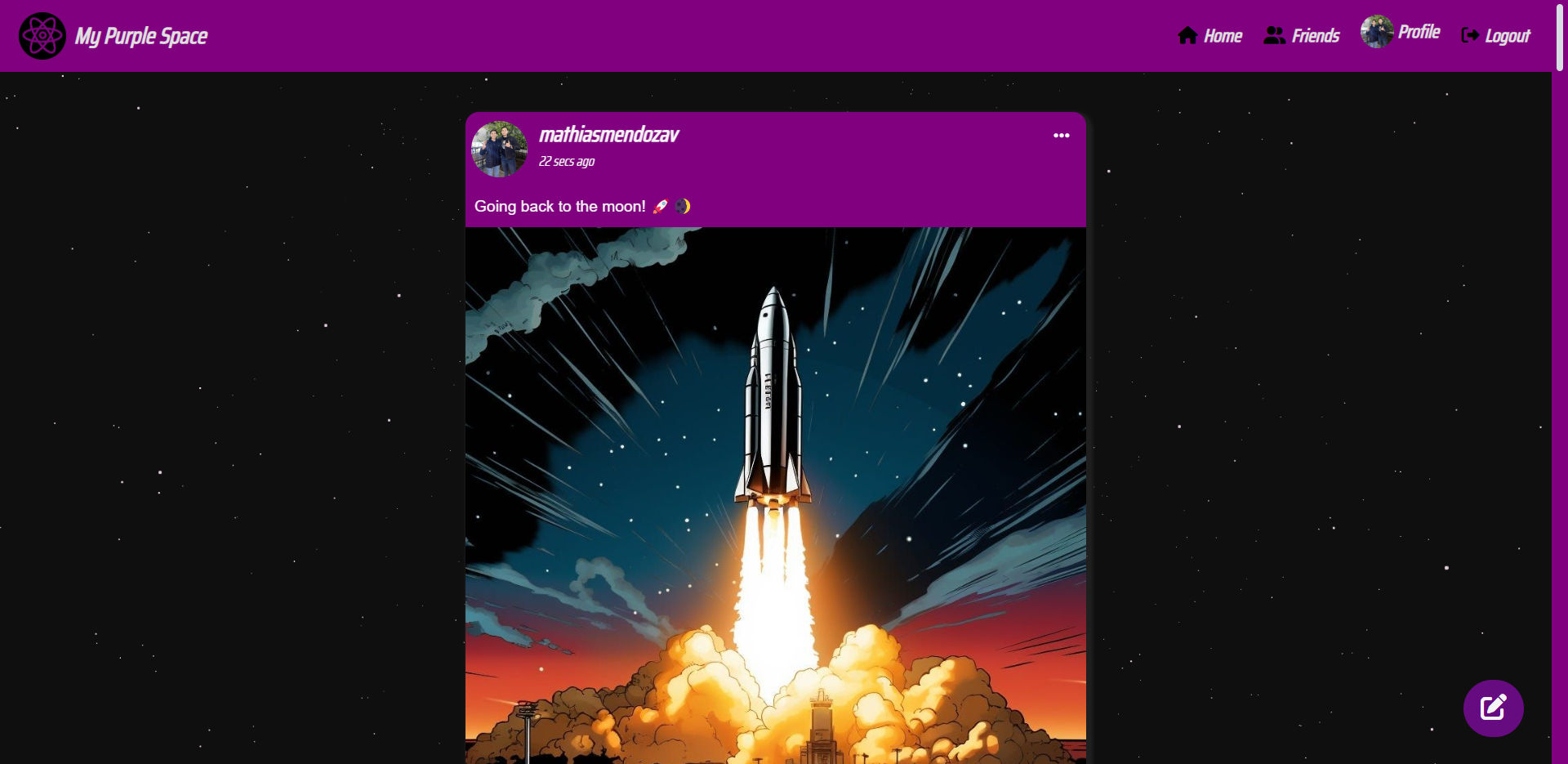
Welcome to My Purple Space, a social media app built with React.js, Supabase, and vanilla CSS. This app allows users to create accounts using their email addresses and set up passwords. Once logged in, users can explore various sections within the app, each offering unique functionalities to enhance their social media experience. 🚀🔮🌟
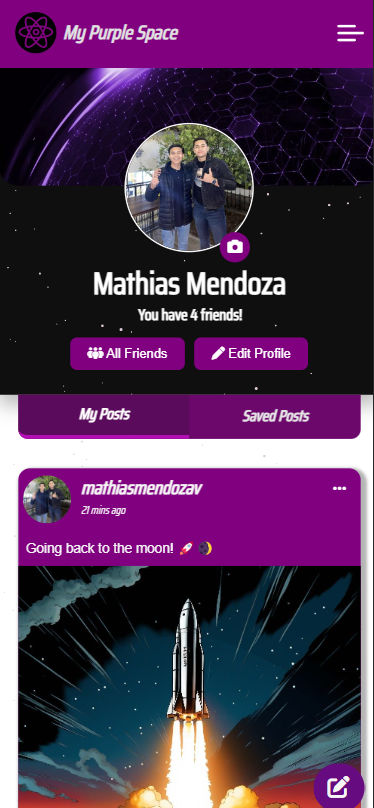
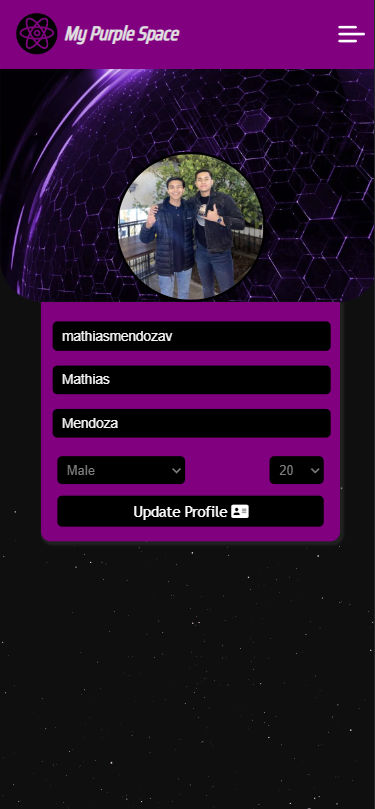
- The Home Page displays posts from the app. - Users can scroll through and interact with posts, including liking, disliking, and commenting. - The Profile Page is personalized for each user. - Users can view their own profile, edit their profile information, upload new posts, and switch between viewing their own posts and saved posts. - The Friends Page displays the current user's friends. - Each friend is presented as a Friend Card component, showcasing their information, profile picture, and an option to delete the friend. - Users can update their profile information, including username, first name, last name, gender, age, and profile photo.- Displays the author's username, profile photo, and the date of the post.
- Features an options icon that opens a modal with custom functions, depending on the user's authority over the post.
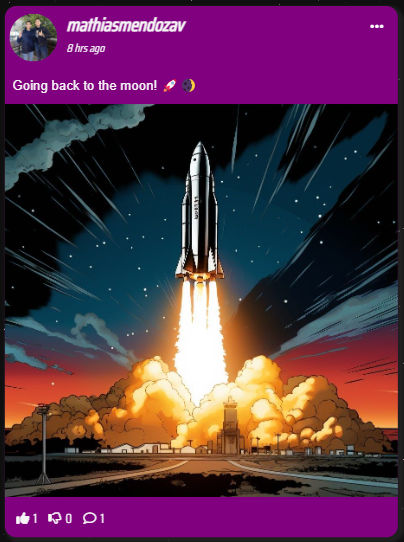
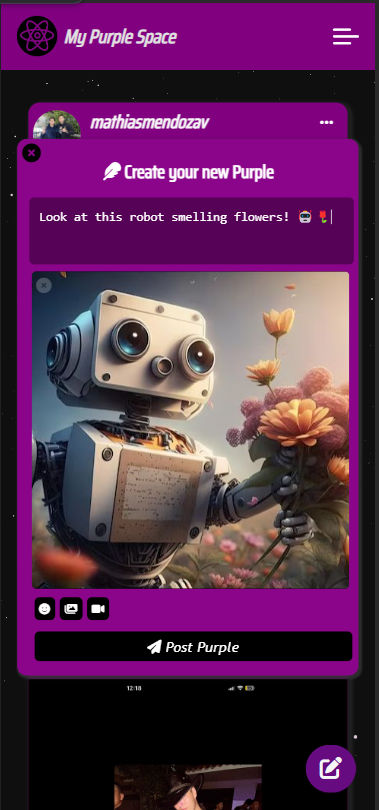
- Shows the post content, including text and emojis.
- Displays post images if the user has included one.
- Offers like, dislike, and comment buttons, each indicating the number of corresponding interactions on the post.
- Allows users to create and publish new posts.
To run My Purple Space on your local machine, follow these steps:
-
Clone this repository to your local system:
git clone https://github.com/your-username/my-purple-space.git -
Change directory to the project folder:
cd my-purple-space -
Install the required dependencies:
npm install -
Set up a Supabase project and obtain the necessary credentials. Update the Supabase configuration in the app.
-
Start the development server:
npm start
The app should now be running locally, and you can access it at http://localhost:3000.
You can explore My Purple Space in action by visiting our live demo.
React.js: Front-end framework for building the user interface.
Supabase: Backend-as-a-Service to handle user authentication and data storage.
Vanilla CSS: Custom styling for a unique app design.
We welcome contributions to My Purple Space! If you'd like to enhance or fix any part of the app.
This project is licensed under the MIT License.
Happy socializing in your own Purple Space! 💜🚀