图片放大一次之后不能再次放大
barantt opened this issue · comments
第一次鼠标移到图片上之后又会变成放大图标点击可以放大,但是缩小之后鼠标再次移到图片上就没有反应了,也不能放大了。
而且似乎不仅仅是打不开图片,整个页面变得不能点击了
请问是否有使用严格模式 <React.StrictMode/> ?, 目前在严格模式下会有点兼容性问题
同样遇到了这个问题,点完一次以后得刷新页面才能够第二次点击,用的是 TS
页面打包发布以后这个问题就消失了,本机 localhost 测试的时候存在
没有使用严格模式
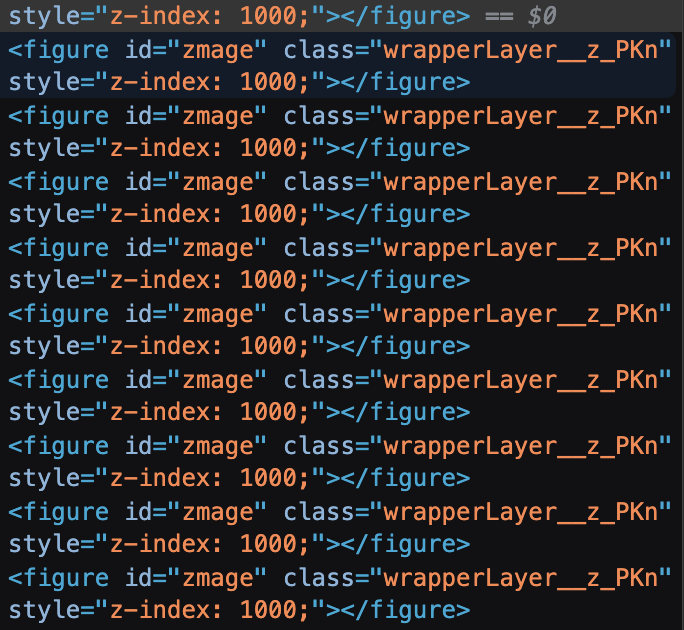
figure id="zmage" class="wrapperLayer__z_PKn" style="z-index: 1000;"
缩小的时候这个标签根本没有去掉,占了整个屏幕
放大的时候多生成了一个figure,这就尴尬了。
0.8.5-beta.36老版本有这个问题,最新0.8.5-beta.37又是样式没能加载出来,干瞪眼,搞锤儿哦兄弟
没有使用严格模式
是这个原因,能解决