| Environment | Status |
|---|---|
| Dev | |
| Staging |
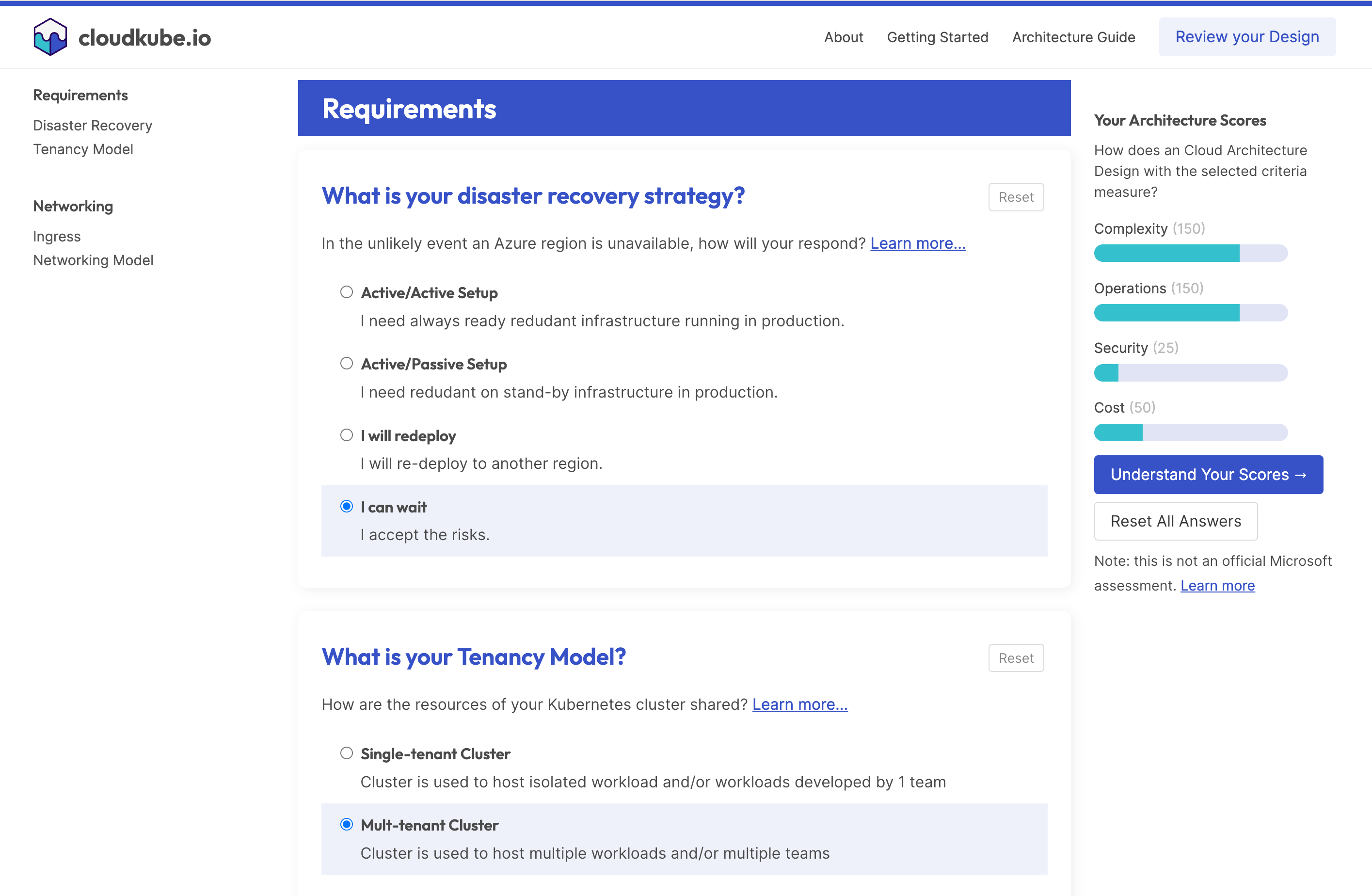
A Proof of Concept app that allows users to answer questions to receive a score that's not a binary checklist, but rather an assessment based on trade-offs.
Note: this is just a proof of concept and the content should be treated as fillers and placeholders
First install Dependences
npm installThen start the Nuxt.js Server
npm run nuxt:dev
In the cloud, the app is served via Express so we can include a /health endpoint. To test if the app still works locally, run:
npm run nuxt:build
npm run express:dev
The best docs are code itself. See 🐳 Dockerfile and ☸️ manifests/deployment.yaml
Note: the architecture-review namespace should exist before running Terraform.
The Terraform infrastructure as code performs the following:
-
Azure Container Registry
just for this application (because its lifecycle should be different from the AKS clusters) -
Service Principals
- to use in CI/CD to push/pull images to this container registry
cloudkubereviews - contributor access to
architecture-reviewnamespace in shared cluster
- to use in CI/CD to push/pull images to this container registry
The following are managed in this repository's Infrastructure as Code.
| Security Principal | Role | Scope |
|---|---|---|
cloudkube-dev-r9er-cluster-agentpool |
AcrPull | cloudkubereviews Container Registry |
cloudkube-staging-d7c-cluster-agentpool |
AcrPull | cloudkubereviews Container Registry |
cloudkube-arch-review-ci-dev-sp |
AcrPush | cloudkubereviews Container Registry |
cloudkube-arch-review-ci-staging-sp |
AcrPush | cloudkubereviews Container Registry |
cloudkube-arch-review-ci-dev-sp |
AKS Cluster User Role* | cloudkube-dev-r9er-cluster |
cloudkube-arch-review-ci-staging-sp |
AKS Cluster User Role* | cloudkube-staging-d7c-cluster |
cloudkube-arch-review-ci-dev-sp |
AKS RBAC Writer | architecture-review namespace in dev cluster |
cloudkube-arch-review-ci-staging-sp |
AKS RBAC Writer | architecture-review namespace in staging cluster |
*Required read-only role for non-interactive cluster login
-
The infrastructure as code (IaC) in this repo is not intended for CI/CD automation or configuration management. Thus the Terraform state file is local.
-
This IaC is designed to be run by an Administrator with elevated permissions not just for this repository, but also for the corresponding Kubernetes clusters, which are managed in a different repository.
-
The Azure Container Registry's admin account is disabled.
-
The AKS clusters are AAD integrated and local accounts are disabled.
You can create the following extra directories, some of which have special behaviors. Only pages is required; you can delete them if you don't want to use their functionality.
-
The assets directory contains your uncompiled assets such as Stylus or Sass files, images, or fonts (docs).
-
The components directory contains your Vue.js components. Components make up the different parts of your page and can be reused and imported into your pages, layouts and even other components (docs).
-
Layouts are a great help when you want to change the look and feel of your Nuxt app, whether you want to include a sidebar or have distinct layouts for mobile and desktop (docs).
-
This directory contains your application views and routes. Nuxt will read all the
*.vuefiles inside this directory and setup Vue Router automatically (docs). -
The plugins directory contains JavaScript plugins that you want to run before instantiating the root Vue.js Application. This is the place to add Vue plugins and to inject functions or constants. Every time you need to use
Vue.use(), you should create a file inplugins/and add its path to plugins innuxt.config.js(docs). -
This directory contains your static files. Each file inside this directory is mapped to
/.Example:
/static/robots.txtis mapped as/robots.txt(docs). -
This directory contains your Vuex store files. Creating a file in this directory automatically activates Vuex (docs).