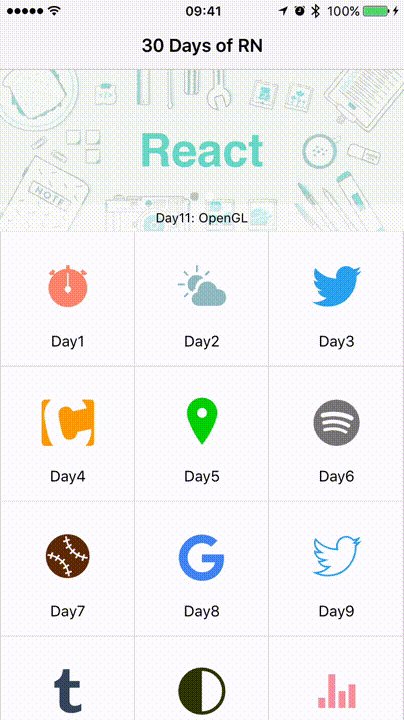
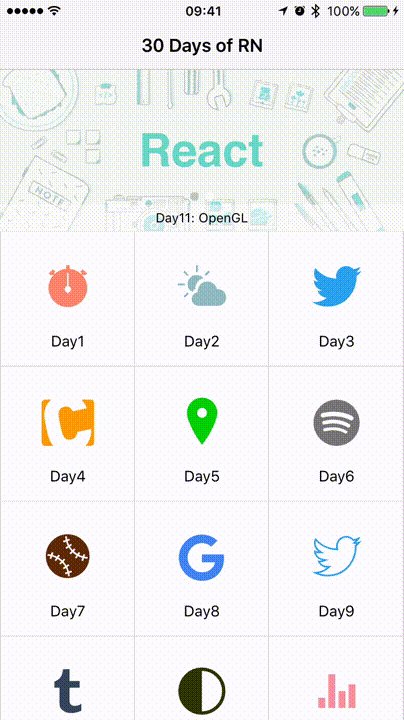
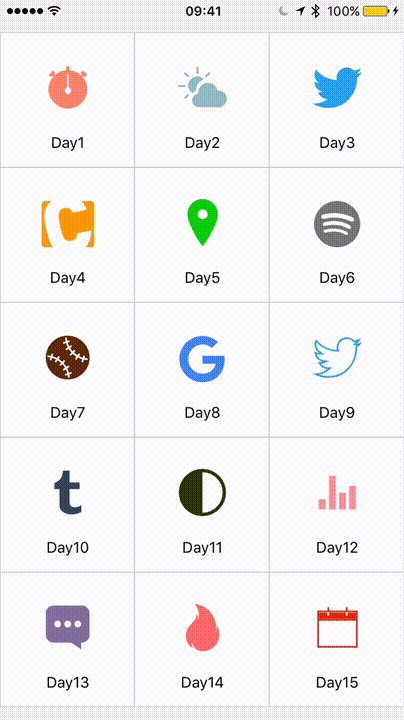
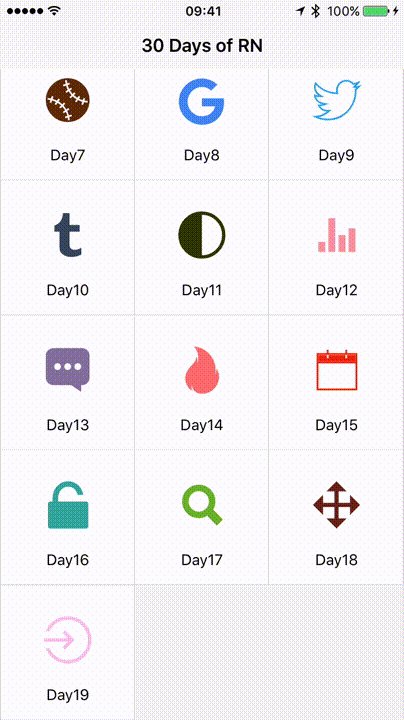
30 days of React Native examples/demos.
This project is inspired by
100 Days of Swift (http://samvlu.com/) &
30DaysofSwift (https://github.com/allenwong/30DaysofSwift)
Require node.js & xcode
-
npm install -
run ios/ThirtyDaysOfReactNative.xcworkspace
##Warning A warning occurs from package react-native-swiper
Solution here: https://github.com/leecade/react-native-swiper/pull/113/commits/e681a8e5f347efbf10b445647321b1f0865e31a4
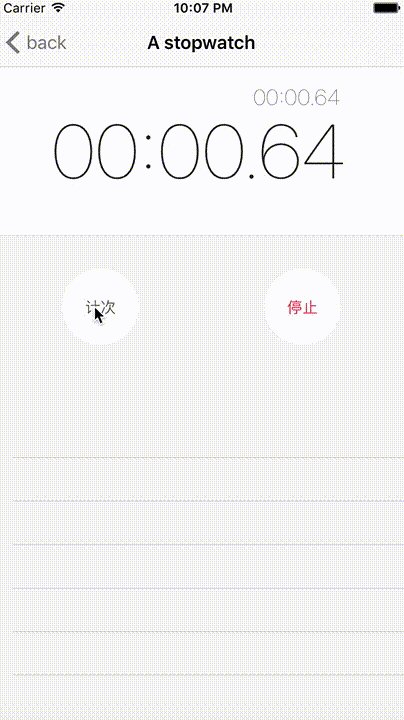
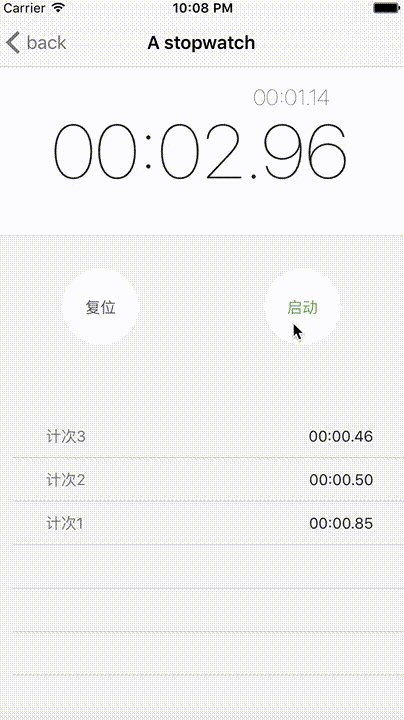
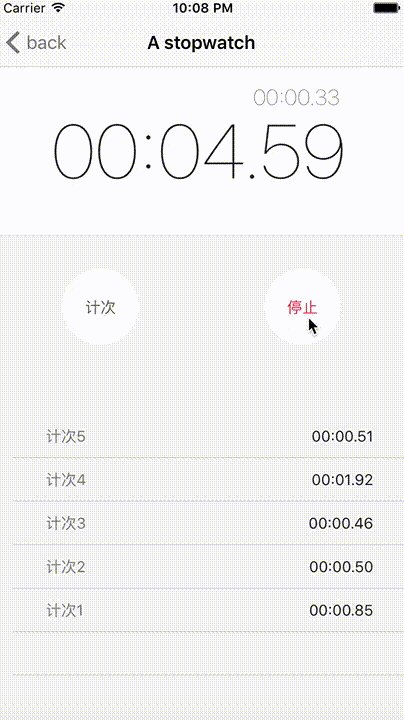
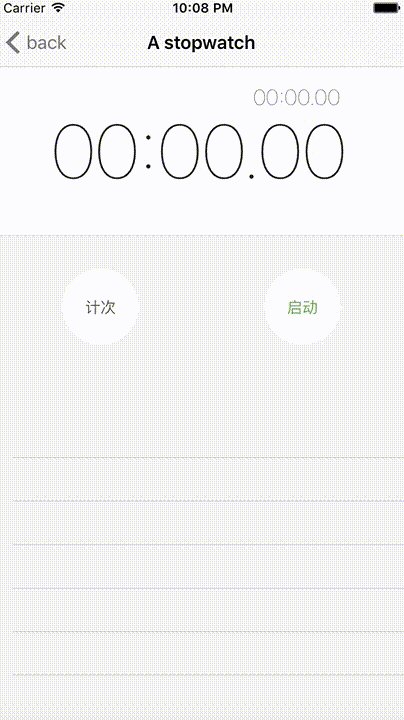
An IOS-system-like stop watch.
Fully functioned as the system app.
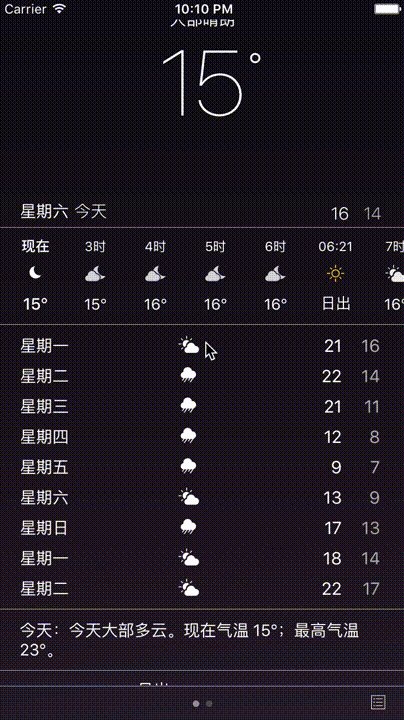
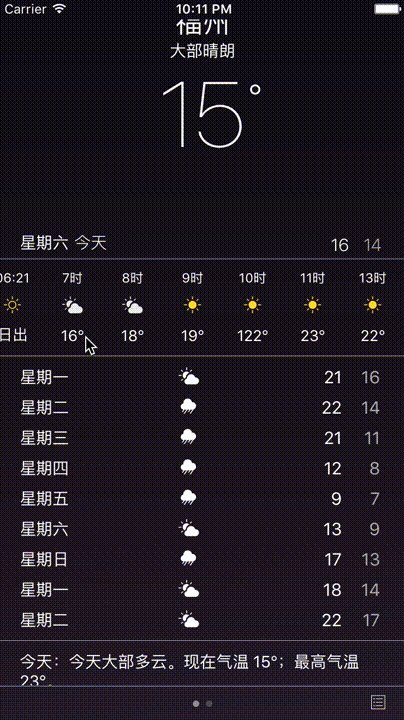
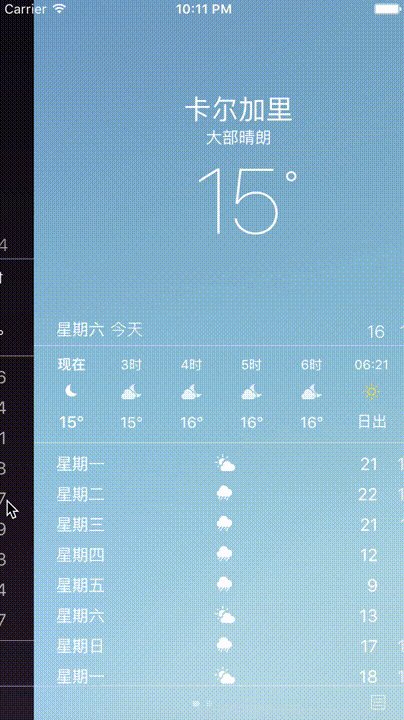
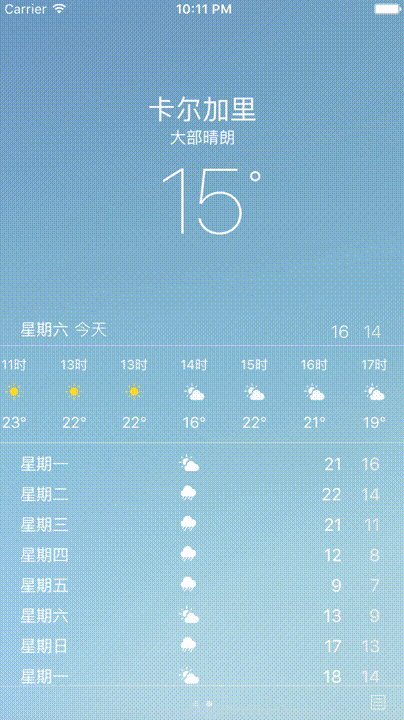
An IOS-system-like weather app.
The animation is partially done.
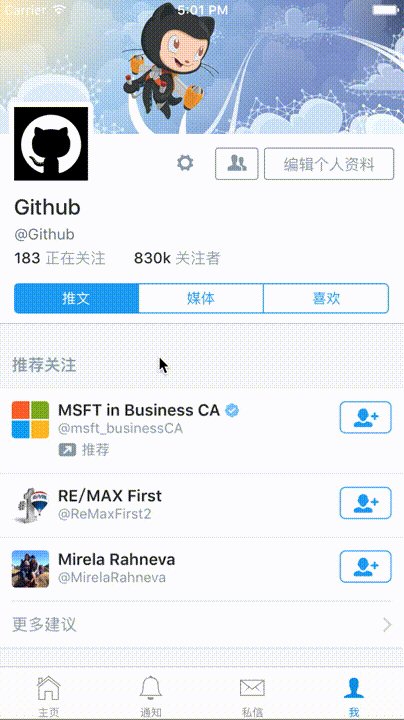
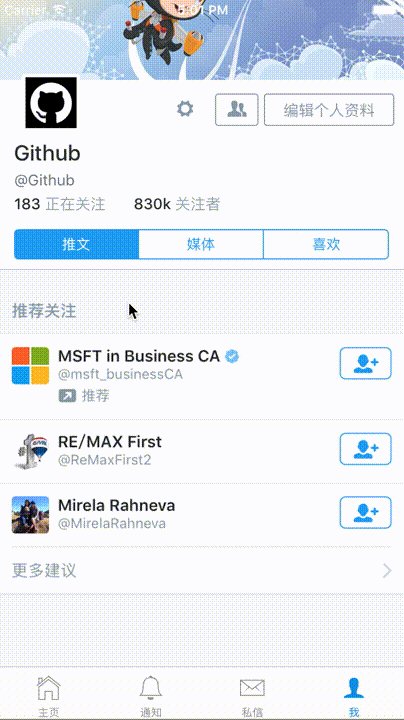
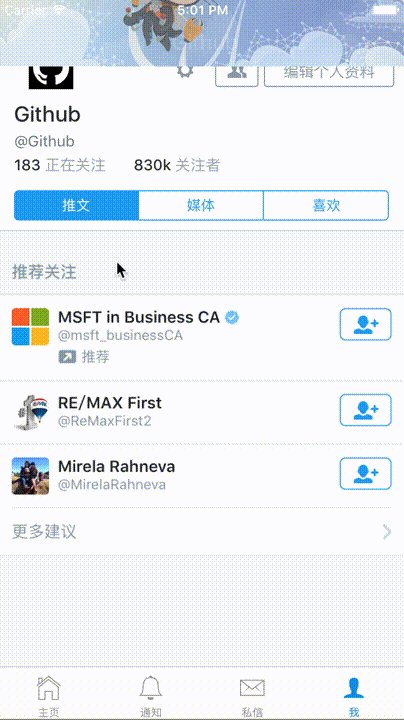
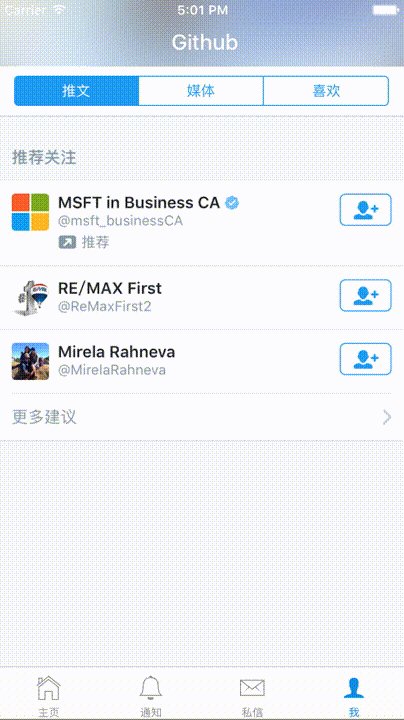
The Twitter app entrance animation.
Using CocoaPods with React Native.
An example with JTSImageViewController.
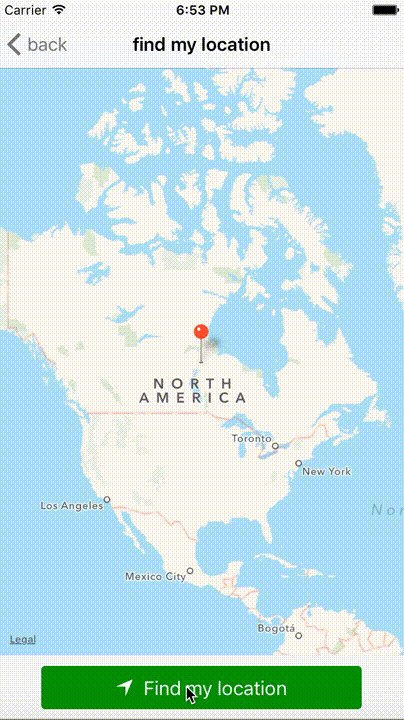
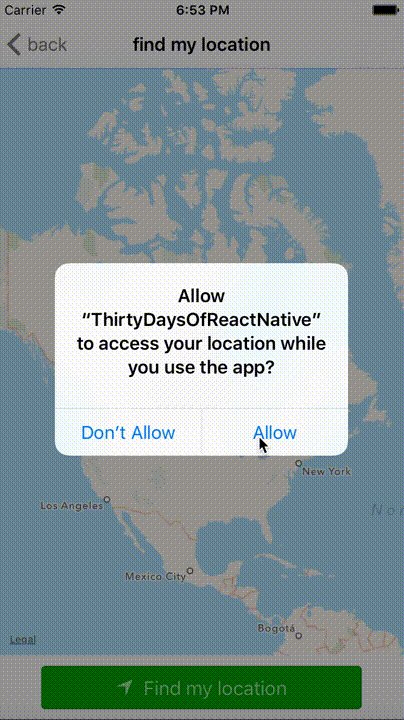
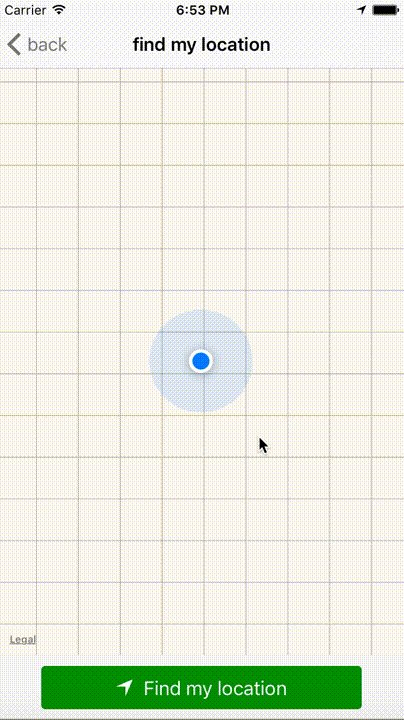
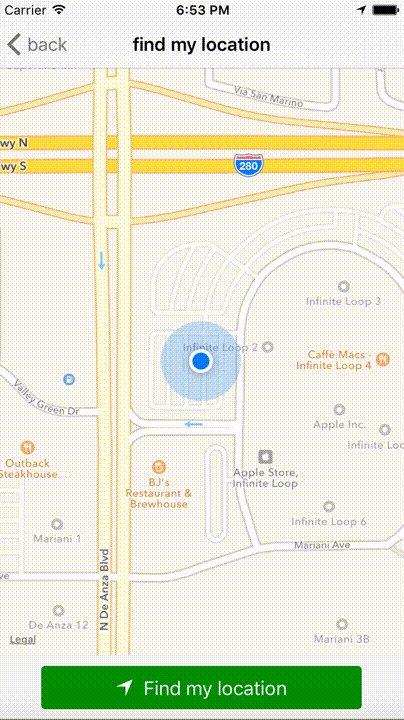
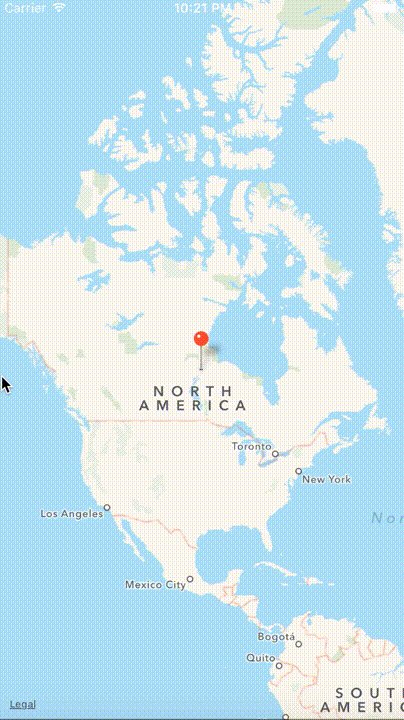
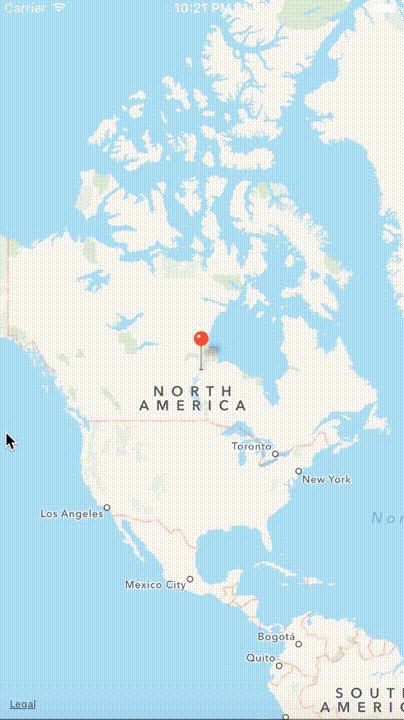
MapView and find Geo location.
Spotify welcome screen/
Pan gesture basic. Move a baseball around.
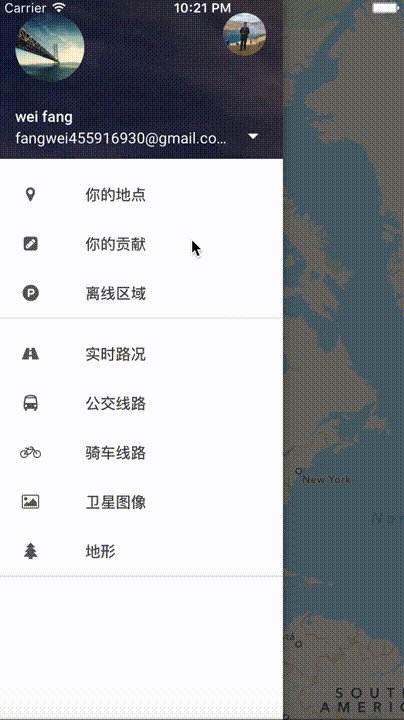
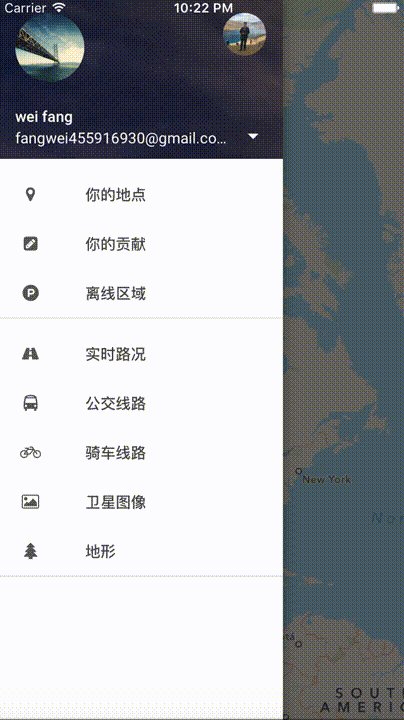
Google map style swipe menu
Layout of Twitter user page
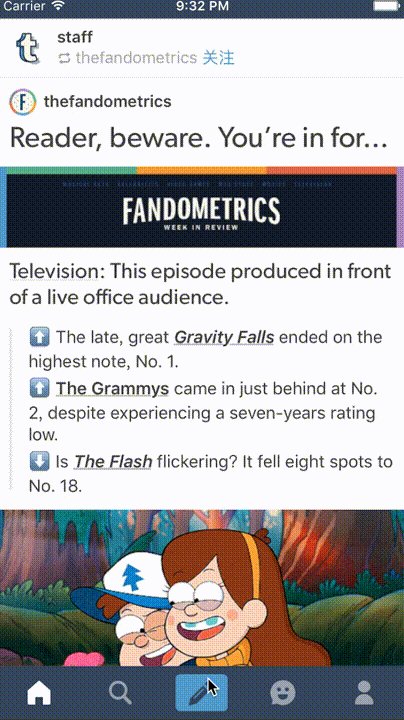
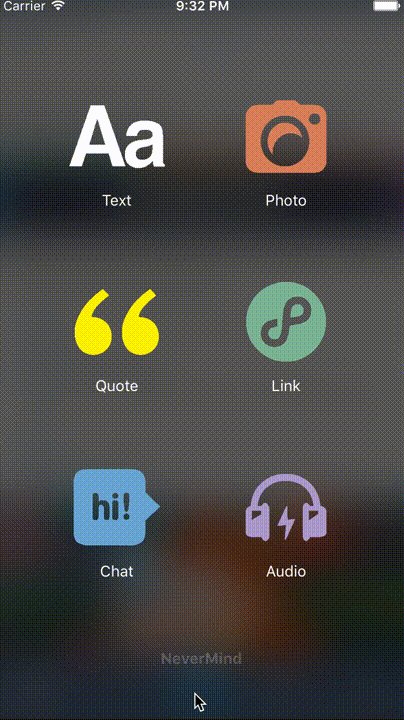
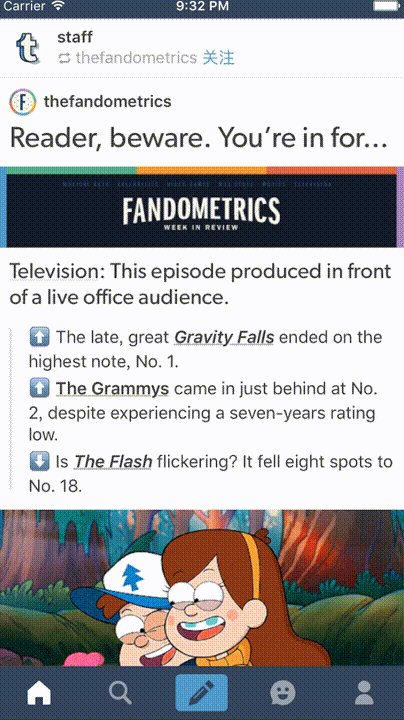
Tumblr menu animation
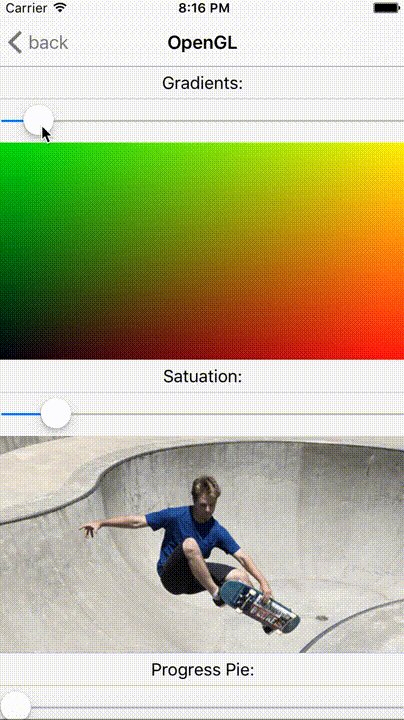
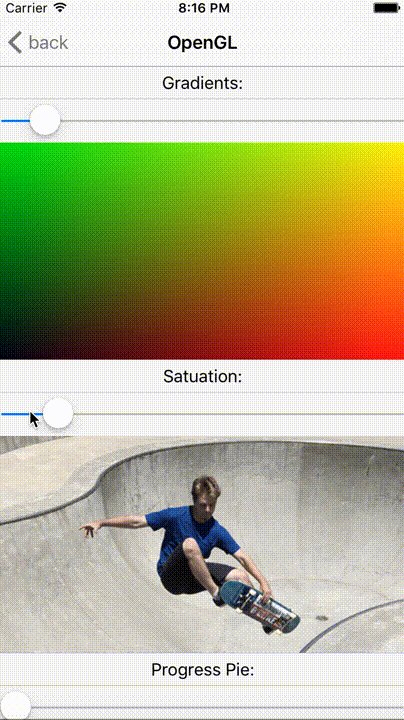
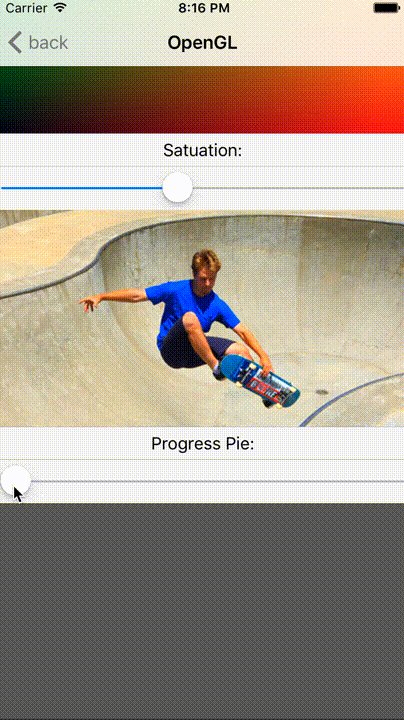
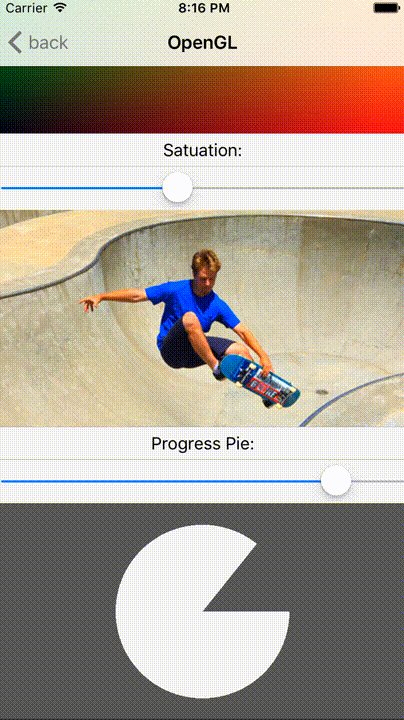
Using OpenGL with React native
Reference: https://github.com/ProjectSeptemberInc/gl-react-native
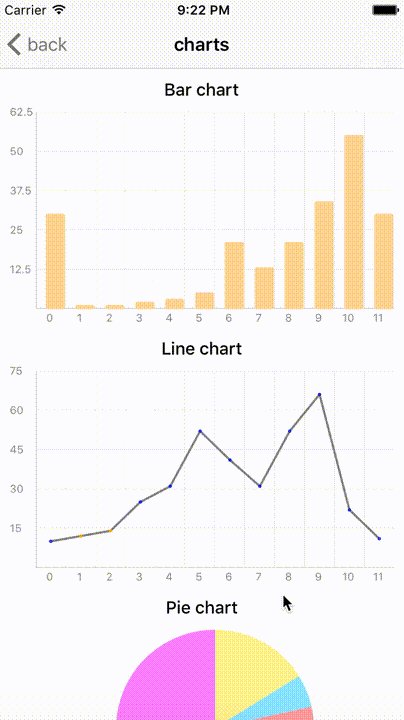
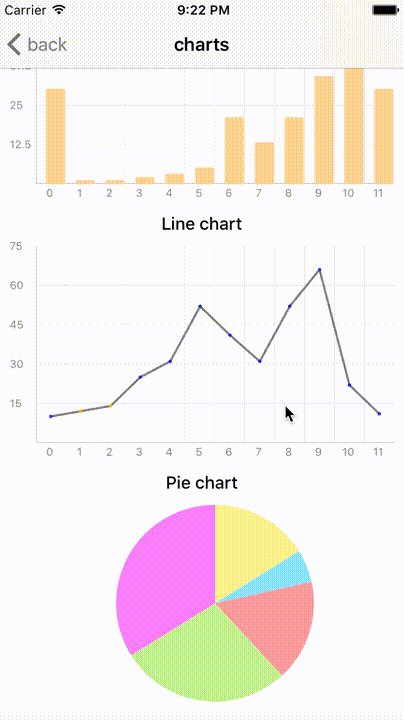
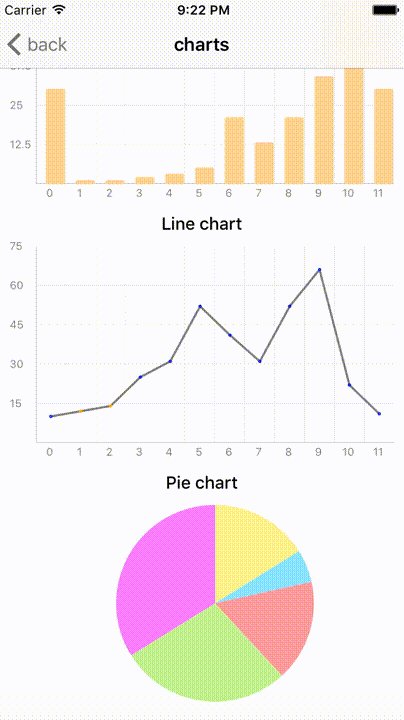
Charts with React native
Reference: https://github.com/tomauty/react-native-chart
A tweet UI
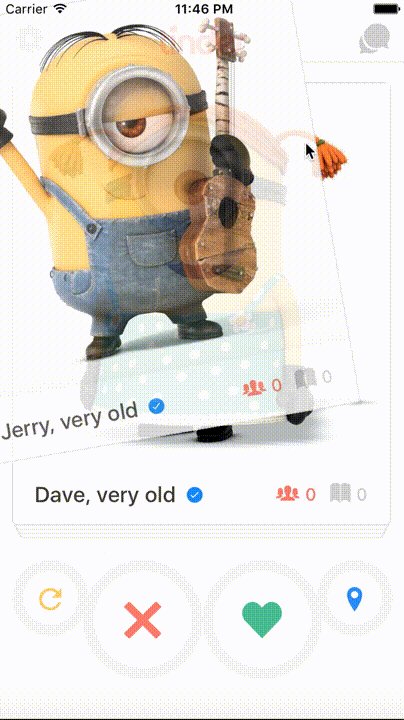
A tinder swipe
Reference:https://github.com/meteor-factory/react-native-tinder-swipe-cards
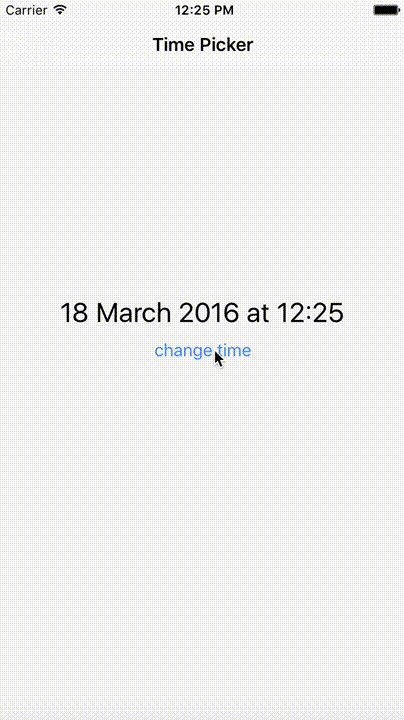
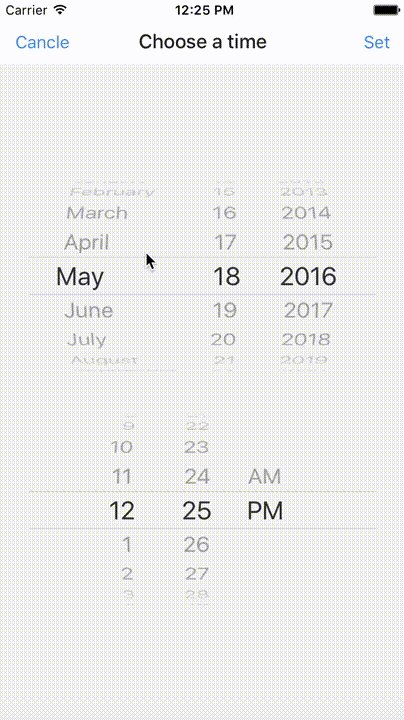
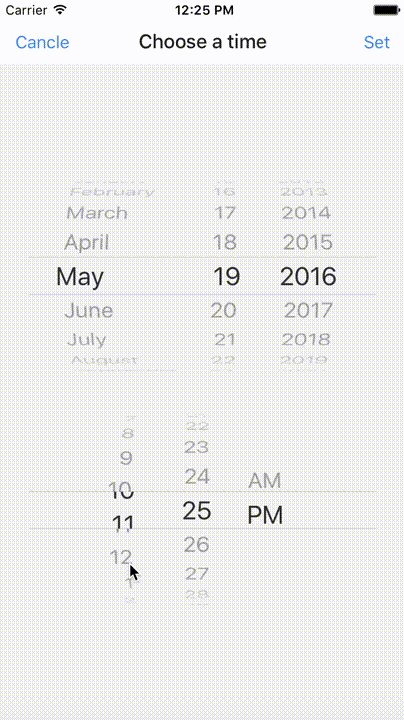
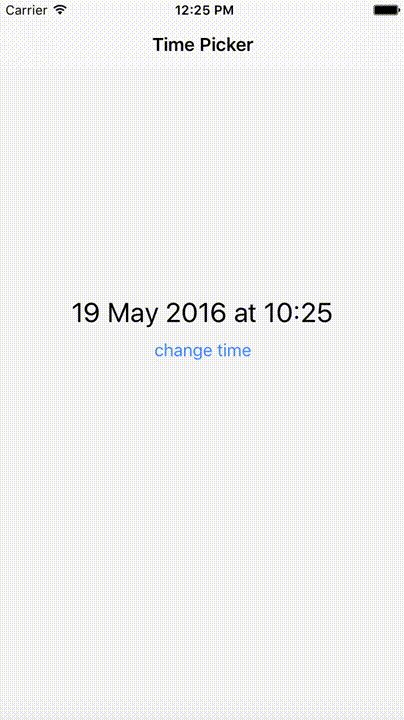
A time picker
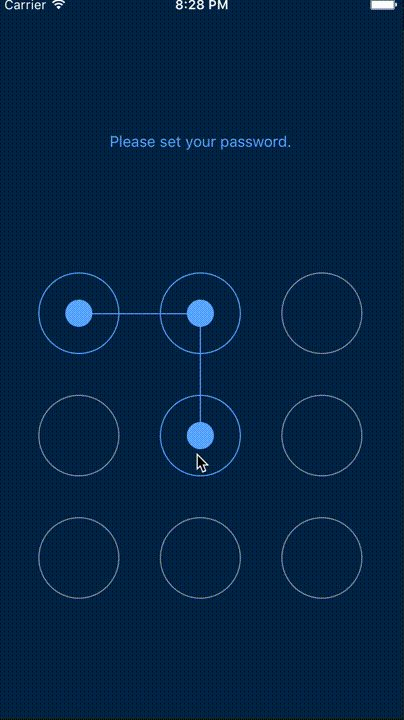
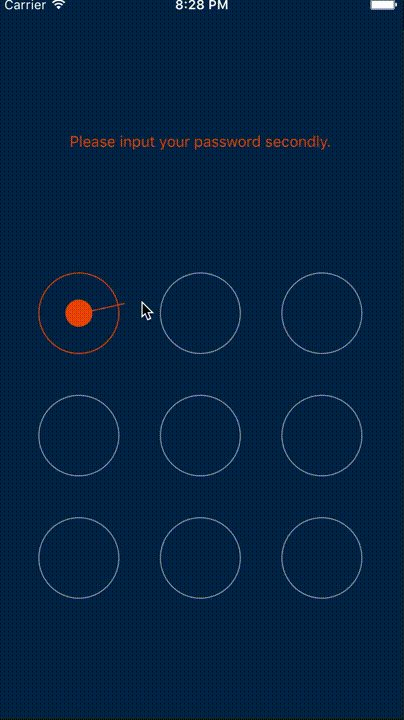
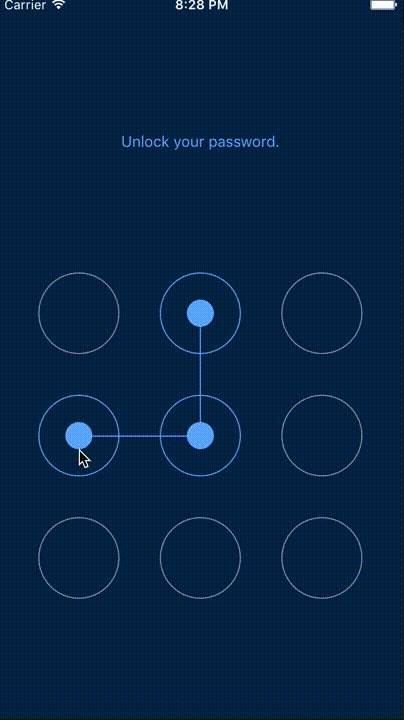
Unlock with gesture
Reference:https://github.com/spikef/react-native-gesture-password
Native search bar and Fuzzy search
Reference:https://github.com/umhan35/react-native-search-bar
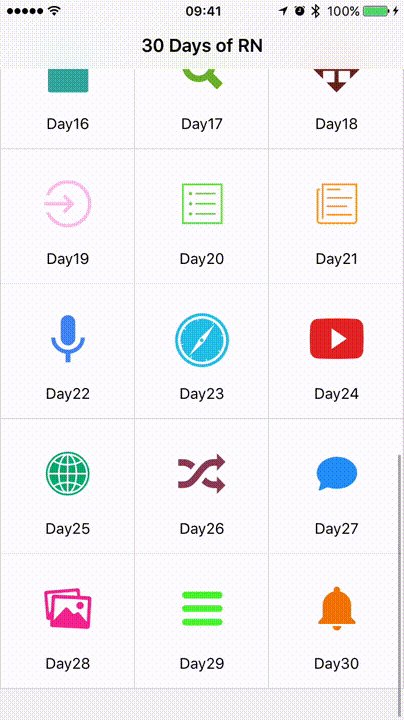
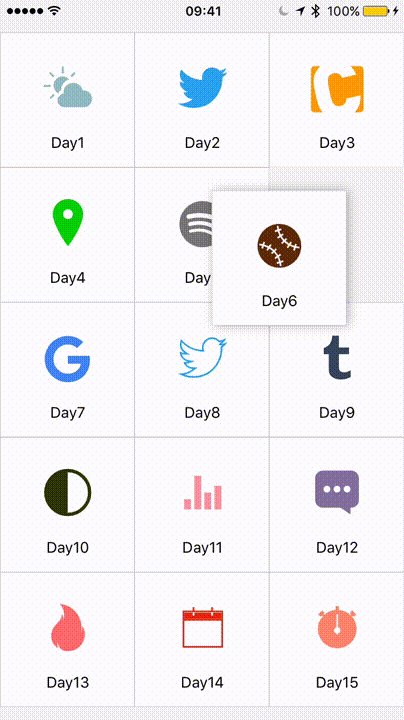
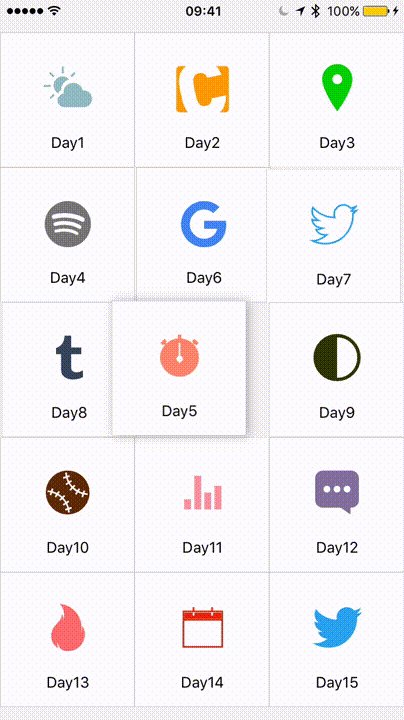
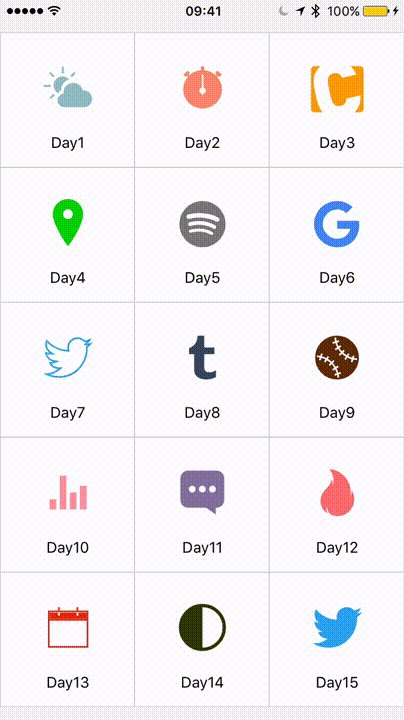
Sortable. drag and reorder the blocks.
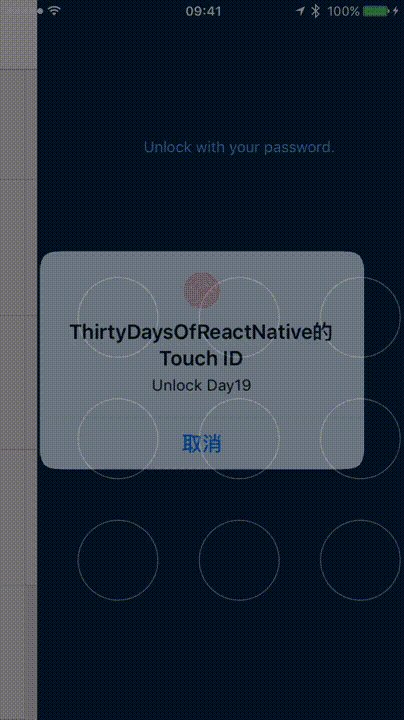
Unlock app with touchID
Reference:https://github.com/naoufal/react-native-touch-id
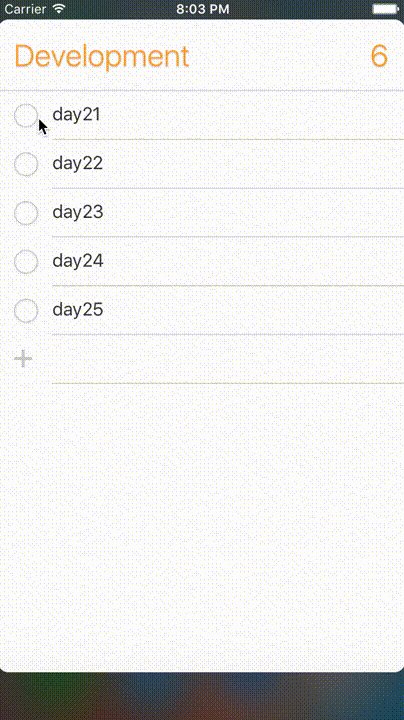
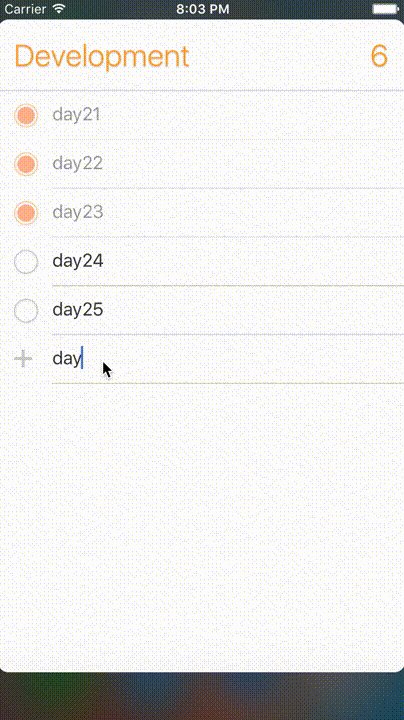
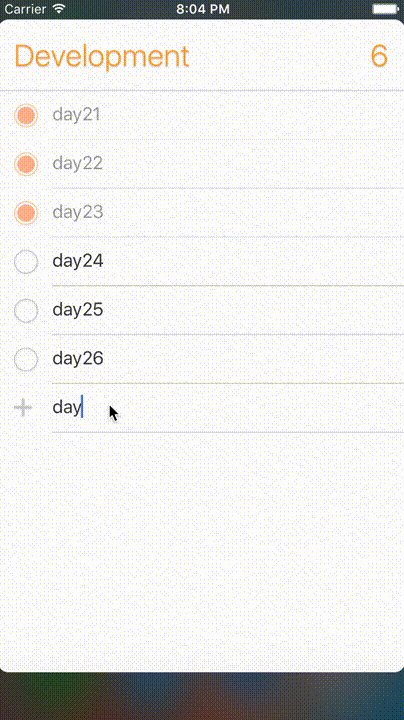
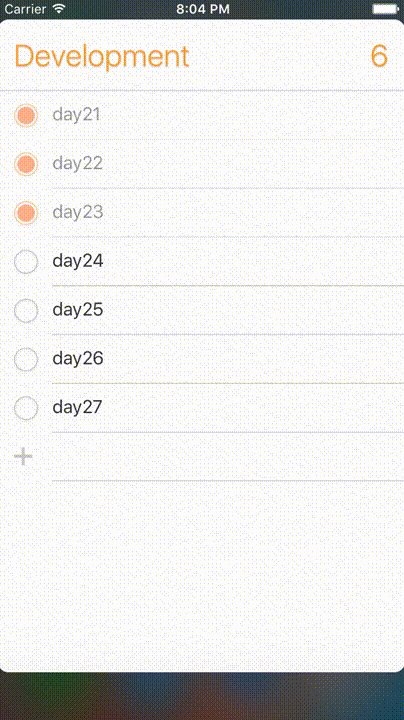
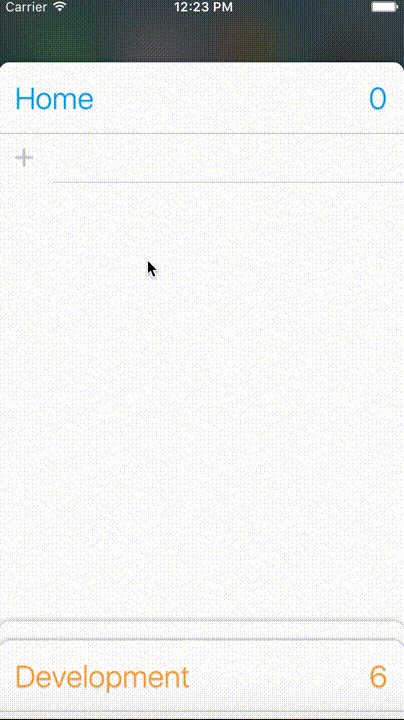
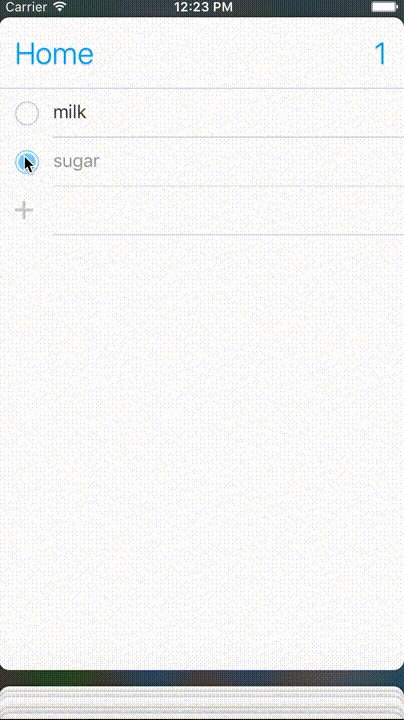
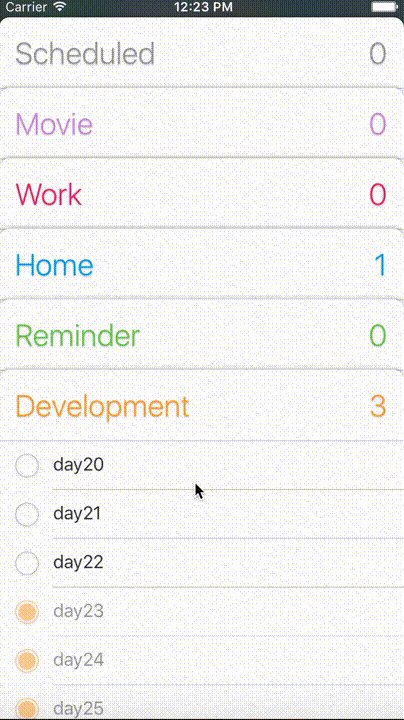
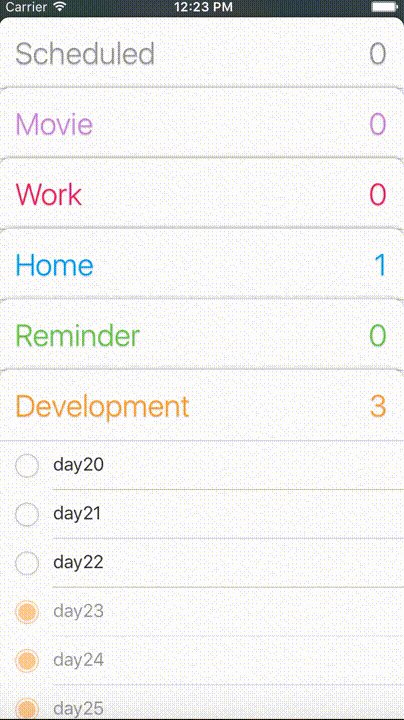
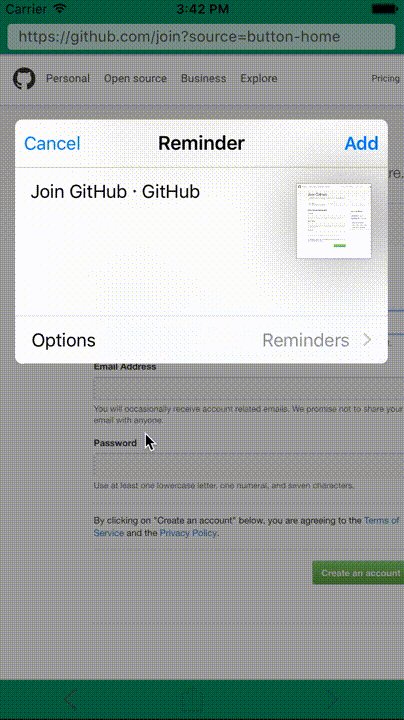
Sigle page Reminder
Multi page Reminder
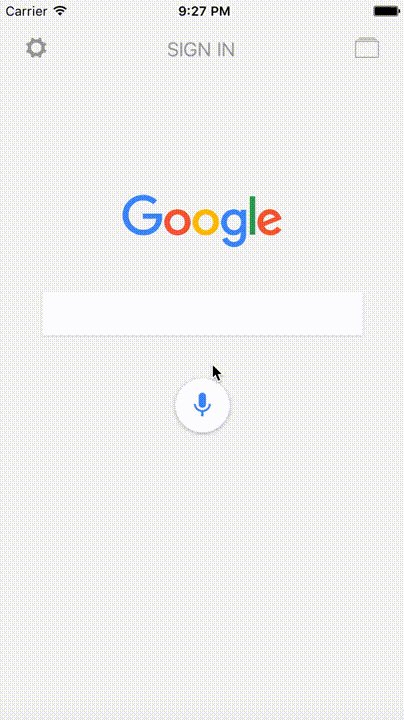
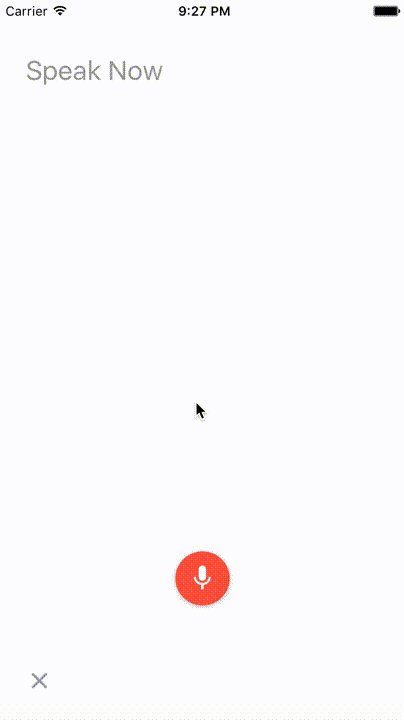
Google Now
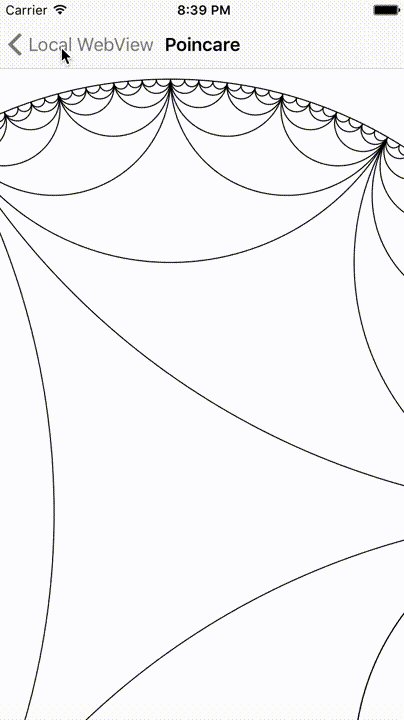
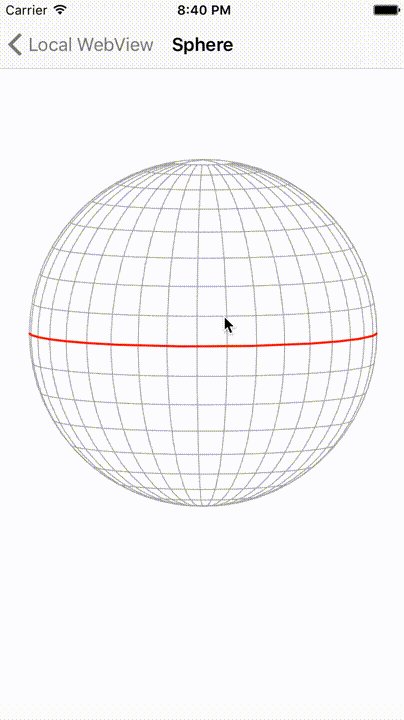
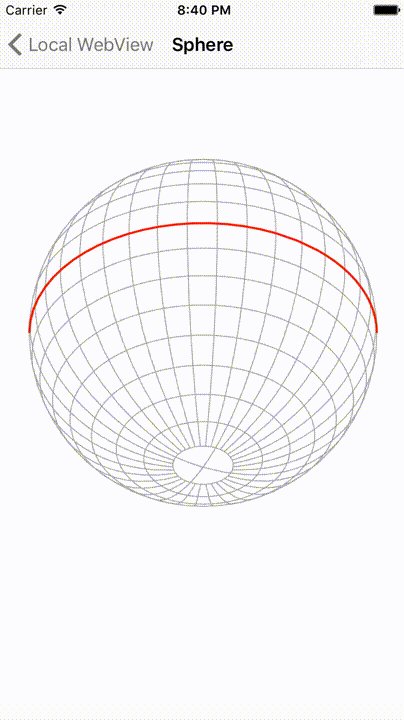
Local WebView An example using D3.js
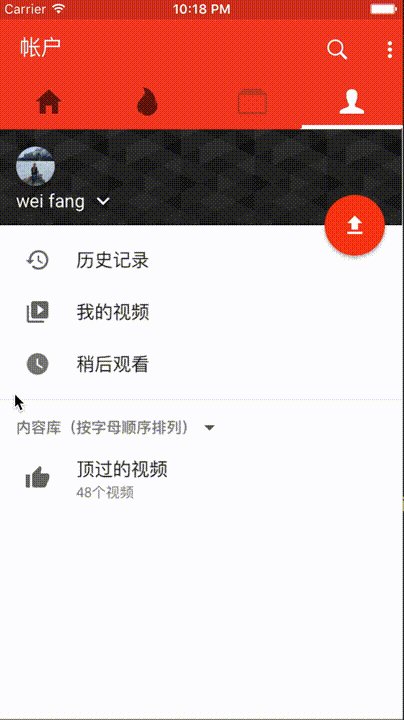
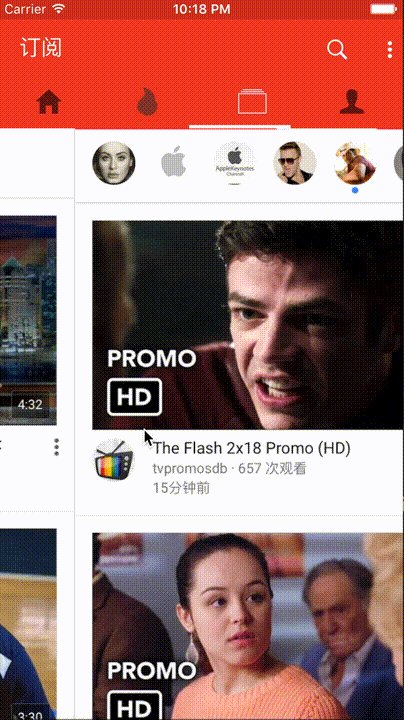
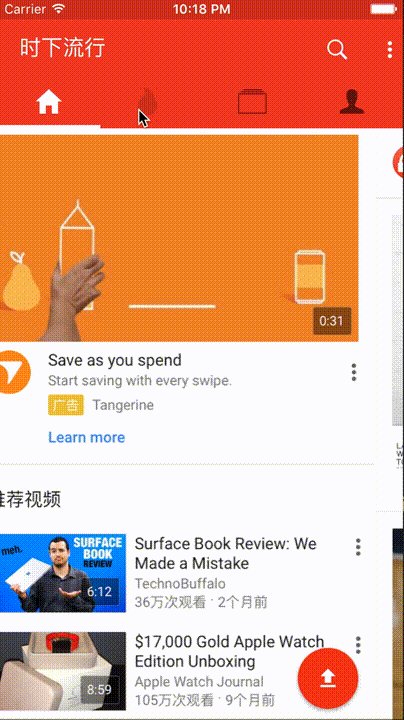
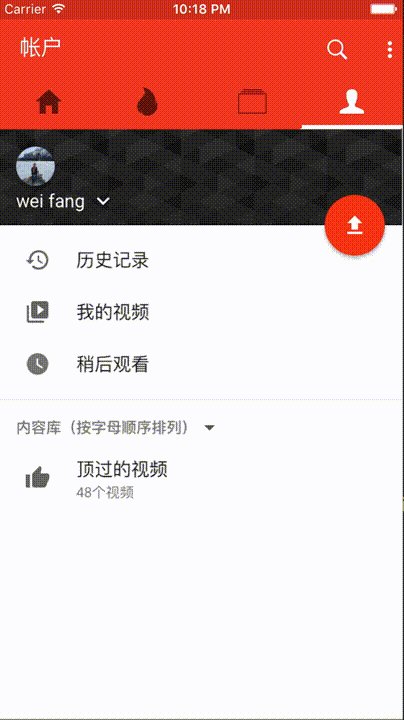
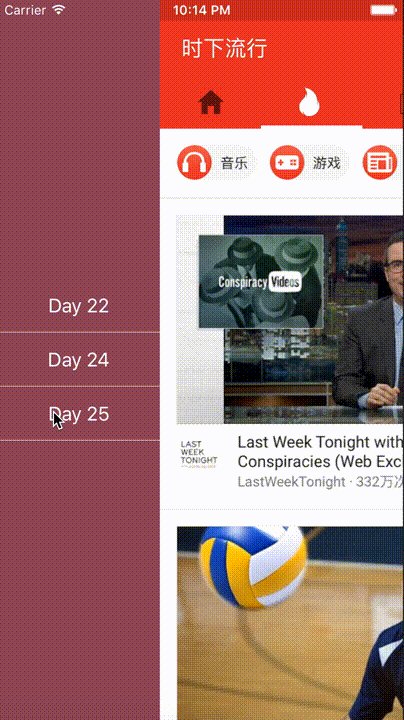
Youtube scrollable tab
Reference: https://github.com/brentvatne/react-native-scrollable-tab-view
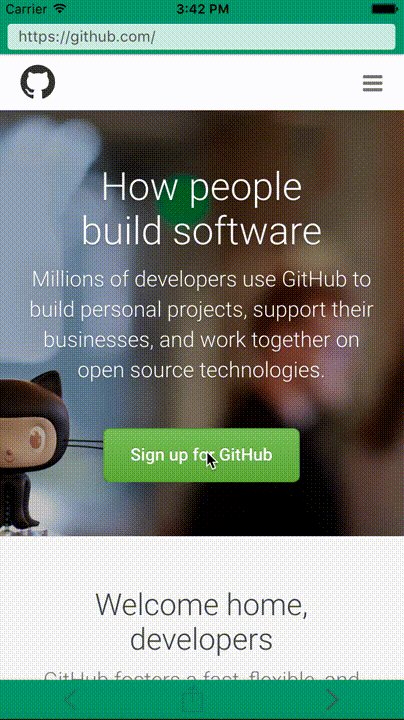
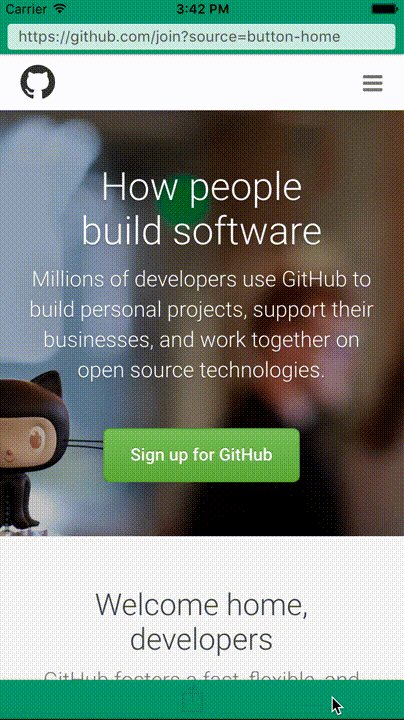
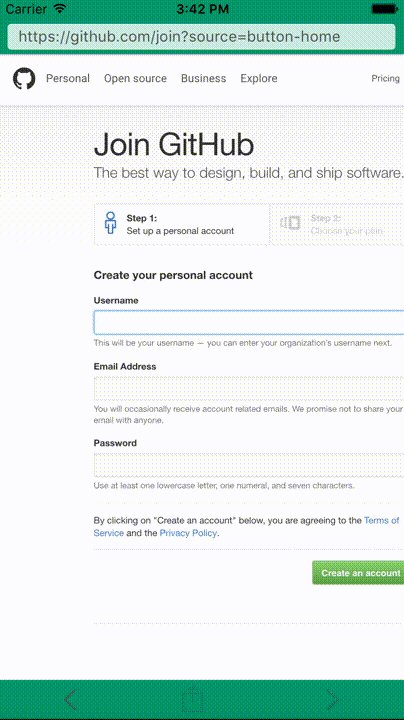
Custome in-app browser
Reference: https://github.com/d-a-n/react-native-webbrowser
Swipe and Switch
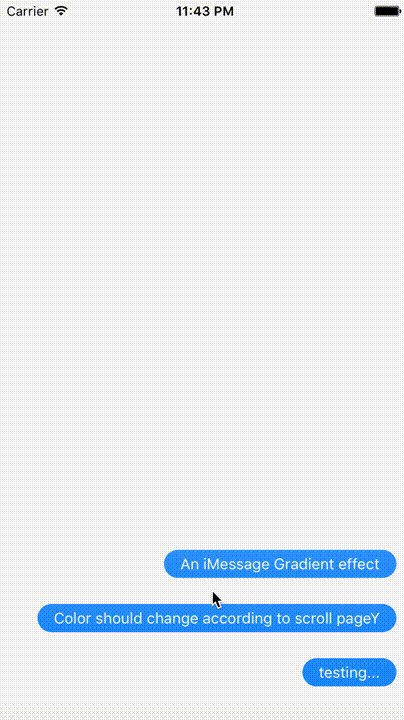
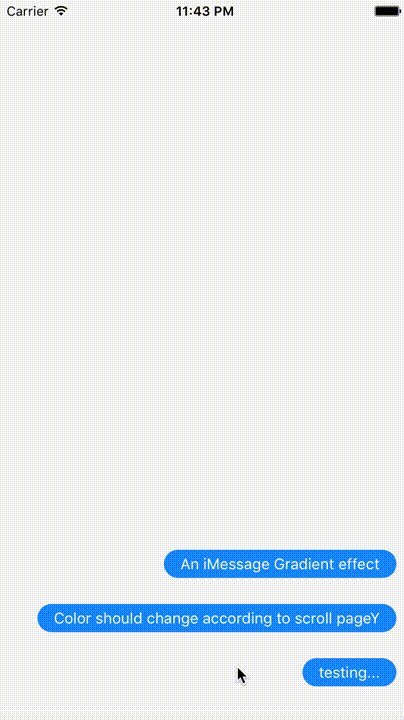
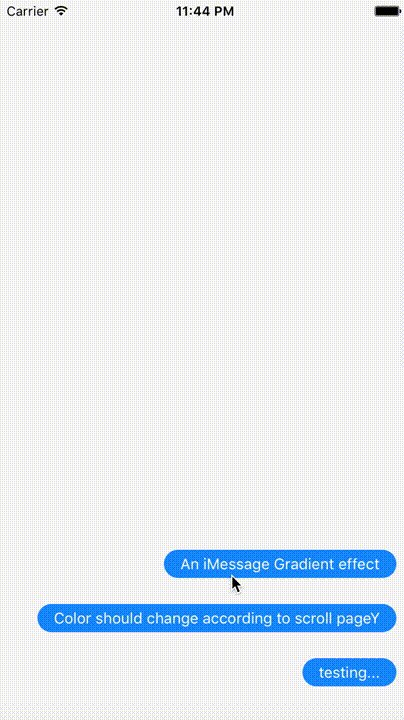
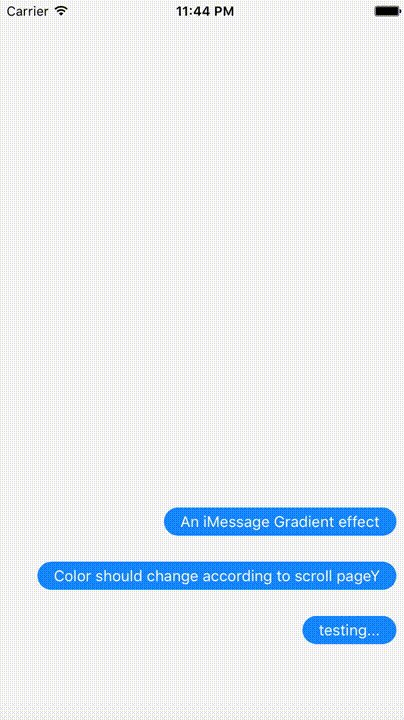
iMessage Gradient. The chat bubble changes its gradient color with its pageY.
Reference: https://github.com/brentvatne/react-native-linear-gradient
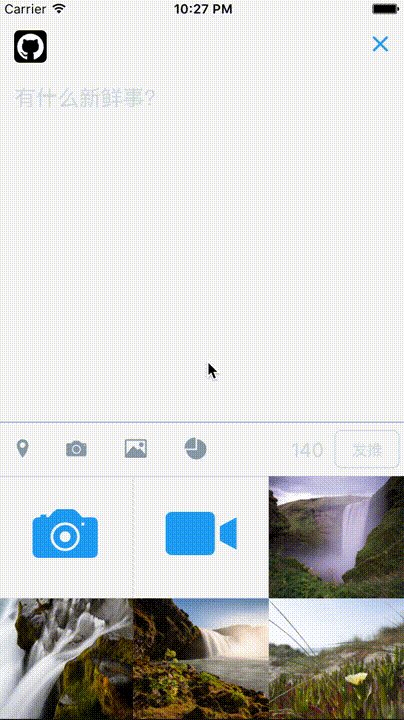
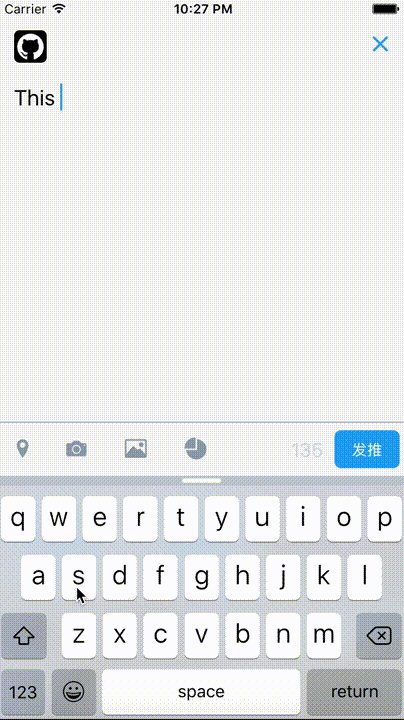
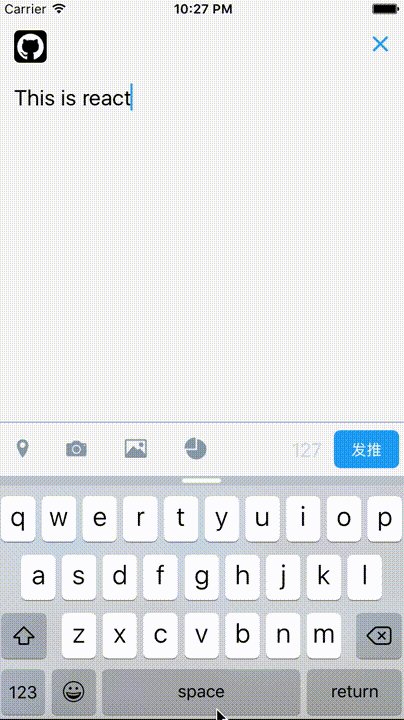
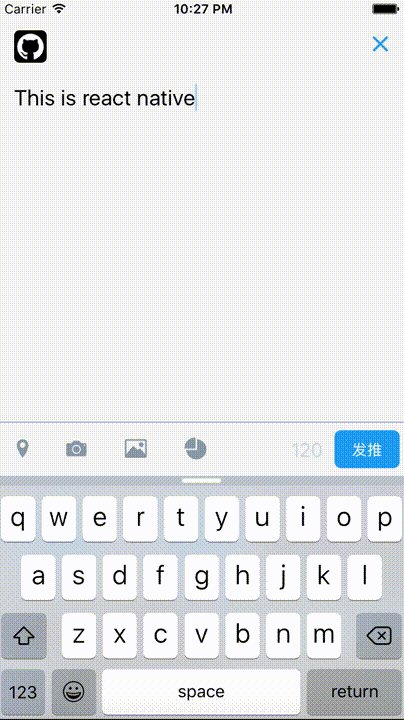
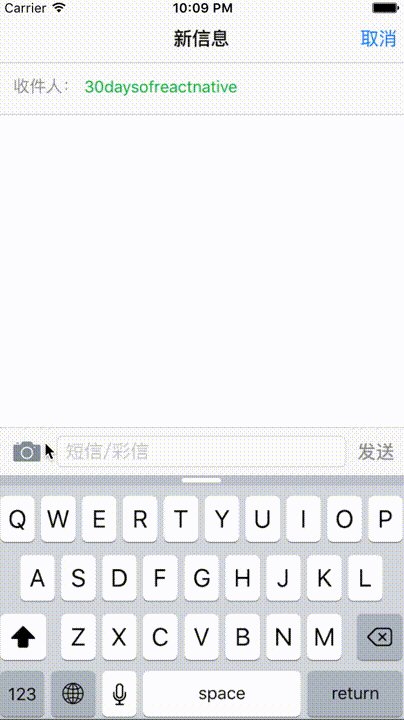
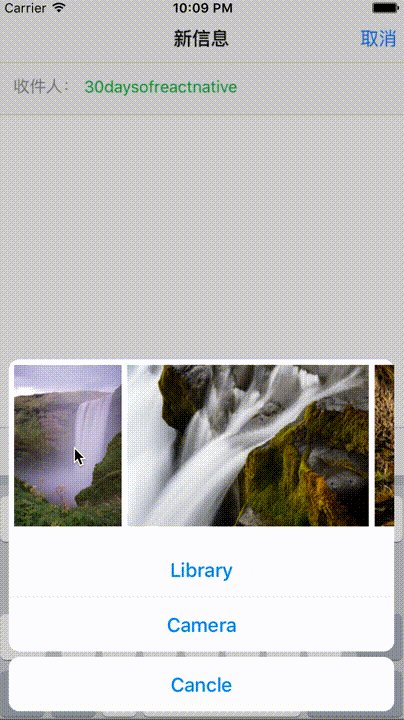
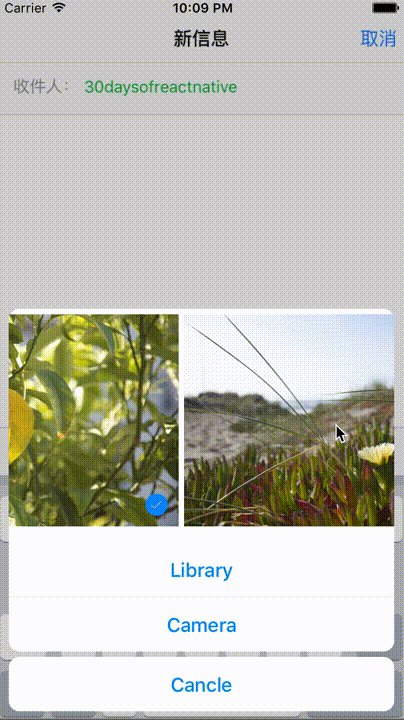
iMessage Image Picker.
Quick action with 3D Touch. Quick action on launching days.
Push Notification.
ThirtyDaysOfReactNative is under the MIT license.