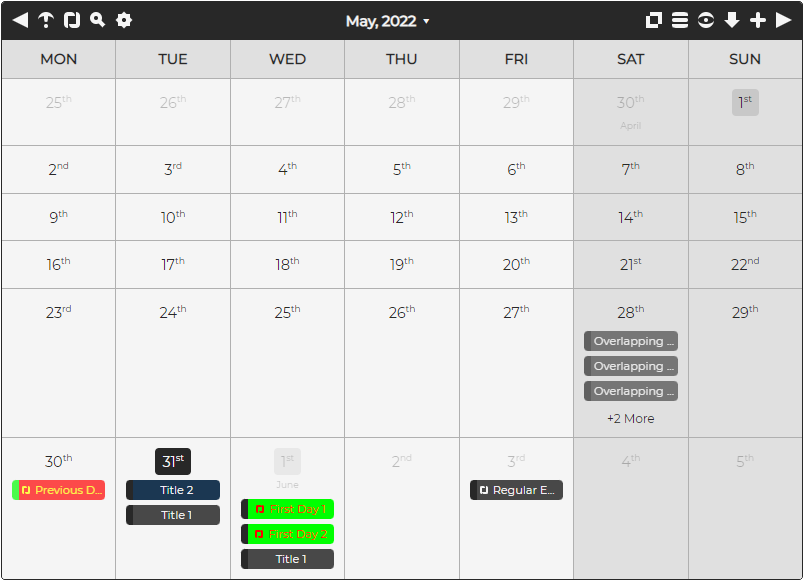
One of the world's easiest, most powerful, and full responsive JavaScript Calendars!
v1.6.5
- Adding, updating, and removing events, with full custom colors support.
- Full API available via public functions.
- Drag and Drop for events.
- Copy & Paste, and Duplication of events.
- Configurable text for translations.
- Day, Week, Month, and All Events views.
- Fully styled in CSS/SASS (including the buttons) and compatible with the Bootstrap library.
- Custom events for actions (adding/updating/removing events, skipping months, etc).
- Export to CSV, XML, JSON, TEXT, iCAL, MD, HTML, and TSV.
- Full-screen mode (double clicking the title bar).
- Search support.
- Repeat every Day, Week, Month, Year, or a custom period (with exclusion days support).
- Customizable holidays.
- Navigation keys (in full-screen mode):
- Left: Moves to the previous month.
- Right: Moves to the next month.
- Escape: Close the active dialog, or full-screen mode.
- Down: Jumps to the current month.
- F5: Refreshes the current view.
- Ctrl/Command + Left: Moves to the previous year.
- Ctrl/Command + Right: Moves to the next year.
- Navigation keys (global):
- Escape: Closes the active dialog.
- Ctrl/Command + Shift + A: Opens the Add Event dialog (if manual editing is enabled).
- Ctrl/Command + Shift + F: Opens the search dialog.
- Custom event groups (with configurable toggles).
- Browser notifications for events (modern browsers only).
- Drop file support (allowing a file containing JSON, or an array of events, to be added).
- DatePicker mode (just assign to the ID of an text input).
- HTML text support (off by default).
All modern browsers (such as Google Chrome, FireFox, and Opera) are fully supported.
Limited support is available for Internet Explorer, but this will seize by the end of 2021.
To see a list of all the most recent changes, click here.
To get started using Calendar.js, do the following steps:
You will also need to set the page character encoding to UTF-8. This can be included in the head of your HTML as follows:
<meta charset="utf-8" />Also, make sure you include the "DOCTYPE html" tag at the top of your email, as follows:
<!DOCTYPE html><link rel="stylesheet" href="src/calendarjs.css" />
<script src="src/calendarjs.js"></script><div id="calendar"></div><script>
var calendarInstance = calendarJs( "calendar", {
manualEditingEnabled: true
// All your options can be set here
} );
</script>To see the options available for the class constructor, click here.
That's it! Nice and simple. Please refer to the code if you need more help (fully documented).
To customize, and get more out of Calendar.js, please read through following documentation.
Options (which can be set when initializing, or afterwards) allow you to customize how Calendar.js will look and function. You can set them manually as follows:
<script>
calendarInstance.setOptions( {
manualEditingEnabled: false,
maximumEventsPerDayDisplay: 0,
visibleDays: [ 0, 1, 2, 3, 4 ]
} );
</script>To see a list of all the available options you can use, click here.
An event is defined as a JavaScript object, as follows:
<script>
var event = {
from: new Date(),
to: new Date(),
title: "A New Event",
description: "A description of the event"
};
</script>You can add a new event by using one of the add public functions, as follows:
<script>
calendarInstance.addEvent( event );
</script>To see a list of all the available event properties and how they should be formatted, click here.
A holiday is a piece of text that is shown under the day number in the month it is assigned to. You can set these holidays in the options, or add them manually as follows:
<script>
var holiday1 = {
day: today.getDate(),
month: today.getMonth() + 1,
title: "A New Holiday",
};
// This is a public function that you can call
calendarInstance.addHolidays( [ holiday1 ] );
</script>To see a list of all the available holiday properties and how they should be formatted, click here.
To see a list of all the public functions available, click here.
Search Options allow you to customize how Calendar.js Search dialog will function. You can set them manually as follows:
<script>
calendarInstance.setSearchOptions( {
matchCase: false
} );
</script>To see a list of all the available search options you can use, click here.