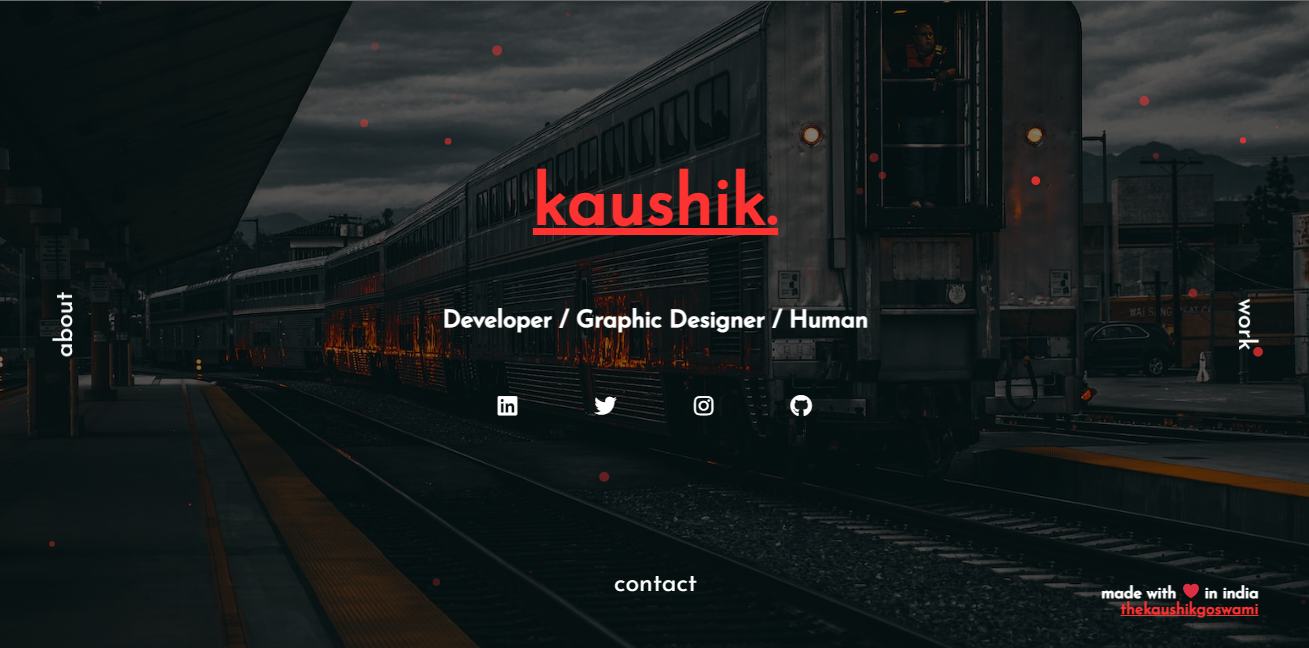
A clean, beautiful, ambient portfolio template for Software Developers!

Make Sure to ⭐ the Repo if You liked it -- It Helps!
⚡️ Open-Source
⚡️ Valid HTML5 & CSS3
⚡️ Easy to modify
- Clone the repository and modify the content of index.html according to your requirements.
- Add or remove images from the
thekaushikgoswami.github.io/assets/directory as per your needs. - I highly recommend using GitHub Pages to deploy the website in the easiest way.
- To deploy your website using GitHub Pages, create a GitHub repository with the name
<your-github-username>.github.io. Please use this exact name. - Push the generated code to the
masterbranch of this repository.
- About
- Skills
- Work
- Resume
- Contact
- Social Media Links
- Custom 404 Page
- Particle Effect
- Footer
To view a live example, click here
Fork the repository and then clone it locally by doing -
git clone https://github.com/TheKaushikGoswami/thekaushikgoswami.github.io.gitStart your magic by modifying the code and making changes of your own. Then push the commit using -
git add .
git commit -m "<your commit message here>"
git push YOUR_REPO_URL developAfter cloning & setting up the local project you can push the changes to your github fork and make a pull request (optional).
- imfunniee - For The Base Template of this Portfolio
- tsParticles - For The Custom 404 Page
Made with ❤️ in India



