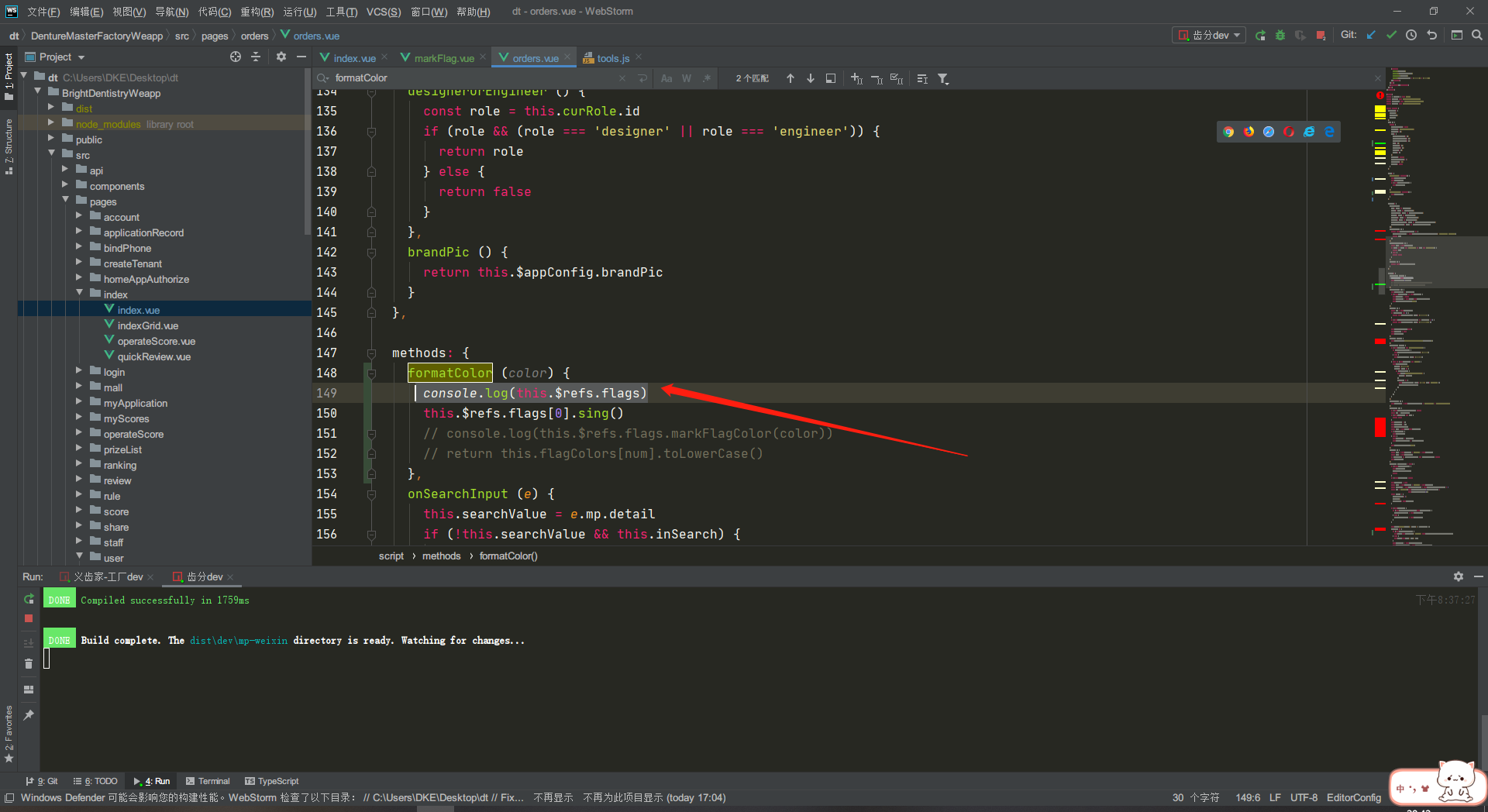
methods: {
formatColor () {
console.log(this.$refs.flags)
this.$refs.flags[0].sing()
},
}
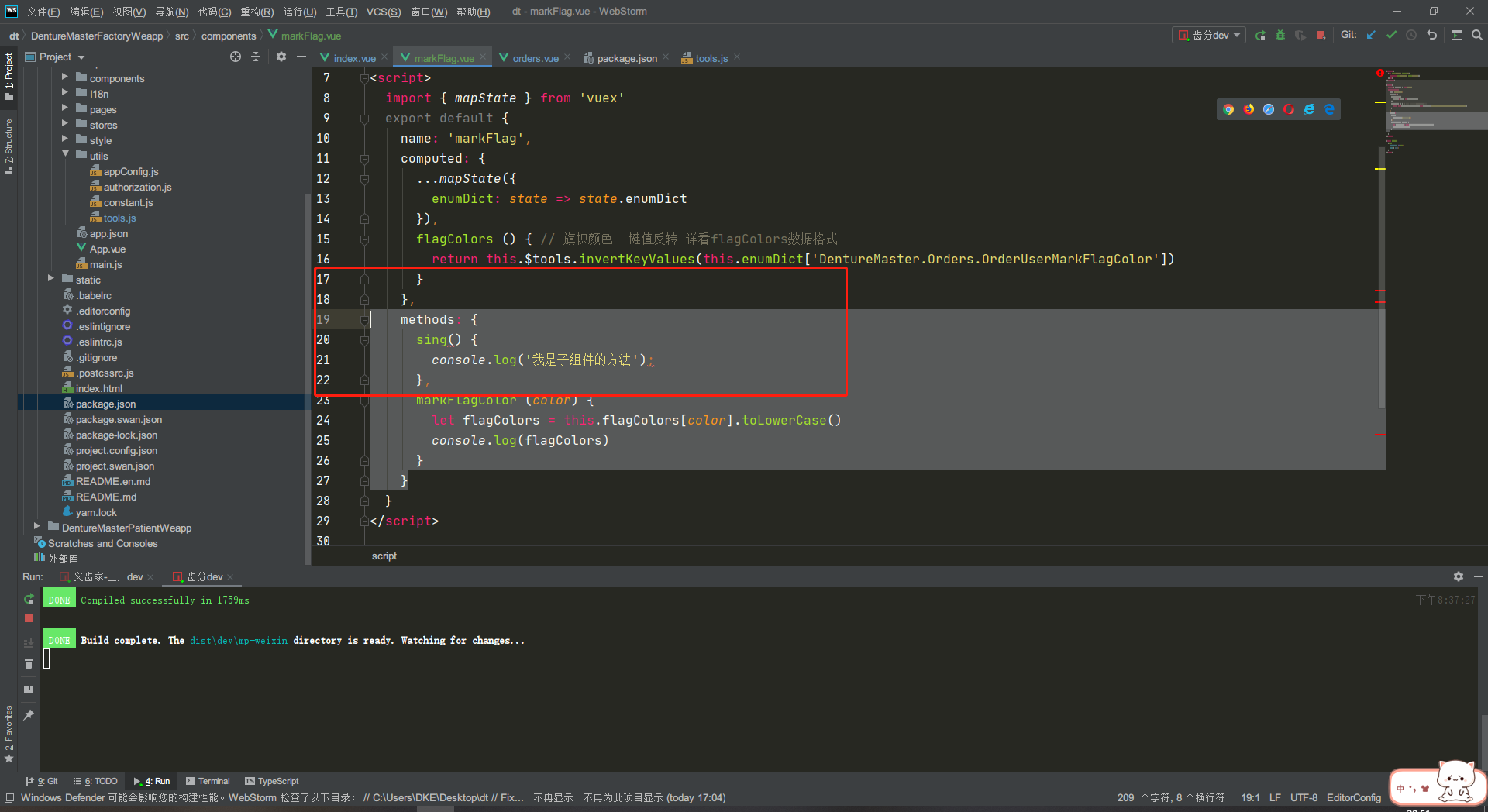
子组件:
methods: {
sing() {
console.log('我是子组件的方法');
}
}
问题复现步骤:
- [引入组件并指定ref='flags']
- [打印this.$refs.flags的值显示为数组格式]
- [正常情况应该是this.$refs.flags.子组件方法名调用,目前为 this.$refs.flags[0].子组件方法]
**观察到的表现:多次试验this.$refs.xxx得到的都是数组
这个都凉了 换个别的吧
这个都凉了 换个别的吧
好嘞 也是头一次用 公司的老项目 苦笑.jpg