iCSS -- interesting css
本系列围绕 CSS 展开,谈一些有趣的话题,内容天马行空,想到什么说什么,不仅是为了拓宽解决问题的思路,更涉及一些容易忽视或是十分有趣的 CSS 细节。
持续更新中,觉得不错的可以点个 star 订阅收藏。
题目在 Issues 中,也可以点击下面链接进行跳转。
Blog
本 CSS 系列同步更新在我的博客:
List
1、下面这个左边竖条图形,只使用一个标签,可以有多少种实现方式:
2、类似下面这样的条纹边框,只使用一个标签,可以有多少种实现方式 -- 从条纹边框的实现谈盒子模型:
3、层叠顺序(stacking level)与堆栈上下文(stacking context)知多少?
4、从倒影说起,谈谈 CSS 继承 inherit
5、纯 CSS 实现单行居中显示文字,多行居左显示,最多两行超过用省略号结尾
6、全兼容的多列均匀布局问题
如何实现下列这种多列均匀布局:
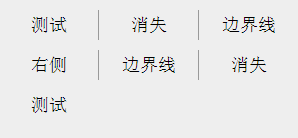
7、全兼容的最后一条边界线问题
看看下图,常见于一些导航栏中,要求每行中最后一列的右边框消失,如何在所有浏览器中最便捷最优雅的实现?
8、纯CSS的导航栏Tab切换方案
不用 Javascript,使用纯 CSS 方案,实现类似下图的导航栏 Tab 切换:
9、巧妙的多列等高布局
规定下面的布局,实现多列等高布局,要求两列背景色等高。
<div class="container">
<div class="left">多列等高布局左</div>
<div class="right">多列等高布局右</div>
</div>10、巧妙的实现 CSS 斜线
使用单个标签,如何实现下图所示的斜线效果:
11、IFC、BFC、GFC 与 FFC 知多少
12、结构性伪类选择器
13、引人瞩目的 CSS 变量(Variable)
14、CSS命名方式是否有必要规范
15、reset.css 知多少
16、你该知道的字体 font-family
17、再探究字体的渲染规则及 fallback 机制
18、使用 position:sticky 实现粘性布局
19、深入探讨 CSS 特性检测 @supports 与 Modernizr
20、巧妙地制作背景色渐变动画!
如何实现下述的背景色渐变动画?