Documentation integration for SvelteKit. You can think of it as a VitePress alternative for Svelte.
- 📝 Vite plugin for transforming Markdown files to Svelte components with HMR support.
- 📡 Loaders and endpoint handlers for loading Markdown metadata (i.e., title, frontmatter, etc.), and sidebar configurations.
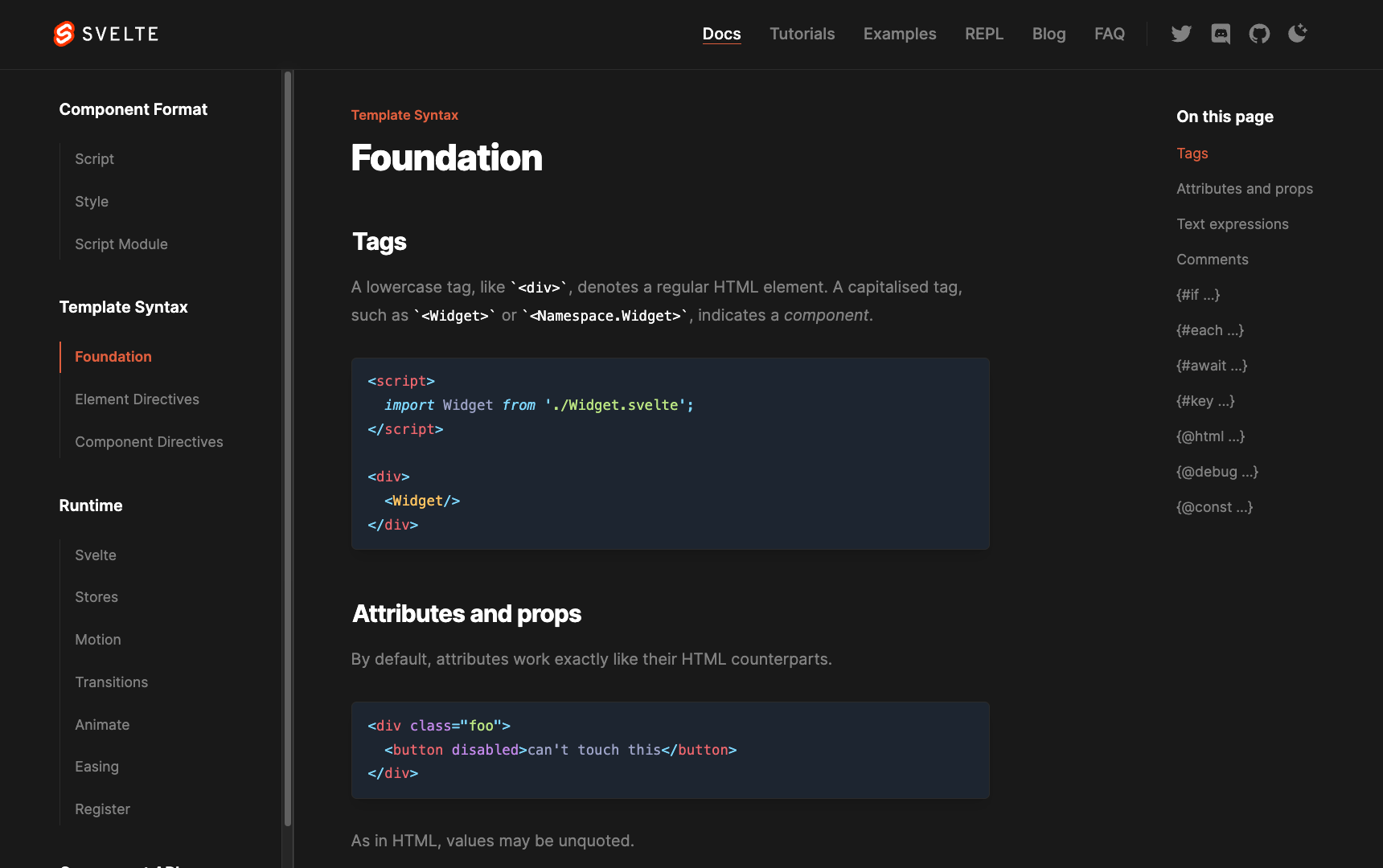
- 🎨 Beautiful pre-designed theme that's inspired by the Tailwind docs.
- ♿ Accessible menus and popovers with full keyboard support, which are included in the default theme and also exported for your convenience.
- 🌎 Global components folder that's imported into all Markdown files
and also mapped to custom containers (e.g.,
Button.svelte->:::button). - 🧩 Markdown extensions for header anchors, file links, YAML frontmatter, emojis, custom containers, table of contents, code fences, and importing code snippets.
- 🖼️ Beautiful syntax highlighting with Shiki. This includes pre-designed code blocks that support titles, line highlighting, copy code button and a few other goodies.
- 🏗️ Prebuilt Markdown components for steps, admonitions (i.e., callouts), tabbed links, responsive tables, and yes/no blocks.
- 🔎 Algolia search integration that includes a clean default design.
You can find our documentation at kit-docs.svelteness.dev.
Thanks to Vercel for graciously providing us an OSS sponsored account for hosting our docs site!
KitDocs is MIT licensed.