Stuck on leading data screen
Abhi3hek opened this issue · comments
Describe the bug
Stuck on leading data screen
To Reproduce
Steps to reproduce the behavior:
- Go to 'open ryusak'
Screenshots
https://imgur.com/a/SP19mWO
Desktop (please complete the following information):
-
OS: Windows 10
-
Version [v1.6.2]
Yep, facing the same issue. I'd assume the backend is down.
hopefully, it would just be that. I have been troubleshooting it for 2 hours now and I can't get it to work. I have reinstalled ryujinx and now can't get the prod key for 16.0.2 :(
hopefully, it would just be that. I have been troubleshooting it for 2 hours now and I can't get it to work. I have reinstalled ryujinx and now can't get the prod key for 16.0.2 :(
You can manually use the URLs for downloading what you need for the moment (click the link below):
RyuSAK/src/main/services/HttpService.ts
Line 32 in 1c29692
EDIT: After checking myself, the URL for RyuSAK (https://mirror.lewd.wtf) is loading forever, which is why RyuSAK is also loading forever.
omg thanks
just replacing native string to "hel1-1.mirror.lewd.wtf" in httpservice.ts then npm run build
just replacing native string to "hel1-1.mirror.lewd.wtf" in httpservice.ts then npm run build
Thanks, but not sure anyone is interested in building a new build for themselves as that is fairly beyond most users here. And in my case, I'm not interested in setting up a Linux dev environment just for that sake.
If anyone else is interested in downloading shaders, look here: https://hel1-1.mirror.lewd.wtf/archive/nintendo/switch/shaders/SPIR-V/
Or for ToTK specifically, here: https://hel1-1.mirror.lewd.wtf/archive/nintendo/switch/shaders/SPIR-V/0100F2C0115B6000.zip
hel1-1.mirror.lewd.wtf
I assume you mean line 13:
RyuSAK/src/main/services/HttpService.ts
Line 13 in 1c29692
I did that now and am creating a temporary build that I'll upload here for people to use.
EDIT: Yikes, this crap is BAAAAADLY documented. Not only are there a million compiler issues, but also lots of dependencies that aren't listed that I need, not only NodeJS, but Electron, Maker-Squirrel, etc. And I still can't compile it because of one issue after another, both on Linux and Windows. Yikessss...
ohh fun fun time!
I got it to open a couple of minutes ago but now it's stuck on the loading data screen. So this is a backend issue?
what is happening? mine is stuck too
as you can read clearly im sure, LokeYourC3PH answered everything and is trying to compile a solution but he is missing a lot of depencencies so we are stuck here at the moment.
Apparently, the original URL is back up as it seems, making RyuSAK work again. I'll still try to eventually compile a version with the mirror URL if I can get it done some time, but there's so many issues with compiling this that I honestly can't be bothered to compile it.
Still nothing on my end, but anyway thanks for all the effort you are putting into this
Also got this issue, its been in and out for me all day. I think the new nintendo release may be causing some struggles
You can replace mirror.lewd.wtf to hel1-1.mirror.lewd.wtf in index.js and index.js.map located at c:\Users\username\AppData\Local\RyuSAK\app-1.6.2\resources\app.webpack\main\
Qigo42 i was create a new acc just to say thank you. From Russia with love
I uploaded fixed builds of RyuSAK for:
Linux Version: Just execute the AppImage file. Didn't test it well, but it should work.
Steps taken:
- Install Node.js v20.0.0
git clone https://github.com/Ecks1337/RyuSAK.git- open folder in VSCode
- replace in
src\main\services\HttpService.ts:
const CDN_URL: string = "https://mirror.lewd.wtf";with
const CDN_URL: string = "https://hel1-1.mirror.lewd.wtf"; - deactivate version-check on startup in
index.ts(see below for the modified file) - remove macOS related dependencies cause of potential errors:
remove line frompackage.json:
"macos-alias": "^0.2.11", - run:
npm install --include=dev
npm run build - the
RyuSAK.execan be found inout\RyuSAK-win32-x64\RyuSAK.exe
index.ts
import { app, BrowserWindow, shell, session, screen } from "electron";
// import isDev from "electron-is-dev";
import makeIpcRoutes from "./main/routes/index";
import path from "path";
import child_process from "child_process";
import fs from "fs-extra";
// This allows TypeScript to pick up the magic constant that's auto-generated by Forge's Webpack
// plugin that tells the Electron app where to look for the Webpack-bundled app code (depending on
// whether you're running in development or production).
declare const MAIN_WINDOW_WEBPACK_ENTRY: string;
export const hasPortableFile = fs.existsSync(path.resolve(app.getPath("exe"), "..", "portable"));
export const cacheDir = hasPortableFile ? path.resolve(app.getPath("exe"), "..", "electron_cache") : path.join(app.getPath("userData"));
export const proxyFile = path.resolve(cacheDir, "proxy");
export const SYS_SETTINGS = {
proxy: readFile(proxyFile),
};
// let updateDownloaded = false;
function readFile(path: string) : string {
try {
return fs.readFileSync(path, "utf-8");
} catch (e) {
return "";
}
}
// ipcMain.handle("check-status", () => updateDownloaded);
// Don't use appData to store cache if portable mode is enabled
if (hasPortableFile) {
fs.ensureDirSync(cacheDir);
app.setPath("userData", cacheDir);
}
// Handle creating/removing shortcuts on Windows when installing/uninstalling.
if (require("electron-squirrel-startup")) { // eslint-disable-line global-require
app.quit();
}
const gotTheLock = app.requestSingleInstanceLock();
let mainWindow: BrowserWindow;
const handleStartupEvent = function () {
if (process.platform !== "win32") {
return false;
}
const appFolder = path.resolve(process.execPath, "..");
const rootAtomFolder = path.resolve(appFolder, "..");
const updateDotExe = path.resolve(path.join(rootAtomFolder, "Update.exe"));
const exeName = path.basename(process.execPath);
const spawn = function (command: any, args: any) {
let spawnedProcess;
try {
spawnedProcess = child_process.spawn(command, args, { detached: true });
} catch (error) {
console.error(error);
}
return spawnedProcess;
};
const spawnUpdate = function (args: any) {
return spawn(updateDotExe, args);
};
const squirrelCommand = process.argv[1];
switch (squirrelCommand) {
case "--squirrel-install":
spawnUpdate(["--createShortcut", exeName]);
return false;
case "--squirrel-updated":
setTimeout(app.quit, 1000);
return true;
case "--squirrel-uninstall":
app.quit();
try {
fs.removeSync(app.getPath("userData"));
} catch (e) {
console.error(e);
}
spawnUpdate(["--removeShortcut", exeName]);
return true;
case "--squirrel-obsolete":
app.quit();
return true;
}
};
if (handleStartupEvent()) {
process.exit(0);
}
const createWindow = (): void => {
mainWindow = new BrowserWindow({
title: `${app.getName()} v${app.getVersion()}`,
autoHideMenuBar: true,
show: false,
minHeight: 680,
minWidth: 920,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
}
});
makeIpcRoutes(mainWindow);
mainWindow.webContents.on("did-finish-load", function () {
const displays = screen.getAllDisplays();
const display = displays.find((d) => d.bounds.x !== 0 || d.bounds.y !== 0) || displays[0];
mainWindow.setSize(Math.min(display.bounds.width, 1280), Math.min(display.bounds.width, 860));
mainWindow.center();
mainWindow.show();
if (hasPortableFile) {
mainWindow.webContents.send("is-portable");
}
// else if (!isDev && process.platform === "win32") {
// const feed = `https://update.electronjs.org/Ecks1337/RyuSAK/${process.platform}-${process.arch}/${app.getVersion()}`;
// autoUpdater.setFeedURL({
// url: feed
// });
// // Check updates every 10 min, and at startup
// setInterval(() => {
// autoUpdater.checkForUpdates();
// }, 10 * 60 * 1000);
// autoUpdater.checkForUpdates();
// autoUpdater.on("update-available", () => mainWindow.webContents.send("update-available"));
// autoUpdater.on("update-downloaded", () => {
// updateDownloaded = true;
// mainWindow.webContents.send("update-downloaded");
// });
// ipcMain.on("reboot-after-download", () => autoUpdater.quitAndInstall());
// }
});
mainWindow.webContents.on("new-window", function(e, url) {
e.preventDefault();
shell.openExternal(url);
});
mainWindow.on("page-title-updated", function (e) {
e.preventDefault();
});
// and load the index.html of the app.
mainWindow.loadURL(MAIN_WINDOW_WEBPACK_ENTRY);
let cspHeader = "default-src 'self' https://fonts.googleapis.com/ https://fonts.gstatic.com/ 'unsafe-inline'; img-src 'self' data: https://*;";
// "unsafe-eval" is required by webpack in development
if (process.env.NODE_ENV === "development") {
cspHeader = "default-src 'self' https://fonts.googleapis.com/ https://fonts.gstatic.com/ 'unsafe-inline' 'unsafe-eval'; img-src 'self' data: https://*;";
}
session.defaultSession.webRequest.onHeadersReceived((details, callback) => {
callback({
responseHeaders: {
...details.responseHeaders,
"Content-Security-Policy": [cspHeader]
}
});
});
};
// Do not allow application to be launched twice
if (!gotTheLock) {
app.quit();
} else {
app.on("second-instance", () => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus();
}
});
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on("ready", createWindow);
}
app.on("window-all-closed", () => {
app.quit();
});
Thanks, Qigo. Hopefully there are some shaders available soon for a certain game lots of people will want to play.
you're welcome : )
let me know if there are still errors
Thanks, Qigo. Hopefully there are some shaders available soon for a certain game lots of people will want to play.
@moorbs Did you read this comment? ;)
@Ecks1337 any chance you can tag a new release with the updated mirror URL please : )
You are right, i made a mistake when pasting the file's content. Fixed it in my original post.
The build wasn't affected though.
I didn't look into the code in detail btw, just wanted to get it running quickly ; )
@ElHave247
You are right, i made a mistake when pasting the file's content. Fixed it in my original post.
The build wasn't affected though.
I didn't look into the code in detail btw, just wanted to get it running quickly ; )I dont know if is because i dont have knwoledge or im getting bad english comprension of what you mean but after that errors didnt build for me.
Check my post again:
comment
I updated index.ts
I uploaded fixed builds of RyuSAK for:
Linux Version: Just execute the AppImage file. Didn't test it well, but it should work.
Steps taken:
- Install Node.js v20.0.0
git clone https://github.com/Ecks1337/RyuSAK.git- open folder in VSCode
- replace in
src\main\services\HttpService.ts:
const CDN_URL: string = "https://mirror.lewd.wtf";with
const CDN_URL: string = "https://hel1-1.mirror.lewd.wtf";- deactivate version-check on startup in
index.ts(see below for the modified file)- remove macOS related dependencies cause of potential errors:
remove line frompackage.json:
"macos-alias": "^0.2.11",- run:
npm install --include=dev
npm run build- the
RyuSAK.execan be found inout\RyuSAK-win32-x64\RyuSAK.exeindex.ts
Thx man , u are the best <3
I uploaded fixed builds of RyuSAK for:
Linux Version: Just execute the AppImage file. Didn't test it well, but it should work.
Steps taken:
- Install Node.js v20.0.0
git clone https://github.com/Ecks1337/RyuSAK.git- open folder in VSCode
- replace in
src\main\services\HttpService.ts:
const CDN_URL: string = "https://mirror.lewd.wtf";with
const CDN_URL: string = "https://hel1-1.mirror.lewd.wtf";- deactivate version-check on startup in
index.ts(see below for the modified file)- remove macOS related dependencies cause of potential errors:
remove line frompackage.json:
"macos-alias": "^0.2.11",- run:
npm install --include=dev
npm run build- the
RyuSAK.execan be found inout\RyuSAK-win32-x64\RyuSAK.exeindex.ts
Thanks! Are there going to be an "official" fixed release as well or developers stopped working on it?
macOS ventura m1 pro, just do this step and build with npm run build -- all works fine! Thanks!
- replace in src\main\services\HttpService.ts:
const CDN_URL: string = "https://mirror.lewd.wtf"; with
const CDN_URL: string = "https://hel1-1.mirror.lewd.wtf";
macOS ventura m1 pro, just do this step and build with
npm run build-- all works fine! Thanks!
- replace in src\main\services\HttpService.ts:
const CDN_URL: string = "https://mirror.lewd.wtf"; with
const CDN_URL: string = "https://hel1-1.mirror.lewd.wtf";
Would you be so kind to be a little bit more specific? I can’t figure out how to apply this fix on macOS.
TIA
For Mac user
- replace
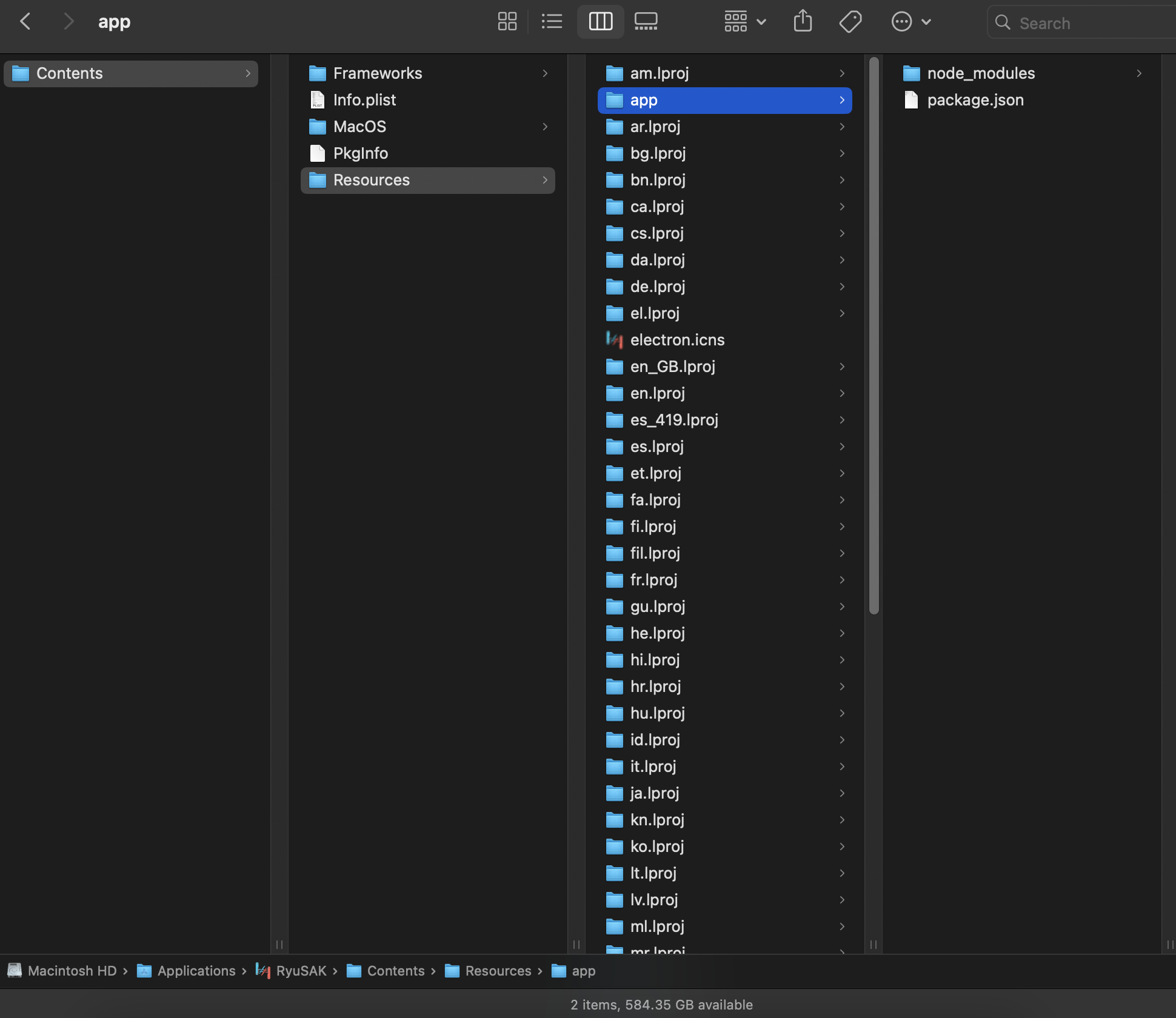
https://mirror.lewd.wtf/withhttps://hel1-1.mirror.lewd.wtf/in/Applications/RyuSAK.app/Contents/Resources/app/.webpack/main/index.js
Press "command + shift + ." to see the invisible files. - Start RyuSAK
I uploaded fixed builds of RyuSAK for:
Linux Version: Just execute the AppImage file. Didn't test it well, but it should work.
Steps taken:
- Install Node.js v20.0.0
git clone https://github.com/Ecks1337/RyuSAK.git- open folder in VSCode
- replace in
src\main\services\HttpService.ts:
const CDN_URL: string = "https://mirror.lewd.wtf";with
const CDN_URL: string = "https://hel1-1.mirror.lewd.wtf";- deactivate version-check on startup in
index.ts(see below for the modified file)- remove macOS related dependencies cause of potential errors:
remove line frompackage.json:
"macos-alias": "^0.2.11",- run:
npm install --include=dev
npm run build- the
RyuSAK.execan be found inout\RyuSAK-win32-x64\RyuSAK.exeindex.ts
Thanks! Are there going to be an "official" fixed release as well or developers stopped working on it?
I tried to use the Windows version and it keeps saying I don't have permission or something. I tried to run it as administrator as well.
To everyone trying to manually select a mirror: I hope you understand that it's only working because it's a decommissioned server that's currently not served from the main mirrors. As soon as I'd use it for the mirror, it would get attacked, as well.
And with that, I'mma turn that box off.
macOS ventura m1 pro, just do this step and build with
npm run build-- all works fine! Thanks!
- replace in src\main\services\HttpService.ts:
const CDN_URL: string = "https://mirror.lewd.wtf"; with
const CDN_URL: string = "https://hel1-1.mirror.lewd.wtf";
Would you be so kind to be a little bit more specific? I can’t figure out how to apply this fix on macOS.
TIA
- clone solution
- install dependencies by
npm i - open
src\main\services\HttpService.tsfile, change value ofCDN_URLconstant - build project with
npm run build - take builded .app file and move to Application folder of your macOS
none of those cdn are working right now
https://mirror.lewd.wtf/"
https://hel1-1.mirror.lewd.wtf/
the problem persist
none of those cdn are working right now https://mirror.lewd.wtf/" https://hel1-1.mirror.lewd.wtf/ the problem persist
Same, Now the hel1-1 also doesn't work anymore.
Maybe read what I just posted 45 minutes ago....
Maybe read what I just posted 45 minutes ago....
Lol funny, off service because are scared... wow. I think is time to host own database.
I'm not quite sure if you even understood what's going on... All files are accessible again after I put in work and money to fix things. That specific server people were using wasn't supposed to be up anymore, anyway.
But yeah, maybe I should just shut everything down, given what a bunch of unthankful pricks are currently walking around.
There... uhm... was? I posted it a few minutes after things were back up.

As for the "private community": I think close to 17k members doesn't count as "private community".
If you want to complain to me or my services personally, sure, give me a message on Discord or send me a mail. But you are just spewing bullshit left and right. I'm the one who's providing services for free, not you. RyuSAK is using my infrastructure for free and is NOT my main focus. So why should I write announcements anywhere outside of my "private community"? What makes you think you're entitled to get an apology or an announcement from me that the servers are back?
I confirm that it is working again. I went to the releases section and downloaded "RyuSAK-win32-x64-1.6.2.zip". Then I extracted it, ran RyuSAK.exe and it is working again.
Thanks to whoever fixed it :)
Imagine there's something called timezones.
Anyway, let's close this now.
issues with the servers have been resolved
Unfortunately both sites are down again
Unfortunately both sites are down again
Same for me too - even with the latest build.
Can we re-open this please as it's still a current issue.
No, it's not a current issue. The server is up and running.
Does anyone know if the keys are updated to 16.0.3?