The Lightstreamer Basic Chat Demo is a very simple chat application based on Lightstreamer.
This project includes a simple web client front-end example for the Lightstreamer - Basic Chat Demo - Java Adapter.
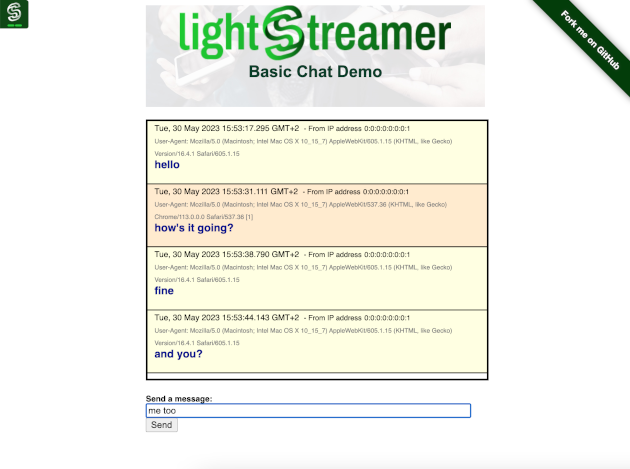
This Basic Chat Demo implements an extremely simple chat application, where all the users connected to the page can exchange messages. Each message reports the originating IP address, together with the user-agent string of the originating client, instead of leveraging a nickname. Launch multiple instances of the demo, possibly on different machines, to appreciate the message broadcast capability. The front-end code can be considered a reference example of item subscriptions in DISTINCT mode.
Note: When you publish a value, your IP address is publicly displayed.
The demo includes the following client-side functionalities:
- A Subscription containing 1 item, subscribed to in DISTINCT mode feeding a DynaGrid.
- The chat messages are sent to the Lightstreamer Server using the LightstreamerClient.sendMessage utility.
If you want to install a version of this demo pointing to your local Lightstreamer Server, follow these steps:
- As prerequisite, the Basic Chat Demo - Java Adapter has to be deployed on your local Lightstreamer Server instance. Please check out that project and follow the installation instructions provided with it.
- Download this project.
- Get the
lightstreamer.min.jsfile from npm or unpkg and put it in thesrc/jsfolder. - Get the
require.jsfile form requirejs.org and put it in thesrc/jsfolder. - Deploy this demo on the Lightstreamer Server (used as Web server) or in any external Web Server. If you choose the former, please note that in the
<LS_HOME>/pages/demos/folder, there may be already aChatDemofolder. If this is not your case, please create the folders<LS_HOME>/pages/demos/ChatDemoand copy here the contents of the/srcfolder of this project. The client demo configuration assumes that Lightstreamer Server, Lightstreamer Adapters, and this client are launched on the same machine. If you need to target a different Lightstreamer server, please search injs/lsClient.jsthis line:
var lsClient = new LightstreamerClient(protocolToUse+"//localhost:"+portToUse,"CHAT");
and change it accordingly. - Open your browser and point it to: http://localhost:8080/demos/ChatDemo/
- Lightstreamer - Basic Chat Demo - Java Adapter
- Lightstreamer - Reusable Metadata Adapters - Java Adapter
- Compatible with Lightstreamer JavaScript Client library version 6.0 or newer (installation instructions for version 8.0 or newer).

 View live demo
View live demo