前端移动端适配 - 媒体查询适配方案(个人笔记)
Chocolate1999 opened this issue · comments
背景
工作中难免会有写静态页面的需求,有时候移动端适配真的是做的心累,如果自己新做一个页面倒还好,整体布局会按照自己习惯来,但有时候不得不修改别人的代码,尤其是别人没适配好的代码,找样式以及命名规范等问题够折磨一整天了。
在这里总结一下移动端适配的注意点,为个人笔记,仅做参考。
以下一些像素 px,margin,padding 以及各种适配方案仅个人习惯以及设计师的需求,可能会与大家不一样,按照自己的规范来就行,仅做参考,下文不再赘述。
安全间距
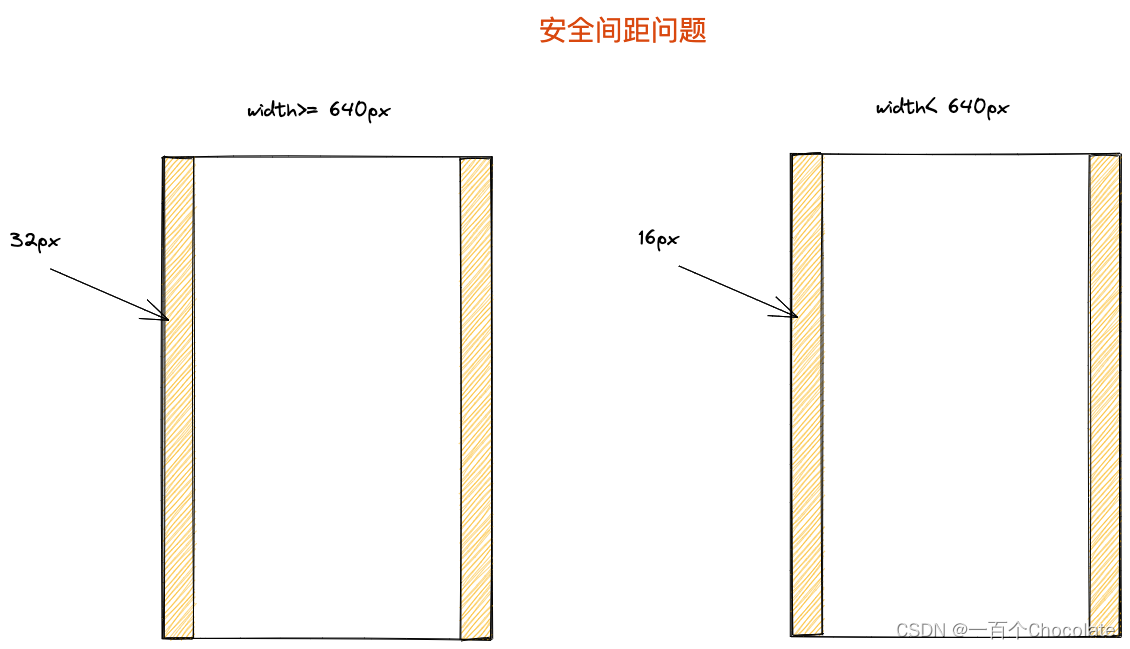
设计部门有这种说法,就是「安全间距」,就是设置一个 margin,防止内容超出,这个根据机型宽度会有不同的值,一般 PC 是 32px,移动端是 16px,看起来整体会比较舒服。
当然这也得看设计部门的规范要求来。
padding 内边距
刚刚讲了 margin,现在来讲讲 padding。
一般 PC 端内容区会有一个 max-width: 1136px,至于为什么我也不知道(真的),但是看起来给人的感觉还不错。
在内容区一般会与导航 header 部分相对内缩一点,因此加一个 padding: 24px,margin 不行吗?
而对于内容区域居中的话,直接用 margin: 0 auto 即可,很方便,所以一般对于内容区的内缩,我直接用 padding。
布局方式
一般大多数页面现在都比较规范了,要么就左右布局,要么就左中右布局(只是我这么取名而已,方便)
就拿我的个人博客为例吧,可以说是左右布局了,但这个适配比较简单,采用 flex 之后左边宽度定的 75%,右边定的 25%,如果在工作中这样做设计一定会挑毛病(害...)
设计稿上一般都会标记宽高的,必须严格按照设计师上的来,过去我写页面也是看起来差不多就行了,但没想到设计师就是「像素眼」,只有 1px 之差都不行,没办法,原本以为能偷偷懒,但还是要好好去做适配。
关于这个布局方式的话一般来说使用 flex 能解决很多问题了,也可以考虑使用 grid 布局,不过我一般就是用 flex 就行了,静态页面一般也不复杂。
图片适配问题
之前做的时候设计师总是会发现一些首图或者一些文章的图片,在收缩页面宽度的时候被拉变形了,后面从网上了解了这个属性:
object-fit: cover
这个可以很好的让图片保持原比例,对于 cover 值,借用 MDN 的描述如下:
被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。
对了,当时是搜到了这篇文章,如何让img里的图片自适应div,并填充不变形?,可以参考一下。
保持固定间距适配
依旧还是拿我的博客为例,下面实现方式没看代码,不知道是不是和我要说的适配方案相同。
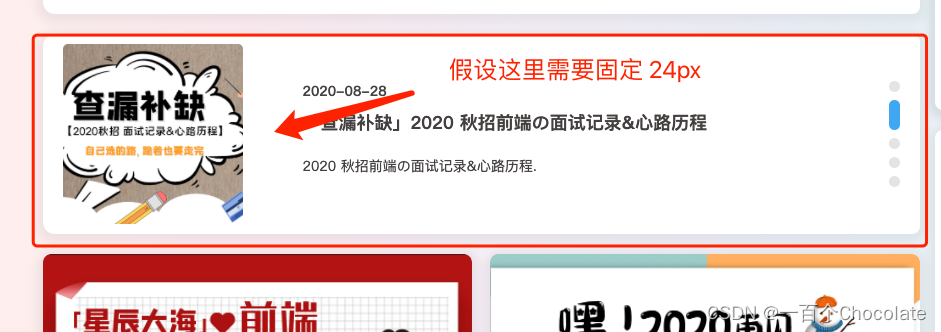
看图中标记的内容,也算是左右布局了,我们假设需要固定间距 24px,在这里左边我们称作图片区域,右边称作文案区域吧。
对于图片区域,一般设计会给定宽高,所以我们是知道宽度的,而右边内容区域我们还要定宽度嘛?
这样适配的话得多麻烦,当页面收缩的时候这整个卡片宽度变小,文案区域的宽度也得跟着变,那就得一个像素一个像素来看了,没错,我刚开始就是这样做的...
所以当时觉得适配这一方面真的做的痛苦...(开始怀疑人生)
后面发现,我其实可以这样做,其实可以设置 margin ,也可以不设置。
将整体进行 flex 布局,然后分左右部分,设置 justify-content: space-between,让两个都往边上靠拢,而对于右边文案区域的宽度,我们可以通过计算来做。
假设图片需要的宽度为 60px,加上间距 24px,就是 84px,那么右边就这样定宽:
width: calc(100% - 84px)
这样不管怎么收缩,都会适配好了,到了平板端,可能图片宽度或者间距也会改变,那就改一下就好了,之后看起来都很舒服,不用再一步一步看了。
当然,这是我个人习惯做法,也是自己琢磨出来的(网上找也没找到相关的),不管是不是最佳的,但对于需求来说也还行,设计稿也是这样的。
不过之后看了下 react 官方文档的适配方式,发现对于固定宽度的图片区域,我们可以设置 flex: 0 0 60px,然后再加上一个 margin-right: 24px,而对于文案区域,可以通过 flex: 1 1 auto 来适配,看来还是要多学习学习一些经验与方法。
自从这样使用之后,开发起来方便了许多,仅作参考哈,解决方法应该还有许多,也欢迎和大家交流一些方法,我也想学习更简便的方法。
无限适配
其实我知道 ali 有这个无限适配,但之前和同事讨论过,问怎么之前不使用,好像说是不太好用,规范不一样?
然后我就没怎么去了解了,有机会自己折腾玩下。
适配的一些宽度
用媒体查询会遇到一些宽度,本来打不算写的,但还是想着例举一些比较常用的宽度吧,说不定有需要呢?
@media screen and (max-width: 1160px)
@media screen and (max-width: 820px) iPad Air
@media screen and (max-width: 768px) iPad Mini
@media screen and (max-width: 390px) iPhone 12 Pro以上仅做参考哈,在这个宽度中间有的可能有几百像素差,那么对应不同的页面可能显示效果不一样,就按照需要调整的来好了,在中间灵活穿插一些宽度即可。
目录实现粘性定位的坑
这个应该算是自己踩过的坑吧,依旧打开我的博客文章,鼠标滚轮往下的时候,会发现目录会粘在那里,而之前也有相同的实现目录功能的需求,不过目录已经有实现了,但下滑的时候目录不会跟着下来,也就是粘性定位失效问题。
对于一般情况下,我设置了 position: sticky 和 top: 102px,应该就可以了,但还是不行。
当时参考的这篇博客:position:sticky;失效原因及注意点
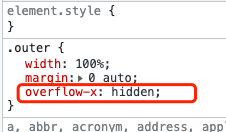
其中有一点很关键:父元素设置了 overflow 属性也会使粘性定位失效
父元素不单单指元素直系的父元素,任意引用了次组件的父组件元素也包括
然后我就打开 f12,一个一个找父元素,还真给找到了,这也许就是改别人代码的痛楚。
也不太清楚,当时为什么要加这个,在接优化目录需求之前,需求方反馈说是目录之前是好的,前一段阵子突然就坏了,估摸着应该就是改这里影响到了吧。
标题文字类省略与限制行数
接下来要介绍的是这个属性,解释也很简单,限制一行,超出省略。
-webkit-line-clamp: 1;可以拿我的博客为例子,在移动端的时候标题不能太长了,设置之后可以省略。
当然有时候设置水平方向的不生效,可以试试如下:
display: -webkit-box;
-webkit-line-clamp: 2;另外一个关于省略的属性就是这个,text-overflow: ellipsis,可以记一下,有时候会需要。
标题文字避头
这个我之前写页面基本上不怎么考虑的,也是设计师发现的,不得不说设计师眼睛「真尖」,网上搜了下可以通过 word-break: normal 来解决。
所谓避头就是要避免标点符号啥的作为一行的首位,可能一般用户也不会觉得怎样,但是在设计师眼里就是不能存在哈哈。
不过这个属性貌似只能对中文进行排版,所以尽量书写文档的时候统一规范会比较好。
其它
这里我就暂时归类其它了,整理(摸鱼)了好几天才写出这一篇总结,梳理一遍之后感觉对于适配这方面理解加深了,之后的一些需求应该都没啥问题了,平常写适配的时候一定要多注意一下间距的问题,自己总是容易忽略,养成好习惯。
这篇适配方案今后有补充的话,还会继续更新一下,把遇到的一些问题记录下来,不然之后容易忘记,又得麻烦查资料。
最后,喜欢可以点个赞,关注一下,我也是一名 UP 主,搜同名就能找到啦,谢谢各位支持。