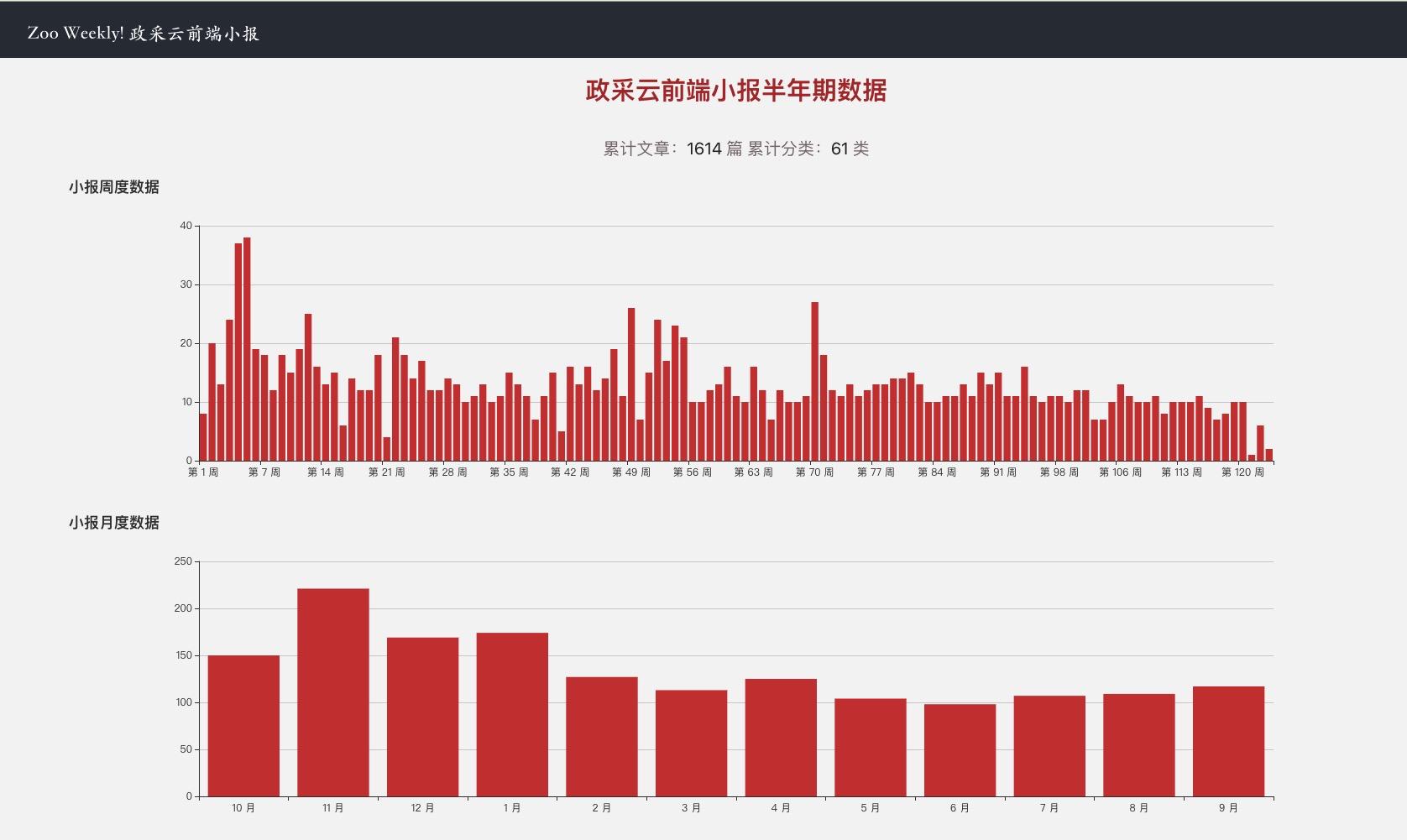
政采云小报前端项目,收录插件投稿的前端小报内容,便于查看,并进行相关数据统计。
本地启动需要安装 Chrome 扩展 Redux DevTools (点击链接安装)
执行 npm i 安装依赖
在 src/utils/request.js 下的 BASE_URL 中配置您的 ip
执行 npm run dev 启动项目,该命令可以同时启动本地服务端和客户端。
修改 /src/components/Footer/index.js 的组件代码、/src/index.ejs 的 script 内容,替换成您的网站信息。
为了便于 SEO 爬取信息以及减少白屏时间的考量,我们选择前端同构渲染,使用一套代码,用户首次请求的页面在服务端渲染好,然后再是客户端渲染,也就是前端同构渲染原理。
一个填充好的 html => html string => 数据 store + 模板 route
ReactDOMServer 类可以让你在服务端渲染你的组件
服务端 react 代码需要根据请求的 path 知晓渲染哪一个页面
服务端需要提前将不同页面对应的数据请求操作执行,提供应用所需的初始 state,并且由于在服务端渲染时已经请求过对应数据,需要避免客户端再次请求。
React Helmet 一个HTML文档head管理工具,管理对文档头的所有更改。